HTML5: 2011年9月アーカイブ
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
前回、前々回とスマートフォンに特化した話をしましたが、今回からまた元に戻って、HTML5そのものの話をしていきます。
ということで今回はHTML5の目玉機能の一つ、動画再生です。
HTML5ではvideo要素を使用することでこれまでは主にFlash Player形式を介して行っていた動画再生をブラウザ単体で行うことができます。
動画形式(ブラウザ毎の対応表)
videoを使うにあたってまず気にしないといけないのが、各ブラウザが対応する動画形式です。
全ブラウザにて同一フォーマットであれば嬉しいのですが、現状、ライセンスの絡みもありブラウザ毎に対応フォーマットが異なっています。
調べた結果、現時点での対応状況は表にまとめると以下の通りでした。
H.264の拡張子はmp4以外にもありますが、表記としてはmp4のみとさせていただきます。
| ブラウザ | 動画形式(拡張子) |
| Firefox(3.x) | Ogg Theora(ogv) |
| Firefox(4.x〜) | WebM(webm) , Ogg Theora(ogv) |
| Safari | H.264(mp4) |
| Opera | WebM(webm) , Ogg Theora(ogv) |
| Google Chrome | WebM(webm) , Ogg Theora(ogv) |
| Internet Explorer | H.264(mp4) |
Google ChromeはH.264(mp4)も現時点では再生できているのですが、【Google、ChromeブラウザでのH.264サポート終了へ】とのことなので、表からは除外しています。
上記の表を見る限り、H.264(mp4)と Ogg Theora(ogv)を抑えておけば全ブラウザで表示できるのですが、Google等によるWebM(webm)押しの状況を見ているとやはり三つ対応しておくのが無難かもしれません。
videoタグの記述
videoタグの最もシンプルな記述は以下の通りです。
srcの中に動画ファイルのパスを書いています。
ただ、このコードでは複数の動画形式をブラウザ毎に振り分けることができません。
そこで、以下のような書き方をすることで複数ブラウザに対応できます。
<source src="video/video.webm">
<source src="video/video.ogv">
<source src="video/video.mp4">
<p>動画を再生できる環境ではありません。</p>
</video>
こう記述しますと、上から順番に再生を試みます。
この場合ですと、webm→ogv→mp4です。
再生できるファイルが見つかった時点で、それより下のファイルは再生しません。
videoタグが使用できない環境の場合は最後のpタグの中身が表示されます。
videoタグの属性
videoタグには以下のような属性が用意されています。
| 属性 | 説明 |
| poster | ビデオがロードされなかった場合に表示する静止画 環境によっては初期表示画像にもなります |
| preload | 自動読み込み auto:読み込みあり none:読み込みなし metadata:メタデータのみ読み込み |
| autoplay | 自動再生 |
| loop | ループ再生 |
| mediagroup | 動画のグループ化 たとえば複数の動画ファイルを同期させながら再生するときに使用 |
| muted | 動画をミュート(音声なし)状態で再生 |
| controls | 動画コントロールのインタフェース表示 (デザイン、機能はブラウザ依存) |
| width | 横幅px |
| height | 縦幅px |
preloadは初期値がautoのため、基本的に指定の必要はありません。
ページにおける動画数が多い場合等、読み込み負荷を軽減したい場合はnoneを指定するとよいでしょう。
Firefoxではloopが動作していないようです。(3.6.22と5.0.1で確認)
また、mediagroupは具体的にどういった風に使うのか、まだ未確認です。
とりあえず説明への外部リンクだけ張っておきます(英語です)。
たとえば横幅320px、縦幅240px、自動読み込みなし、静止画像、動画コントローラ、ループを指定するとvideoタグは以下のようになります。
<source src="video/video.webm">
<source src="video/video.ogv">
<source src="video/video.mp4">
<p>動画を再生できる環境ではありません。</p>
</video>
それぞれのブラウザで再生できる動画形式が異なる点と合わせ、運用するとなると動作確認が大変そうですね。
ブラウザ毎の動画コントローラの形式
動画コントローラはブラウザによって見た目も機能も異なります。
それぞれまったく別のデザインです。
