JavaScriptのブログ記事
興味を持ちましたのでKnockout.jsを使ってみました。
端的に言ってしまうとインタラクティブな仕組みをJavaScriptで実現するためのライブラリです。
jQueryと一緒でなくてはならない存在になりそう。
動作環境とか
- 対応ブラウザ:
IE 6以降, Firefox 2以降, Chrome, Opera, Safari
主要ブラウザは網羅しています。 - 使うために必要なライブラリ:
他のライブラリ(jQuery等)との依存関係はありません。単体で使用可能です。 - 配布:
MIT licenseにて配布されています。
公式サイト以外に以下の二箇所でも配布されています(現在の最新バージョン2.1.0のURLです)。
Microsoft Ajax CDN: http://ajax.aspnetcdn.com/ajax/knockout/knockout-2.1.0.js
cdnjs: http://cdnjs.cloudflare.com/ajax/libs/knockout/2.1.0/knockout-min.js
チュートリアルの紹介
以下、公式ページチュートリアル各章へのリンクです。
- Introduction
- Working with Lists and Collections
- Single page applications
- Creating custom bindings
- Loading and saving data
準備
(サンプルファイルではMicrosoft Ajax CDNで読み込んでいますが、以下の記述はダウンロードしてjsフォルダに入れたと仮定)
現時点ではファイル読み込み完了の検知のためぐらいにしか使っていないですが。
私はdatabind.jsとしてjsフォルダに入れました。
お試しその1

ちなみに、データバインド(あるいはデータバインディング)とはデータ結合を意味します。
function TestViewModel(){
this.sample = "sample text";
}
ko.applyBindings(new TestViewModel());
});
要は上で指定したファンクションlが機能するための定義部みたいなもの。
なんか回りくどいコードを書いて一行表示しただけ。
お試しその2

まずはHTML側。
<span data-bind="text:sample_add"></span>
function TestViewModel(){
this.sample = ko.observable("Nakano");
this.sample_add = ko.computed(function() {
return "Hello , dear " + this.sample();
}, this);
}
ko.applyBindings(new TestViewModel());
});
つまり、sampleの値が変わったことをJavaScript側で検知できます。
お試しその3

<span data-bind="text:sample_add"></span></br>
<button data-bind="click:clearButton">消去</button>
data-bindeはclick:clearButtonです。
function TestViewModel(){
this.sample = ko.observable("Nakano");
this.sample_add = ko.computed(function() {
return "Hello , dear " + this.sample();
}, this);
this.clearButton = function() {
this.sample("");
};
}
ko.applyBindings(new TestViewModel());
});
最後に
ブラウザの幅によって配置した要素がアニメーション付きで綺麗に並び変わります。
はじめに
お試しその1
スクリーンショット

HTML
<head>
<meta charset="utf-8">
<title>jQuery Masonry Sample 1</title>
<link rel="stylesheet" href="css/sample.css" type="text/css" media="all">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type='text/javascript' src='js/jquery.masonry.min.js'></script>
<script type='text/javascript' src='js/sample.js'></script>
</head>
<body>
<div id="container">
<div class="item">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
</div>
<!-- container -->
</body>
</html>
CSS
width:200px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
JavaScript
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220
});
});
この数値によって配置を計算しています。
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.item',
columnWidth : 240
});
});
お試しその2
ブラウザの横幅を変えるとアニメーションと共に配置が変更されます。
HTML
CSS
JavaScript
前者はアニメーション可否、後者はアニメーションの時間(m秒)を意味します。
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
animationOptions: {
duration: 600
}
});
});
お試しその3
スクリーンショット

HTML(body要素のみ抜粋)
<div class="item small">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item big">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item small">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item big">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item small">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item small">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item small">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
<div class="item small">
ささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささ
</div>
<div class="item">
ししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししし
</div>
<div class="item small">
すすすすすすすすすすすすすすすすすすすすすすすすすすすすすす
</div>
<div class="item">
せせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせ
</div>
</div>
CSS
width:420px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
}
.big{
width:640px;
}
JavaScript
お試しその4
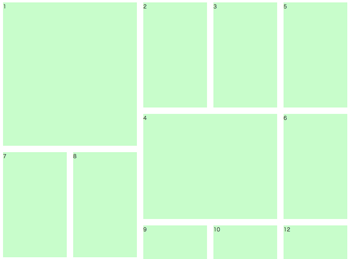
スクリーンショット

