Web・ITのブログ記事
はてなブログにて新しいブログを開設してみました。
プログラミングの話題専用のプログです。
「このブログがあるのになぜ?」と思わないでもなかったのですが、プログラミング系の話題ばかりでこのブログを埋めてしまうのはなにか違う気がしたので。
興味がある方は新ブログをたまに覗いてみていただけるとありがたいです。
今後ともよろしくお願いします。
140noteにて、またまたまたまた……新コンテンツを公開です!
みんなのクライアントアプリランキング-フォローしている人たちのTwitter環境チェック-
名前の通りの内容です。
自分のフォローしている人たちがどのクライアントアプリ経由でつぶやいているか調べるツールとなります。
私自身、他の人がどんなクライアントアプリを使っているか興味を持つことが多くて、それを一望できるツールあればいいなと思って作っちゃいました。
他の人のTwitterライフを想像して楽しんだり、自分が使うクライアントアプリ選びの参考にしたり、ご活用くださいませ!!

140noteにて、新コンテンツを公開しました!
Twitter つぶやきあだ名生成-あなたが友達につけられたあだ名を生成します-
Twitterのつぶやきを分析し、そこから勝手にあだ名を生成するっていうコンテンツです。
あだ名は捏造です。
信頼性ゼロです。
ただのお遊びものです。
過去にリリースした噂生成や会話生成の類似コンテンツとなります。
よければ遊んでみてくださいませ!
140note-Twitterをもっと楽しむためのコンテンツ集にて、新コンテンツを公開しました!
Twitter上でのプリキュアに関するつぶやきをできるだけ引っ張ってきてリアルタイム表示するっていうコンテンツです。
前に公開した「スマイルプリキュア!放送時のTwitterでの盛り上がりを再現してみた」と似ているのですが、今回は放送時間帯限定ではなく、常にです。
深夜とかでなければ、秒単位で流れていきます。
放送時間中は終えないペースになりますのでご注意を。
ドキドキ!プリキュアの終わりとハピネスチャージプリキュア!の始まりに間に合ってよかった。
よければご覧下さいませ!
今年もついに残り約二日!
ということとはまったく関係ないのですが、開発者向けで語句出現頻度解析用のAPIをリリースしました。
日本語の文章を指定すると、その中でどの言葉がどれだけ使われているかを数えて返すAPIです。
前にリリースした日本語形態素解析APIと同じで、140noteにて使用する目的で作られてはいますが、Twitterとはまったく関係ないです。
まだ精度等かなり「う〜ん」って箇所あるのですが、今後それは状況に応じて改善を……。
開発者の方々、ぜひご活用を!!

新コンテンツ公開しました。
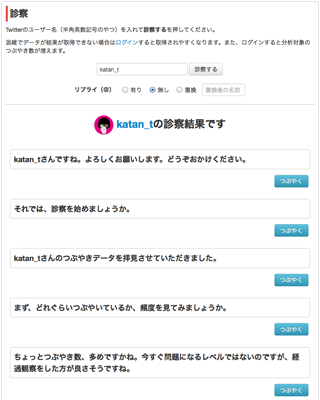
Twitter あなたを診察-あなたをつぶやきから診察してみます-
久々のお楽しみ系コンテンツとなります。
つぶやきを分析して勝手に診察するコンテンツです。
これまで作ったもののおまとめ的な感じあり、です。
ぜひ遊んでみてくださいませ!

使う人誰もいない気がしたけど、私はちょっと欲しかったので作りました。
Convert RGB for iOS Development
HTML/CSS向けの16進カラーコード(00〜ff)をObjective-CのUIColor向け(0〜1)に変換するWebツールです。
- FFFFFF or ffffff → red:1 green:1 blue:1
- FFF or fff → red:1 green:1 blue:1
- FF or ff → 1
iPhone/iPad向けにObjective-Cで開発していてデザイナーさんに「ここの色は#66ccaaでお願いします」って言われたときに調べるの面倒なら使ってください。
デザイナーがエンジニアに「この色でお願いします」って0〜1のRGBを伝えると、印象アップする可能性もあるとかないとか。
色変換用のクラスやメソッド作っておけばいいじゃんとかマクロで済む話じゃないかとか、まあツッコミどころはたくさんあると思うんですけど、いいじゃないですか!