以下、参考までにMacOS 10.6にて動画を5種類のブラウザで動作させてみた際の画像を掲載します。
Firefox3.6と5.0は同一のため、実質4種類ですね。
画像最下部にある灰色or黒の領域がコントローラです。
Safariだけ高性能ですね。
Firefox 3.6

Firefox 5.0

Google Chrome 13.0

Safari 5.0

Opera 11.5

type指定
sourceには動画のファイル形式やコーデックを指定することもできます。
指定しなくてもブラウザ側で自動的に認識されるため、本記事の配布ファイルでは指定していません。
以下、記述例1です。
ファイル形式のみ追記しています。
<source src="video/video.webm" type="video/webm">
<source src="video/video.ogv" type="video/ogg">
<source src="video/video.mp4" type="video/mp4">
<p>動画を再生できる環境ではありません。</p>
</video>
記述例2です。
codecsの項目も追加しました。
<source src='video/video.webm' type='video/webm; codecs="vp8 , vorbis"'>
<source src='video/video.ogv' type='video/ogg; codecs="theora , vorbis"'>
<source src='video/video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<p>動画を再生できる環境ではありません。</p>
</video>
サーバアップ時の注意
サーバの設定によっては動画ファイルを動画として認識しません。
認識されていない場合、ブラウザで再生されないことになります。
Firefox4より前、つまり.ogvのファイルで多いようです。
本事象は.htaccessでType追加を行うことによって解決できます。
以下、.htaccessの例です。
AddType video/mp4 .mp4
AddType video/webm .webm
ここまでの制作物表示とダウンロード
ブラウザでの表示はこちら(最後に声が流れますので音量注意してください)。
ファイル一式のダウンロードはこちら(.htaccessもhtaccessというファイル名で含めてあります)
JavaScriptとの連携

JavaScriptから再生や停止、再生時間表示等の制御を行うことも可能です。
ということで、サンプルを作ってみました。
video要素のメソッド、プロパティ、イベントの三つを組み込んでいるため、基本はつかめるかと思います。
いたって簡素なためjQuery等の外部ライブラリは使用していません。
ブラウザでの表示はこちら(最後に声が流れますので音量注意してください)。
ファイル一式のダウンロードはこちら(.htaccessもhtaccessというファイル名で含めてあります)。
HTMLの記述は以下の通り。
<h1>videoサンプル</h1>
<video id="myvideo" width="320" height="240" poster="images/video.png" autoplay>
<source src="video/video.webm">
<source src="video/video.ogv">
<source src="video/video.mp4">
<p>動画を再生できる環境ではありません。</p>
</video><br />
<button onclick="playvideo()">再生/一時停止</button>
<button onclick="stopvideo()">停止</button>
<button onclick="upspeed()">再生速度UP</button>
<button onclick="downspeed()"<再生速度DOWN</button>
<p id="videoinfo"></p>
</body>
videoにmyvideo、pにvideoinfoというidを振っています。
JavaScript側で操作するためです。
JavaScriptのコードは以下の通り。
var videoinfo;//時間表示するp要素格納
//再生/一時停止(現在一時停止されているかどうかで分岐)
function playvideo() {
if (myvideo.paused)myvideo.play();
else myvideo.pause();
}
//停止(時間を0に戻し、一時停止命令)
function stopvideo() {
myvideo.currentTime = 0;
myvideo.pause();
}
//再生速度UP
function upspeed() {
myvideo.playbackRate += 0.5;
}
//再生速度DOWN