HTML(body要素のみ抜粋)
<div class="item big">
1
</div>
<div class="item small">
2
</div>
<div class="item small">
3
</div>
<div class="item">
4
</div>
<div class="item small">
5
</div>
<div class="item small">
6
</div>
<div class="item small">
7
</div>
<div class="item small">
8
</div>
<div class="item small">
9
</div>
<div class="item small">
10
</div>
<div class="item big">
11
</div>
<div class="item small">
12
</div>
<div class="item small">
13
</div>
<div class="item small">
14
</div>
<div class="item small">
15
</div>
</div>
CSS
width:420px;
height:330px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
height:330px;
}
.big{
width:420px;
height:450px;
}
JavaScript
お試しその5
HTML
CSS
margin:0 auto;
}
JavaScript
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
isFitWidth : true,
animationOptions: {
duration: 600
}
});
});
オプション
- animationOptions
アニメーションオプション指定。 - columnWidth
一列の幅。 - containerStyle
containerがrelativeかabsoluteか。 - gutterWidth
列と列の間にさらにつける間隔値です。
デフォルトは0です。 - isAnimated
レイアウト変更時のアニメーション可否。
デフォルトはfalseです。 - isFitWidth
containerのサイズを列幅に合わせて変更するかどうか。
demoを見ると早いです。
デフォルトはfalseです。 - isResizable
ブラウザのウィンドウサイズが変わったときにリサイズするか。
デフォルトはtrueです。 - isRTL
右から左に視線を動かすようなレイアウト対応にするか。
これもdemoを見ると早いです。
デフォルトはfalseです。 - itemSelector
処理対象となる要素(#containerの中の.itemが並び変わるなら、.item)
メソッド
- appended
新たな要素を追加します。画面スクロールに合わせての要素追加にも対応。 - destroy
Masonryを削除し、元の状態に戻します。 - layout
レイアウトを特定要素に反映します。 - option
オプションをセットします。 - reload
リロード命令です。要素を挿入した際に使うと便利です(挿入はそれより後ろの要素も並べ替えとなるから、そのときに)。 - reloadItems
reloadと同じで再構成のようですが、私の方で違いをまだ試していません。 - remove
特定の要素を削除します。
アニメーション
CSS3について、CSS3対応していないブラウザについて等も書かれています。
最後に

またまた新しいWebサービスを公開しました。
JavaScriptプログラミングをこれから勉強する、あるいは、勉強を始めたばかりの方向けのコンテンツです。
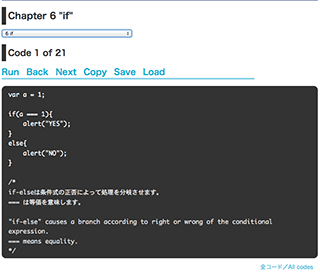
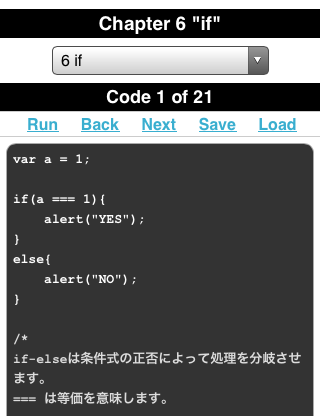
Simple JavaScript Codes For Beginners
順番に理解すると基本的な文法が一通り身につくよう意識してJavaScriptのコードをまとめました。
Runで実行、BackとNextで戻ると進む、Copyでコードをクリップボードにコピー、SaveとLoadで進んだ地点の保存と呼び出しとなっています。
コード数は約150です。どのコードも10行程度と短いです。
要点を理解するためのものなので。
内容としてはalert、コメント、変数、配列、文字列、if、switch、while、for、関数、オブジェクト、for in。
JavaScriptそのものの文法を身につけるもののため、DOM(htmlやxmlを扱う方法)には触れていません。
DOMに触れるものも作ってはみたいのですが、どういうUIにすれば理解しやすく使いやすいか悩み中。
制作者としてのモットーは「言葉で語るなコードで語れ」。
JavaScriptだって言葉だろうというつっこみはなしでお願いします。
頭を悩ませながら進めてもらうため、説明は出来る限り少なめとしました。
PCとiPhoneで画面が異なりますが、表示されるコードはまったく同じです。
見栄えをiPhone用に最適化しているだけです。
よければホームにアイコンつけてネイティブアプリみたいに使ってください。

