Web・ITのブログ記事

サイジーサーチ-勉強会等イベント情報一括検索(ATND,connpass,etc.)
新しいコンテンツを公開しました。
最近はTwitter絡みのものが多かったですが、今回はまったく関係ありません。
お楽しみツールではなく、お役立ちツールです(役立つかな?)。
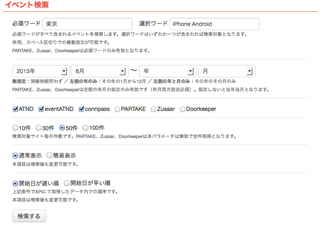
今回公開したのはサイジーサーチ-勉強会等イベント情報一括検索(ATND,connpass,etc.)!
勉強会やセミナーの情報が集まったイベントサイトがたくさんありますが、それらを横断検索できるコンテンツです。
対応しているのはATND、eventATND、connpass、PARTAKE、Zusaar、Doorkeeperの6サイトとなります。
年月指定での検索も可能です。
地域検索は検索ワードに地域名(東京、大阪等)を入れることで代替としてください。
簡易表示を選ぶことで日付が強調されますのでカレンダー的な見方ができます。
使い勝手が良いように少しずつバージョンアップしていきたいなと思っていますので、もしリクエスト等あればTwitterのリプライででもご連絡ください。
応えられるかは別としまして。
私自身がIT・プログラミング系の勉強会情報を調べるために作りました。
他にも同様の種類のサイトはたくさんあるんですが、自分好みのものがなかったので。
皆様の役に立つと嬉しいです。

噂生成、レシピ生成に続きまして、またまたTwitter診断コンテンツを作ってみました。
タイトルはTwitter つぶやきしりとり力測定-語彙力診断的ななにか-です。
ユーザー名を入れるとつぶやきから言葉を抜き出し、その言葉のみで行ったしりとりの結果を表示します。
このしりとりが長く続けば続くほど高いしりとり力が弾き出されるという仕組みです。
ネタです。
今回もYahoo!の日本語形態素解析APIを使わせてもらっています。
また返ってきた値をいじってはいますが。
Twitter診断系ばかり作っているなあという感じですが、まあ、好きなおかずばかり毎日食べたがるこどもみたいなものだと思って生温かい目で見守ってください。
Twitterアカウントをお持ちの方はぜひ遊んでみてくださいませ。

先日のつぶやき噂生成に続きまして、またTwitter診断コンテンツを作ってみました。
タイトルはTwitter つぶやきレシピ生成-あなたがよくつぶやいている言葉たち-です。
噂生成と違って、遊び心的なものはほぼありません。
ただ、これまでTwitter診断絡みの中で最も解析をしているな〜という感じのコンテンツ(これまでに比べれば、ですからね)。
要はつぶやきを解析してよくつぶやかれている言葉を箇条書きで表示するというコンテンツ。
それを「何回」じゃなくて「何g(グラム)」で表記しているので、レシピ生成。
Yahoo!の日本語形態素解析APIを使わせてもらっています。
ただ、返ってきた結果をかなりいじくりまくっています。
この解析をつぶやき噂生成にも活かしています。
どちらも言葉を抽出するという点では兄弟・姉妹コンテンツみたいなものですので。
説明はともかく、Twitterアカウントをお持ちの方はぜひ使ってみてくださいませ。



コンテンツ概要
- クライアント側でTwitterのアカウント名を入力してサーバに送信。
- サーバ側でそのアカウント名を元にTwitterのAPIを呼び、つぶやきを取得。
- つぶやきをちょい加工してYahooのAPIを呼ぶ。
- 返ってきたキーフレーズを元に生成した噂をクライアント側に返す。
- 受け取った噂を表示する。
と思う人、かなりいるでしょうし。
使用言語等
公開前
楽しめるコンテンツであること
TwitterやYahoo!のAPI制限エラー対策
↓
そのユーザー名で過去の一定期間内に利用がなければAPI通信、利用があれば取得済みのデータを使う
先頭に@が入っていても結果を出す
適切な表示情報量
公開初日(2013.4.10 水曜)
アイスストーム!!
ダイアキュート!!!