function downspeed() {
myvideo.playbackRate -= 0.5;
}
//初期処理
function init(){
videoinfo = document.getElementById("videoinfo");
myvideo = document.getElementById("myvideo");
//動画終了イベント
myvideo.addEventListener("ended", function(){
stopvideo();
alert("再生終了");
}, true);
//再生時間更新時イベント
myvideo.addEventListener("timeupdate", function() {
videoinfo.innerHTML = Math.round(myvideo.currentTime) + "sec / " + Math.round(myvideo.duration) + "sec";
}, true);
}
使っているメソッド、プロパティ、イベントは以下の通り。
- play(メソッド):再生
- pause(メソッド):一時停止
- paused(プロパティ):一時停止しているか
- currentTime(プロパティ):現再生時間
- playbackRate(プロパティ):再生速度
- duration(プロパティ):長さ
- ended(イベント):再生終了
- timeupdate(イベント):再生時間更新
本サンプルの仕様は以下の通り。
- 再生/一時停止ボタン、停止ボタン、再生速度UPとDOWNボタン設置
- ボタンの下(videoinfoでid指定されたタグ内)に現在の秒数と総秒数を表示
- 再生終了をアラート表示
不具合は以下の通り。
- 再生速度変更がFirefoxで動作しないことを確認(3.6.22と5.0.1)
最後に
videoについてはcanvasタグと連携しての使用もあるようですが、それについてはcanvasタグの勉強後に紹介できればと思います。
今回はあくまでも基本ということで。
次回はaudioタグについて学習予定です。
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
今回はスマートフォン向けによく使われそうなJavaScriptの用例を掲載します。
アコーディオンメニュー、タブメニュー、前面表示メニュー、スライダの4種類です。
jQuery
まず、JavaScriptの定番ライブラリjQueryを導入します。
これがあるかないかで作業効率が遥かに変わるので。
<head>〜</head>に以下のコードを記述します。
1.6.2は現在の最新バージョンです。
このコードではgoogleapis.com上にあるものを呼び出していますが、もちろんダウンロードして自分のサーバ上に置くのでも大丈夫です。
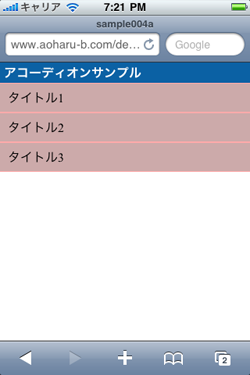
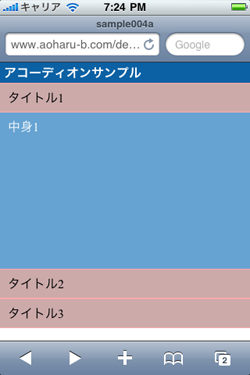
アコーディオンメニュー
縦に並んだ開閉式メニューです。
表示:http://www.aoharu-b.com/developers/html5/sample/sample004a/
DL:http://www.aoharu-b.com/developers/html5/sample/sample004a.zip


htmlのコードは以下のようになっています(抜粋)。
<div class="content">
中身1
</div>
<div class="title">タイトル2</div>
<div class="content">
中身2
</div>
<div class="title">タイトル3</div>
<div class="content">
中身3
</div>
titleでclass指定されたdivとcontentでclass指定されたdivが並びます。
titleでclass指定されたdivをタップするとその後にあるcontentでclass指定されたdivが表示される仕組みです。
サンプルではdivタグを使用していますが、classがtitleとcontentであればdivでなくても動作します。
titleとcontentの間はどれだけ開いていても構いません。後にある直近のcontentを探して表示します。
開いた状態でタイトルをもう一度タップすると閉じます。
common.jsの5行目を削除すれば他のタイトルを開いた際に閉じる動作がなくなります(同時に複数を開けるようになります)。
common.jsの8行目〜10行目を削除すればタイトルをタップでの閉じる動作がなくなります。
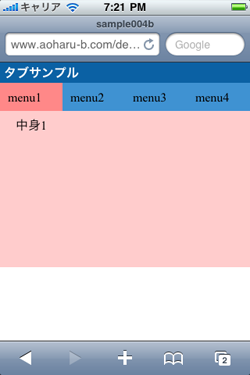
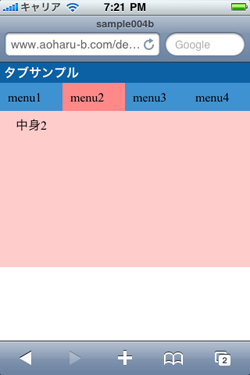
タブメニュー
横に並んだメニューをタップすると表示されている内容が切り替わります。
表示:http://www.aoharu-b.com/developers/html5/sample/sample004b/