AndroidもiPhoneと同じ表示がされるようにはしてありますが、動作確認は不十分です。
ちょっとだけ真面目な話をしますと、前々から自分の得た知識を少しでも良い形で人に伝えたいなと考えてきました。
その答えはまだ全然導き出せてはいないのですが、今回のコンテンツがその大きな一歩になればと思っています。
ご意見、ご要望等はTwitterの私のアカウントに気軽にどうぞ。
今後ともよろしくお願いいたします。

前回のJava Script(JQuery)で画像ビューアを10個作ってみましたに続きまして、Java Script及びJQuery勉強シリーズ第2段です。
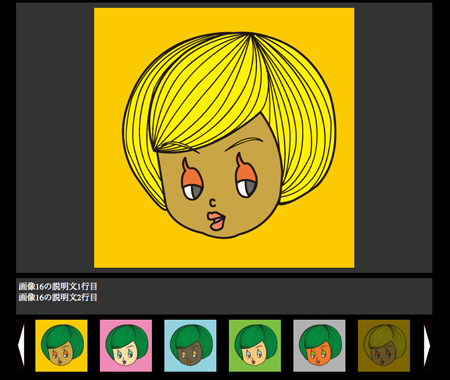
カルーセル選択式画像ビューアを作ってみました。
上部に画像、真ん中にxmlより読み込んだ説明文、最下部にカルーセル式選択リストを配置しています。
画像はサイズに合わせて表示領域の中央に配置されます。
今回は画像表示の切替アニメーションについては3パターン用意しました。
おまけとしてカルーセルのみも掲載しています。
カルーセルというのはボタンで横並びの画像を左右にスクロールされる仕組みのこと、だそうです。
詳しくはサンプルを見てくださいませ。
今回も前回同様、JavaScriptのコードをいじらなくても画像の追加が可能なようになっています。
ただhtml上のリスト項目を変更するだけです。
配置、サイズ、色を変更したりといったことはxhtmlとcssの知識さえあれば容易かと思います。
カスタマイズの注意点等についてはダウンロードしたファイルの中に含まれるreadme.txtをご参照下さい。
コードについては写真表示に、絵の表示に、どうぞご自由にお使い下さいませ。
ただしもちろんjQueryのライセンスはjQueryのものです。
注意点
ダウンロード一式の中には画像ファイル含んでおりません。
画像ファイルはこちらからダウンロードして、解凍の上、imageフォルダをhtmlと同階層においてください。
01.フェードイン、フェードアウトでの切替
選択項目をクリックした際、画像がフェードイン、フェードアウトにて切り替ります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
02.画像表示領域を白に染めての切替
選択項目をクリックした際、画像表示領域が真っ白になり、そして次の画像に切り替ります。
色はcssにて設定しているだけですので、白じゃなくて他の色でも簡単に変更できます。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
03.横スクロールでの切替
横スクロールにて画像が切り替ります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
おまけ.カルーセル部分のみ