他コンテンツでのcronの呼び出し回数調整
公開2日目(2013.4.11 木曜)
というか、どんどん増えました。
噂のパターン追加
HTML/JavaScriptのバグ修正
公開3日目(2013.4.12 金曜)
#あなたの噂、がついているつぶやきを対象から削除
データ保存絡みのミスを修正
公開4日目(2013.4.13 土曜)
エラー発生時にページのリロードを求めない
Yahoo APIへの送信エラー修正
ページのデザイン変更

と自らをつっこみながら対応しました。
保存データの自動削除
(鍵付きアカウントの人がこのアプリで遊ぶためだけ一時的に鍵をはずして再び鍵をかけた後に気にすることはあるでしょうが)
というところまでは全然行っていなかったですが、忘れた頃にまずくなりそうなので自動削除に着手しました。
公開5日目(2013.4.14 日曜)
データベースアクセス順序の修正
- 該当アカウントのつぶやきデータの有無をデータベースに確認
- なければTwitterから取得して保存
- 噂用のキーフレーズ有無をデータベースに確認
- なければつぶやきデータをYahoo APIに送信して噂用のキーフレーズを取得して保存
データベースを見に行く必要すらない。
他の診断コンテンツからリンク
公開6日目(2013.4.15 月曜)
生成時にサーバからまとめてデータを渡すように変更
データベースへの保存処理改善
入力フォームの表示をJavaScriptファイルの読み込み完了まで待つ
公開7日目(2013.4.16 火曜)
ブックマークのリンク先修正

「ブックマークサービスでの登録数がURL毎に分散してほしくない」
といった理由があり、常にパラメータ無しのURL(http://www.paper-glasses.com/twirumor/)を返すように変更しました。
最後に
(機会があれば別のタイミングで書くかも?)

Twitterのつぶやきを元にした診断コンテンツをまた作ってみました。
Twitter つぶやき噂生成-あなたのことをうわさしちゃいます-です。
ユーザー名を入れると、その人のつぶやきを元にして噂を作るコンテンツです。
と書いてもわかりづらいですよね。
ということで以下、私のアカウントkatan_tで試してみた場合の実際の例文です。
「@katan_tから緊張の解消法教えてもらったよ」「俺にも教えてよ」「プリキュアって手の平に三回書いて飲み込むんだって」
「なんで@katan_tってあんなになっちゃったの?」「プログラミングにのめり込みすぎたんだってさ」
「修学旅行で@katan_tと同室なの嫌だな」「なんで?」「だって、寝言でダイキュウワダイキュウワつぶやいて恐いんだもん」
「@katan_tさん、あれ、なんの写真集見てるの?」「直球表題ロボットアニメの写真集らしいよ」「相変わらずね」
「@katan_tのやつ、OAuthが口癖だってまだ気づいてないよね」「ふれずにおきましょう、そのことには」
お遊びコンテンツですのでまじめなつっこみはなしでお願いします!
楽しんで使っていただけたなら嬉しいです。
過去のTwitter診断系コンテンツもよろしくお願いします。

もうすでに四月だってのにまだ今年二度目のblog記事ですね。
ご無沙汰しております。
プロ野球も開幕し、新社会人が働き始め、私もアグレッシブな姿を見せつけなくては!!
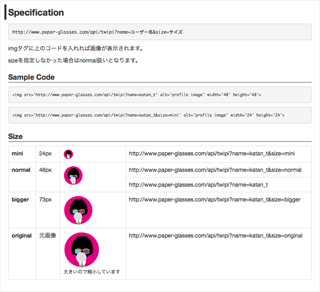
ということで、Profile Image API For Twitterを公開してみました。
ユーザー名とサイズを指定するとTwitterのアイコン画像を返すAPIです。
imgタグの中に埋め込めばTwitterのアイコン画像を表示できます。
使うのに特別な知識はいりません。
これまでいくつかTwitter関連コンテンツを開発してきましたが、その中で制作したものとなります。
つい先日行われたTwitterのAPIバージョンアップ(1.0→1.1)でOAuth認証を経なければアイコンURLを取得できなくなりました。
開発者にとってはともかく、そうでないサイト運営者にとってはかなり面倒な変更ではないかと。
ですので、使う人もいるかもしれないなということで本APIを公開しました。
よければご利用ください。
これまでに作った他のものたちもここをクリックしてどうぞよろしくです。
皆様、良い春をお過ごしください!