DL:http://www.aoharu-b.com/developers/html5/sample/sample004b.zip


htmlのコードは以下のようになっています(抜粋)。
<ul id="menu">
<li><p id="menu1" class="now">menu1</p></a></li>
<li><p id="menu2">menu2</p></a></li>
<li><p id="menu3">menu3</p></a></li>
<li><p id="menu4">menu4</p></a></li>
</ul>
</nav>
<div id="menu1on" class="content">
中身1
</div>
<div id="menu2on" class="content">
中身2
</div>
<div id="menu3on" class="content">
中身3
</div>
<div id="menu4on" class="content">
中身4
</div>
リストに含まれるmenu1〜menu4でid指定されたものがタブとなります。nowでclass指定されているものが初期表示されます。
contentでclass指定されたもののうち、タップしたidにonをつけたidのdivが表示されます。
menu1→menu1on、menu2→menu2on、menu3→menu3on、menu4→menu4onです。
idの名称はonを付けることさえ守ればなんでも構いません。
たとえば、a→aon、でも動作します。
ul、divについては別のタグに差し替えても動作しますが、menu1〜menu4のidが振られるのはpタグでなくてはいけません。
ただ、JavaScriptを多少知っている方であればコードを見ればすぐに変えられるかと思います。
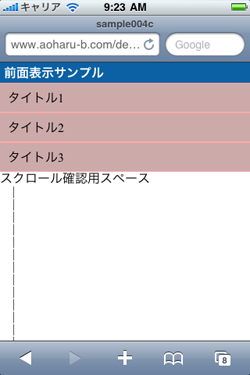
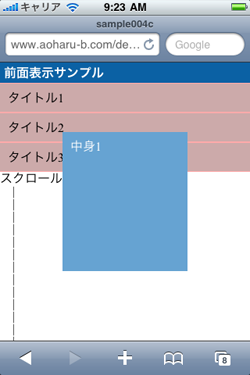
前面表示メニュー
縦に並んだメニューをタップすると前面表示で内容が表示されます。
(最初はポップアップと書こうと思ったのですが、ポップアップではないですね、これは)
内容は画面のほぼ中央に位置します。
Safariやブラウザの上部バーを考慮に入れた上で正確に中央表示にするとソースが長くなりそうなので、ほぼ中央としました。
iOSかAndroidOSかでwindow縦幅の挙動が違うということもありまして。
正確に中央とするにはキャリアやスクロール位置での分岐が不可欠なのだろうか。
前面表示した内容の位置はスクロールに追随します。
表示:http://www.aoharu-b.com/developers/html5/sample/sample004c/
DL:http://www.aoharu-b.com/developers/html5/sample/sample004c.zip



htmlのコードは以下のようになっています(抜粋)。
<div class="content">
中身1
</div>
<div class="title">タイトル2</div>
<div class="content">
中身2
</div>
<div class="title">タイトル3</div>
<div class="content">
中身3
</div>
アコーディオンメニューと同じです。
titleでclass指定されたdivをタップするとその後にあるcontentでclass指定されたdivが表示される仕組みです。
classがtitleとcontentであればdivでなくとも動作します。
titleとcontentの間はどれだけ開いていても構いません。後にある直近のcontentを探して表示します。
前面表示された内容をタップするか、他のタイトルをタップすると閉じます。
スライダ
スライダについてはスマートフォンの場合フリックのことを考慮に入れなければならなかったりと複雑なため、申し訳ないですが他力本願で以下プラグインを御紹介。
すでにたくさんの人に利用されているのをみんなで使った方がいいだろうという言い訳。
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
現状、HTML5でのコーディングはPC向けよりもスマートフォン向けが主なのではないかと思います。
対応していないブラウザのことまで考えないといけないPCに比べて、スマートフォンはHTML5に対応した新しいブラウザが搭載されているからです。
ということで今回は、スマートフォン向けのコーディングについて概要だけではありますがまとめます。外部へのリンクばかりですが。
今回と次回の2回に渡ってスマートフォン向けコーディングの話を書いて以降、videoやaudioといったHTML5の注目新要素を学習していく予定です。
PC/スマートフォンサイトの切り替え