カルーセル部分のみです。
選択項目からのリンクは外しています。

Java Script及びJQueryの勉強のために画像ビューアを作ってみました。
使用しましたJQueryのバージョンは1.4.2です。
画像ビューアは全部で10個、せっかくなので掲載します。
だいたいコードが短めなもの〜長めなものの順番です。まあ、長いといってもJavaScript数十行ですけれどね。
どれも基本的な見た目はほぼ同様です。
左側に選択項目を並べて、選択項目をクリックすると右側に画像を表示するオーソドックスなタイプの画像ビューアとなっています。
JavaScriptのコードをいじらなくても画像の追加が可能なように留意しました。
画像の追加、削除はaタグの増減だけで行われます。
また、カスタマイズ前提のため、装飾はほぼしていません。
余計な装飾が入っているとコードが読みづらいかと思いますので。
xhtmlとcssの知識が少しでもあればカスタマイズすることは容易だと思います。
コードについてはどうぞご自由にお使い下さいませ(もちろんjQueryのライセンスはjQueryのものですからね)。
カスタマイズの注意点等についてはダウンロードしたファイルの中に含まれるreadme.txtをご参照下さい。
たとえば、左側の一覧が画像のものについて、縦一列に並べるのではなく、左上から右下へ順番に並べたい場合もあるかと思います。
下記のように。