日本語形態素解析API、短縮URL展開APIに続いて、OGP(Open Graph Protocol)データ取得APIをリリースしました。
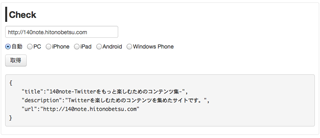
OGP(Open Graph Protocol)データ取得API■140note
URLの示すページからOGP(Open Graph Protocol)での情報取得を行うフリーAPIです。
チェック用フォームでURLとユーザーエージェントを指定すると結果を表示できますので、開発者以外の方も、サイトからどのようなOGP情報が取得されているかの確認にご活用ください。
ユーザーエージェントとして指定できるのは現在、 PC、iPhone、iPad、Android、Windows Phoneです。
後日任意のユーザーエージェントを指定できるように対応する予定です。
OGPとはHTML上に書かれたそのページを示す情報のフォーマットですが、詳しくはここでは説明しないのでこのページでも読んでみてください。
- サーバ:さくらVPS
- OS:CentOS6.4
- PHP:5.3.3(5.4.2でも同様でした)
- MeCab:0.996
- IPAdic:2.7.0
- php-mecab:0.5.0
- 文字コード:UTF-8
はじめに
読みやすいblog、好きです。
本当にありがとうございます。
MeCabのインストール
$ su
(説明不要とは思いますが、上記コマンドの頭の「$」並びに今後出てくる「#」は打つ必要ないです)
# tar zxfv mecab-0.996.tar.gz
# cd mecab-0.996
# ./configure --enable-utf8-only
# make
# make install
IPAdicのインストール
標準辞書であるIPAdicです。
# tar zxvf mecab-ipadic-2.7.0-20070801.tar.gz
# cd mecab-ipadic-2.7.0-20070801
# ./configure --with-mecab-config=/usr/local/bin/mecab-config --prefix=/usr/local/ --with-charset=utf8
# make
# make install
下記コマンドで開いてみましょう。
(vimなのは私の好みです。viでもemacsでもご自分の好みでどうぞ)
これが使用する辞書の指定部分となります
php_mecabのインストール
# tar xzvf php-mecab-0.5.0.tgz
# cd php-mecab-0.5.0
# phpize
# ./configure --with-php-config=/usr/bin/php-config --with-mecab=/usr/local/bin/mecab-config
# make
# make install
試してみる
以下、動作を確認するためのサンプルコード二つです。$result = mecab_split("テスト用の文字列だよ");
print_r($result);
?>
$mecab = new MeCab_Tagger();
$nodes = $mecab->parseToNode("テスト用の文字列だよ");
foreach($nodes as $node){
echo $node->getId()."<br />";
echo $node->getSurface()."<br />";
echo $node->getStat()."<br />";
echo $node->getLength()."<br />";
echo $node->getFeature()."<br />";
}
?>

前日の日本語形態素解析APIに続き、開発者向けに短縮URL展開用APIをリリースしました。
短縮URLを短縮前のURLに展開するAPIです。
いまさら説明は不要かと思いますが、短縮URLとは本来のURLをt.co、goo.gl、bit.ly、p.tl等で短く置き換えたものです。
本APIはurlが2重、3重に短縮されているときも動作します(A→bit.ly→t.coのようなケースでも、t.coからAを一発で導きます。ただし代表的な短縮サービスのみです)。
これからしばらくはAPIを充実させていく予定。
その方が、今後のコンテンツ制作がスムーズに行きそうなので。