モバイル:iPhone 3G発表記念! iPhoneにおける次世代モバイルブラウジングの波|gihyo.jp … 技術評論社で、スタイルシートを分ける方法やPHPを使って専用ページへ飛ばす方法等まとめられていますので、よければご参考までに。
記事が古いためAndroidの考慮がされていないですが、参考にはなるかと思います。
iOS/Androidシミュレータ
たとえ実機確認できる環境であっても、やはりPC上にシミュレータをインストールしておくのが効率良いのではと思います。
iOS並びにAndroidの公式のシミュレータについてはASCII.jp:作って学ぶスマートフォン対応サイトの基本|実践!iPhone&Androidサイト制作ガイドの記事に詳しく書かれています。
iOSシミュレータについてはこちらのページ、Androidシミュレータについてはこちらのページです。
記事に書かれています通り、Androidでは統合開発環境であるEclipseのインストールが必須なのですが、Mac版のEclipseはパス上に日本語があると動作不安定なようです。
(EclipseやOSに限らず、パスに日本語があると動作不安定になるのはよくある話ですが)
iPhoneの公式シミュレータはMacOS用のみですが、Windows用のiPhoneシミュレータとして非公式ではありますがiBBDemoがあります。
viewport
スマートフォン上でのウィンドウサイズの指定はviewportにて行います。
記述箇所は<head>〜</head>で、記述形式は<meta name="viewport" content="〜">です。
content内にて以下のプロパティが指定可能です。
| デフォルト値 | 説明 | |
| width | 980px | 横幅 |
| height | 480px | 縦幅 |
| initial-scale | 自動計算 | 表示倍率の初期値 |
| minimum-scale | 0.25 | 最小表示倍率 最大値は10.0 |
| maximum-scale | 1.6 | 最大表示倍率 最大値は10.0 |
| user-scalable | yes | ユーザーのズーム操作の可否指定 noあるいは0を指定すると拡大も縮小も不可となる。 |
たとえば、iPhone3GやiPhone3GSは解像度が横幅320pxですが、なにも指定しないと画面上に980px分の表示を行います。
サイトを320pxで制作していても、320/980=約0.32ということで、画面の横32%程度の表示に縮められてしまいます。
通常のスマートフォンサイトであれば以下の指定が良さそうです。
(横幅はデバイスに合わせ、拡大縮小はなし)
CSS3
スマートフォンでの閲覧は3G回線を使用する方が多いです。
3G回線での閲覧の際、サイトに画像を多く含むと表示に時間がかかります。
そのため、CSS3を活用してできるだけ画像を使わない装飾を心がけた方がよいでしょう。
CSS3を使用することにより、角丸やグラデーション、文字のドロップシャドウといった以前はできなかった装飾が可能となっています。
(PCのIEでは、文字のドロップシャドウを実現する場合に独自機能のfilterを使用する必要あり)
ここではCSS3の詳しい説明は省きますので、以下のようなサイトをご参照ください。
- CSS3プロパティジェネレーター | CSS-EBLOG
Photoshop的なインタフェースでCSS3の生成が行えます。
- CSS Corners, CSS3 Gradient
簡易タイプのCSS3ジェネレーターです。角丸とグラデーション限定です。
- 文字に影を付け、画像に重ねた文字を見やすくするCSS3 [ホームページ作成] All About
文字のドロップシャドウについて詳しく書かれています。
フォーム要素デザイン
iPhoneに搭載されているSafariの場合、-webkit-appearanceというCSS拡張プロパティが使用できます。
AndroidのChromeLiteでも使えるようです。
-webkit-appearanceにnoneを指定することでSafariのデフォルトスタイルを無効にすることができます。
このプロパティについてはスマートフォンサイトにてフォームボタンのコーディング時に覚えておきたいCSSプロパティ | バシャログ。に詳しく記述されています。
画質について
iPhone4の解像度は960px×640px、それより前のiPhoneの解像度は480px×320pxです。
また、Android機種では、Xperia SO-01Bの解像度が854px×480px、Nexus Oneが800px×480px等、機種毎に様々です。
たとえば、iPhone3GS用に画像を用意した場合、解像度が高い他の機種において高画質とならないといったことになります。
対応策としては、あらかじめ大きめに画像を用意しておき、widthとheightの指定で縮小化するといった方法等が考えられます。
対応策については【Webアプリ】iPhone4 で画像をきれいに表示する色々な方法【試行錯誤編】 | KAYAC DESIGNER'S BLOG - デザインやマークアップの話に詳しくまとめられていますので、ぜひご参照ください。