その場合はcssファイルにて#imagelist.liにfloat:leftとpadding-rightを適切な値に指定してください。
#imagelist li{
list-style:none;
float:left;
padding-right:5px;
}
といった具合です。
ただし、選択項目画像のサイズが一定ではない場合、これだけだとレイアウト崩れますのでご注意下さい。
この辺りについてもreadme.txtに記述してあります。
注意点1
ダウンロード一式の中には画像ファイル含んでおりません。
画像ファイルはこちらからダウンロードして、解凍の上、imageフォルダをhtmlと同階層においてください。
注意点2
本素材については画像のロード待ちについては考慮していません。
そのため、各画像を最初に表示するときはアニメーションが思った通りにいかないこともあるかと思います。
ロード待ちを加えなかった理由はコードをあまり複雑にしたくなかったのと、アニメーションのために画像ロードを待たせることがユーザ視点でいいこととは思えなかったためです。
もしも画像ロードを待たせたい際には、スタイルシートにてdisplay:noneを指定したブロック内にて全画像の表示を行う処理を組み込む等してください。
JavaScriptの処理はドキュメントの読み込み完了を待っているため、画像のロードが完了するまではJavaScriptが処理しません。
(ただし、JavaScriptが処理開始するまでは選択項目をクリックした際に画像が直接ブラウザで表示されます)
01.基本形
左側に項目一覧、右側に画像表示で切替のアニメーションはありません。
項目一覧のaタグのhref要素が表示する画像のURL、title要素が画像の下に表示されるテキストです。
リンクを貼る項目名は表示される画像のaltに指定されます。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
02.リストの画像化
01の左側の項目一覧を画像としたものです。
01と異なり、項目一覧の画像のaltで指定した値が表示される画像のaltとなります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
03.XMLにて指定した情報の取得
02の機能追加版です。
XMLより取得したhtmlコードを画像の下に表示します。
XMLの記述例です。
1つ目のimgtextタグ内が項目一覧の1つ目の画像、2つ目のimgtextタグ内が項目一覧の2つ目の画像……という風に順番に対応します。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
04.画像先読み
03の機能追加版です。
見た目はまったく同じです。
03に画像の先読み機能を追加してみました。
01〜03は選択項目をクリックした時点で初めて画像ロードを行いますが、こちらは画像を内部的に先読みします。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
05.画像切替のフェードイン・アウト
04の機能追加版です。
右側の画像切替を旧画像のフェードイン、新画像のフェードアウトにて行います。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
06.画像切替のスライドダウン
04の機能追加版です。
右側の画像切替を新画像のスライドダウンにて行います。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
07.画像切替のスライドイン
04の機能追加版です。
スライドインという名称でいいのでしょうか?
06は上から表示でしたが07は左から表示です。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
08. 画像切替のホワイトアウト
04の機能追加版です。
画像の切替をホワイトアウト、ホワイトインにて行います。
これもアニメーションの正式名称か微妙ですが。
画像がいったん真っ白になって、真っ白から戻るときには他の画像に切り替っているというやつです。
スタイルシートで色コードを指定しているだけですので、それを変えれば白以外でも可能です。
この素材のみ、白くなっていることの確認のために背景色黒、文字色白にしてあります。
また、アニメーション切替の性質上、全画像同一サイズであることを前提としています。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
09.画像切替の横スクロール
03の機能追加版です。
画像の切替を横スクロールにて行います。
画像が10枚の場合、横にその10枚の画像を並べて、クリックした項目に応じてスクロールさせます。
画像を表示するdivの横幅に合わせて画像配置するため、画像の横サイズが統一されていなくても正常動作します。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
10.画像切替の縦スクロール
03の機能追加版です。
画像の切替を縦スクロールにて行います。
画像が10枚の場合、縦にその10枚の画像を並べて、クリックした項目に応じてスクロールさせます。
画像を表示するdivの横幅に合わせて画像配置するため、画像の縦サイズが統一されていなくても正常動作します。
はい、続けておりますよ、JavaScriptの勉強。
かなりスローペースではありますが。
文法
まずは文法の勉強をいたしました。
文法学習に使用しましたのはプログラミング関係学習の定番、オライリー社の書籍です。
JavaScript: The Good Parts —「良いパーツ」によるベストプラクティス。
JavaScriptはFlashにて用いられるActionScriptと同じく、ECMAScriptが元です。
なので、ActionScript慣れしている私には、まあ、とっつきやすかった気もします。
ちなみにこちらの書籍はJavaScriptについての本であり、DOM(Document Object Model)の本ではありません。
ですので、Webページの記述内容をガリガリいじりたいという方には直接的には向かないかもしれません。
開発環境
学習環境として、最初はテキストエディタとブラウザのみで行っていたのですが、JavaScriptって記述が間違っているとそもそもなにも画面に出なかったりするんですよね。
そのため、文法の簡単な確認ぐらいはソフトでしてほしいなと思い、開発環境をいくつか調べていました。
家にDreamWeaverがあるので使おうかとも思ったのですが、なんかインタフェースが好みじゃないというのもあって却下。
Webサイトを効率的に作る分には多分いいソフトなのでしょうが、特に他のアプリケーションとの連係をすることなくコード中心にJavaScriptの勉強をするためには機能豊富すぎる感じがしました。
好みの問題でしょう。
なので、Aptana Studioを使うことにしました。
AIR開発のときにちょっと触ったことがあるのと、昔、Eclipseを使っていたときにかなり使いやすかったので。
(Aptana StudioはEclipseベースです)。
こういうシンプルなUI、大好きです。
せっかく英語勉強したので、日本語化はしていません。
日本語化起因のバグとかあったら嫌なので。
そのうち英語版のままだと作業効率下がるなと思ったら日本語化しちゃうかもしれませんが。
英語勉強したなら本も原著で読めよって言われそうですね。
そこまでの英語力じゃないでございます。
ライブラリ
いまさら説明の必要もないでしょうぐらいに有名なライブラリjQueryを使ってみることにしました。
jQueryはJavaScriptをJavaScriptを知らずに使えるライブラリなので、JavaScriptの勉強に使うにはどうだろうとも考えたのですが、jQueryを使いながらその中のコードを見ることはかなり実用的な勉強になるかなと。
あと、色々面白いことができそうだから。
jQueryベースでWeb素材作ってFlash素材同様に配布したいなと思っていますが、まあ、まだ予定は未定ということで。
先日からJavaScriptの勉強を開始しました。
いくつか勉強したいと思っているIT系のことは前からあって、具体的にはJavaScript以外だと、HTML5、DreamWeaver、PHPあたり(マークアップランゲージとアプリケーションとスクリプト言語を同列に並べるのはなんか変ですが)。
これらの中で、今の私がしていることに最も近いのがJavaScriptなので選びました。
後々はjQuery等のライブラリも使ってみたいのですが、とりあえずまずはJavaScriptの言語仕様を勉強中。
今は特にスペルチェック等のないテキストエディタで書いているのですが、スペルミスをするとそもそもなにも表示されなかったりするのでチェックしてくれるものは欲しい。
DreamWeaverってJavaScript対応しているんでしたっけ? 後で調べてみます。
せっかくですし、このblog上に勉強の成果書いていきたいと思っています!!