JavaScript: 2012年9月アーカイブ

またまた新しいWebサービスを公開しました。
JavaScriptプログラミングをこれから勉強する、あるいは、勉強を始めたばかりの方向けのコンテンツです。
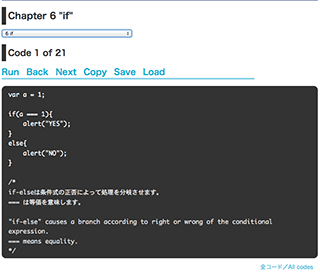
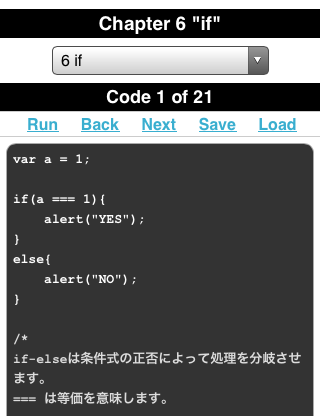
Simple JavaScript Codes For Beginners
順番に理解すると基本的な文法が一通り身につくよう意識してJavaScriptのコードをまとめました。
Runで実行、BackとNextで戻ると進む、Copyでコードをクリップボードにコピー、SaveとLoadで進んだ地点の保存と呼び出しとなっています。
コード数は約150です。どのコードも10行程度と短いです。
要点を理解するためのものなので。
内容としてはalert、コメント、変数、配列、文字列、if、switch、while、for、関数、オブジェクト、for in。
JavaScriptそのものの文法を身につけるもののため、DOM(htmlやxmlを扱う方法)には触れていません。
DOMに触れるものも作ってはみたいのですが、どういうUIにすれば理解しやすく使いやすいか悩み中。
制作者としてのモットーは「言葉で語るなコードで語れ」。
JavaScriptだって言葉だろうというつっこみはなしでお願いします。
頭を悩ませながら進めてもらうため、説明は出来る限り少なめとしました。
PCとiPhoneで画面が異なりますが、表示されるコードはまったく同じです。
見栄えをiPhone用に最適化しているだけです。
よければホームにアイコンつけてネイティブアプリみたいに使ってください。

AndroidもiPhoneと同じ表示がされるようにはしてありますが、動作確認は不十分です。
ちょっとだけ真面目な話をしますと、前々から自分の得た知識を少しでも良い形で人に伝えたいなと考えてきました。
その答えはまだ全然導き出せてはいないのですが、今回のコンテンツがその大きな一歩になればと思っています。
ご意見、ご要望等はTwitterの私のアカウントに気軽にどうぞ。
今後ともよろしくお願いいたします。