ホーム画面用アイコン
ページをホーム画面に追加した際のアイコンの指定ができます。
形は正方形です。
アイコンのサイズについては、たとえばiOSだけに限定しても3GS以前が縦横57px、iPadが72px、iPhone4が114pxといった具合に統一されていません。
サイズは自動調整されるので、あらかじめ大きめに作っておけばよいかと思います。
コードは以下の通りです。書く場所は<head>〜</head>の間です。href内に画像のURLを記述します。
この記述方法の場合、iPhoneですとアイコンに自動で光沢の処理が加えられます。
もしも機種毎に別サイズのアイコンを用意したい場合は、コードにsizesというパラメータを追加することで対応できます。
sizes="57x57"と指定したならiPhone3GS以前、sizes="72x72"と指定したならiPad用、sizes="114x114"と指定したならiPhone4用となります。
また、この際にはsizesというパラメータを含まない指定も欠かさないようにしてください。
sizesプロパティーはiOS4.2以降限定のパラメータのため、それ以外の環境(Android含む)で機能しないためです。
もしもsizesで4パターン用意するなら、以下のような感じです。
<link rel="apple-touch-icon" sizes="57x57" href="images/icon-iphone.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/icon-ipad.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/icon-iphone4.png">
ちなみに、iPhoneにて光沢処理を加えたくない場合はapple-touch-iconをapple-touch-icon-precomposedに変えます。
電話発信リンク
クリックした際に電話がかかるようにしたい場合は、aタグのhref内にtel:と書き、それに続けて電話番号を記述をします。
メールの際のmailto:と同じですね。
また、iPhoneのSafariは数字を自動で電話番号認識してリンクを張ってしまうため、それをオフにするには<head>〜</head>に以下の1行を追加します。
jQuery Mobileについて
JavaScriptの定番ライブラリjQueryのプラグインとして現在注目を集めているものにjQuery Mobileがあります。
iPhoneやAndroidOS搭載の携帯電話に限定されないモバイル向けのフレームワークで、BlackBerry、bada、Windows Phone、palm web OS、symbian、MeeGoにも対応。
今回、これを使ってみようかとも思ったのですが、まだ知識乏しすぎるため使用せずに進めました。
他にも様々なモバイル向けフレームワークがあり、jQuery Mobileが主となるとも限りませんので。
jQuery Mobileについては西畑一馬のjQuery Mobileデザイン入門にかなり詳しく書かれていますので興味がある方はぜひご参照を。
まとめ

今回の学習内容を使用したサンプルはこちらです(区切りがわかるようにCSSで色分け等の装飾を施しています)。
前回の記事で制作したテンプレートに今回の内容を追加したものです。
フォームの装飾とサイトの振り分けについては含んでおりません。
ファイルのダウンロード
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
前回はheadタグについてでしたが、今回からbodyタグの中身を学習します。
動画の再生や絵の描画等、興味深い新機能が追加されたHTML5ですが、まずはセクション(まとまり)関連の要素についてです。
XHTML1.0ではdivタグでヘッダやフッタを示していましたが、HTML5ではそれが大きく変わっています。
body及びh1〜h6についてはXHTML1.0から引き続き存在する要素のため、説明を省きます。
header
XHTML1.0のときには<div id="header">なんて書き方をしてそこがヘッダであることを示していましたが、HTML5では元からheaderというタグが用意されています。
タイトルやサイト説明等はこのタグの中に入れることになるでしょう。
<hgroup>
<h1>HTML5学習</h1>
<h2>Sample page</h2>
</hgroup>
<nav>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
</header>
hgroupタグ及びnavタグについては後述致します。
footer
こちらはフッタのために使用します。
著作権表示を入れる等の使い方になるでしょう。
Copyright© 2011 taguchi katan All Rights Reserved.