東京23区名つぶやき数ランキング、47都道府県名つぶやき数ランキングに続きまして、今週三つ目のコンテンツを公開しました。
怒濤の年末ラッシュです。とは言っても、すべて同じ構造ですが。
今回公開したのは、これ!
ももクロシングル曲Twitter人気ランキング(動画付き)
ももクロのシングル曲名人気ランキングです。Twitterにて曲名で検索した際の結果を集計してランク付けしています(検索ワードは引っかかりやすいように多少加工しています)。
動画(MV/PV)と最新のつぶやきもセットで表示します。
ももいろクローバーZ時代、ももいろクローバー時代の両方が対象です。
今年一年、ももクロの曲にかなり励まされ、支えられててきのたで、その恩返しに少しでもなればいいなとか考えながら作ってみました。
紅白歌合戦出場おめでとう、そして、ありがとう! ということで。
色々な意味で今年の集大成的コンテンツかも。
このコンテンツがももクロ人気がさらに広がるきっかけになると嬉しい。
よければぜひご覧下さいませ!
そしてお気に入りの曲をつぶやきで応援ください!!

先日の東京23区名つぶやき数ランキングの47都道府県版を公開しました。
Twitterで47都道府県名が含まれるつぶやきを自動取得、それをランク付けしたコンテンツです。
位置情報を使用しているわけではなく、都道府県名で検索してみた結果の単純集計です。
最新のつぶやきと特産品一覧も表示します。
よければご覧下さいませ。
そして自分の好きな都道府県、それが必ずしも出身地や居住地じゃなくとも、ぜひ応援つぶやきを!

久々に新しいコンテンツを公開してみました。
Twitterで東京23区名が含まれるつぶやきを自動取得、それをランク付けしたコンテンツです。
位置情報を使用しているわけではなく、区名で検索してみた結果の単純集計です。
最新のつぶやきと駅名一覧も表示します。
Twitterでデータ検索→加工というのはスマイルプリキュア!放送時のTwitterでの盛り上がりを再現してみたでもやりましたが、それをさらにちょっと進めた感じです。
せっかくなのでこれを活かして違うこともやってみたい。
都道府県版や都内鉄道版とか。
もう少し大きめなものも作ってみたい。
初心者向けというより、これからGitを使ってみようと思っている、勉強しようと思っているGitを知らない人向け。
(インストール方法はMacなら最速で Git を Mac にインストールして基本的なコマンドを使う方法 | ウェブル、WinならmsysGitのインストール - ふってもハレてもあたりを参照すれば良いかと)
リポジトリの複製には触れていないためcloneコマンドも出てきません。
まずはinitでリポジトリの作成
リポジトリとは、要は情報を管理するものです。
はい、これだけでリポジトリできました。
ファイルつくってcommitしてみよう
コミットっていうのは超端的に言えば状態の記録。
> git commit -m "最初のコミットだよ!"
これで現在の状態が記録されました。
logで履歴の確認
Author: TaguchiKatan
Date: Sat Sep 29 00:55:00 2012 +0900
最初のコミットだよ!
やっぱり今のコミットなしなし! そんなときはreset --soft
> git commit -m "二度目のコミットだよ!"
> git commit -m "三度目のコミットだよ!"
> git commit -m "四度目のコミットだよ!"
> git commit -m "五度目のコミットだよ!"
715a0e6 四度目のコミットだよ!
4a8fc57 三度目のコミットだよ!
2d82027 二度目のコミットだよ!
e8c1294 最初のコミットだよ!
4a8fc57 三度目のコミットだよ!
2d82027 二度目のコミットだよ!
e8c1294 最初のコミットだよ!
HEADの後ろの^はいくつ前かを意味します。
HEAD^^ならHEADの二つ前。
ファイルそのものは変わっていません。
文字列全部を入力せず、--onelineを指定したときに出た先頭数桁だけで大丈夫です。
ファイルそのもの元に戻したい! そんなときはreset --hard
そんなときは、softではなくhard!
最後のコミット以降の変更をすべて削除したいときにどうぞ。
ファイルを元に戻しすぎちゃった! そんなときはreflog
715a0e6 HEAD@{1}: reset: moving to HEAD^
0ba26ab HEAD@{2}: commit: 五度目のコミットだよ!
715a0e6 HEAD@{3}: commit: 四度目のコミットだよ!
4a8fc57 HEAD@{4}: commit: 三度目のコミットだよ!
2d82027 HEAD@{5}: commit: 二度目のコミットだよ!
e8c1294 HEAD@{6}: commit (initial): 最初のコミットだよ!
branchで枝分かれ
一言で言うなら枝分かれ。
masterブランチはデフォルトで作られます。
master_temp
* master_temp
*の位置がmaster_tempに変わりました。
> git commit -m "大幅に変えてみたよ!"
mergeでブランチの内容を適用!
master_temp