</footer>
section
HTML5学習においては、セクションという考え方がよく出てきます。
セクションはなにかしらの意味を持った一まとまりの意味です。
sectionタグを使うことによって、そこが一つのセクションだということになります。
たとえば、ナビゲーションの場合はnav、記事の場合はarticleにてセクションを示すのですが、そういった特別な意味を持たない場合はsectionタグを使用することになります。
<h1>HTML5サンプルとは</h1>
<p>HTML5学習のアウトプットとして制作しています。</p>
</section>
注意点として、XHTML1.0の場合はh1タグは一つのみとされていましたが、HTML5では複数使用が行われます。
h1〜h6がそのままページ内における重要度を示すのではなく、セクション内における重要度として扱われるためです。
同じh1でも同じ重みを持つとは限りません。
たとえば
<h1>HTML5サンプル</h1>
<section>
<h1>HTML5サンプルとは</h1>
<p>HTML5学習のアウトプットとして制作しています。</p>
</section>
</section>
上記のコードの場合、一つ目のh1が二つ目のh1より上位の見出しということになります。
一つ目のh1が含まれるsectionの中に二つ目のh1が含まれるsectionがあるからです。
hにつく1〜6の数字及び階層の両方によって重要度が決まります。
nav
ナビゲーションを示すタグです。
リンクをまとめる部分と言うことができますが、リンクであればすべてnavに含めるというものではありません。
すべてのナビゲーションではなく、主要なナビゲーションを示すのに使うタグです。
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
article
記事を示すタグです。
記事の定義は難しいですが、一つの自己完結したまとまりとされています。
たとえば、blogの記事やコメントは、それぞれが一つずつ完結していますので、articleタグが適切ということになります。
<hgroup>
<h1>HTML5学習</h1>
<h2>Sample page</h2>
</hgroup>
</header>
<article>
<header>
<h1>セクション要素</h1>
<time pubdate datetime="2011-09-09">2011.9.9</time>
</header>
<section>
<h1>sectionタグとは</h1>
<p>sectionタグについて説明します。</p>
</section>
</article>
timeタグについては後述します(日付や時刻を指定するタグです)。
コードを見て気づいた方もいるかもしれませんが、articleの中にheaderが再登場しています。
headerタグはそのセクションにおけるヘッダとして扱われるため、必ずしもページ全体のヘッダとは限りません。
aside
属するセクションの中でメインの内容に関連はしているものの、それほど関連が強くない部分をまとめるのに使われるタグです。
たとえば、blog全体におけるサイドバー、記事の中における補足説明等で使われます。
<header>
<h1>セクション要素</h1>
<time pubdate="2011-09-09">2011.9.9</time>
</header>
<section>
<h1>sectionタグとは</h1>
<p>sectionタグについて説明します。</p>
</section>
<aside>
本記事は制作途中です。
</aside>
</article>
hgroup
HTML5では見出し(hタグ)毎に新たなセクションが始まると解釈されます。
たとえば
<h2>サブタイトル</h2>
XHTML1.0では上記のような書き方でメインタイトルとサブタイトルを示しましたが、HTML5ではh2タグの中身が新たなセクションにおけるメインタイトルのように扱われることになります。
複数の見出しをグループとして扱う際に使うのがhgroupタグです。
<h1>メインタイトル</h1>
<h2>サブタイトル</h2>
</hgroup>
上記のような書き方をすれば、h1タグとh2タグがセットとして扱われることになります。
address
連絡先情報を示すタグです。
footerタグを使わずにaddressタグを使うこと、あるいはその逆もあるかと思います。
質問は<a href="http://twitter.com/#!/katan_t">katan_t</a>まで
</address>
time
日付や時刻を指定するタグです。
セクションを示すタグではないのですが、せっかくコードに出てきましたのでこの場で使用例を記述します。
まずはtime単体で使用する場合の例です。
この場合は日時の記述が定められた書式通りである必要があります。
<time>23:12:49</time>
<time>2011-09-09</time>
<time>2011-09-09T23:12</time>
<time>2011-09-09T23:12:49</time>
<time>2011-09-09T23:12:49+09:00</time>
定められた書式以外で記述したい場合はdatetime属性を使用します。
<time datetime="2011-09-09">今日</time>の出来事
属するセクションの発行日時を示す場合はpubdate属性を使用します。
まとめ
今回のコードを実際に表示するとこちらのようになります(見やすいようにCSSで色分け等の装飾を施しています)。
ファイルのダウンロード
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
HTML5の学習を開始しました。
せっかくなので学習内容を今後blogにまとめていきます。
自分が使いそうだと思った部分だけを抜粋していく形になるので、網羅はしません。
詳しく知りたい方はHTML5.JPあたりをご参照ください。
すでにXHTML1.0を知っていて、新たにHTML5の概要をつかみたい方のお役に立てるような記事を書いていければと思っています。
まず今回は、DOCTYPEや言語指定、headの中身(<head>〜</head>)についてまとめます。
DOCTYPE
XHTML1.0のときに比べるとかなりシンプルです。
これだけです。
DOCTYPEに関わらず、HTML5は何度も出てくる要素についてはできるだけシンプルにということが徹底されているようです。
言語指定
たとえば日本語の場合は
となります。
base
上記二つはhead要素の前ですが、こちらはhead要素の中に書きます。
相対パスの基準URLを示すために使います。
hrefの中には相対パスの基準URL、targetの中にはリンク先を開くときのtarget指定(_self:現フレーム、_blank:別窓、_parent:親フレーム、_top:ブラウザ全体)を記述します。
旧バージョンとの違いは閉じるときの/がないことぐらいです(あっても無事に動作します)。
通常は指定しなくても問題ない要素ですので、本blogで配布するファイルには含めていません
文字エンコーディング
こちらもheadの中に書きます。
他サイトから訪れた場合の文字化け対策として、特段の理由がなければ指定しましょう。
その他要素
その他、head要素にて指定する中でとりあえず私がよく使いそうなものは以下の通りでした。
XHTMLと同様なものも記述しています。
タイトル
キーワード(contentにて指定)
説明(contentにて指定)
ファビコン(hrefにて指定)
<link rel="icon" href="images/favicon.ico">
CSS(スタイルシート)へのリンク(hrefにて指定)
JavaScriptへのリンク(srcにて指定)
html5resetcss-リセットCSS
各ブラウザでの表示の差異を防ぐためにリセットCSSは導入した方が良いのではと思います。
HTML5で有名なのはhtml5resetcssです。
私もダウンロードして読み込むことにしました。
現時点での最新は1.6.1です。
他のcssの読み込みよりも上に書くよう注意しましょう(適用したスタイルがリセットされないように)。
HTML5.js-Internet Explorer対応
HTML5はブラウザによって対応状況が大きく異なります。
※対応状況はHTML5 & CSS3 Support, Web Design Tools & Support - FindMeByIP - CSS3 & HTML5 Browser Supportがとてもわかりやすくまとまっています。
特に、大半の方がご存知かとは思いますが、IEの8以前はまったくと言っていいほどHTML5に対応していません。
HTML5.jsというJavaScriptファイルを適用することでこの問題を回避する方法が知られています。
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
この方法でどれだけ問題を回避できるのかはまだ検証していないので、今後学習する中で問題が発生したら報告する予定です。
また、IE8以前でCSSの疑似セレクタに対応させるためのie-css.jsというファイルも有名なので、必要であれば調べてみてはいかがでしょうか。
参考リンク:IE5~8をCCS3の疑似セレクタ対応にするスクリプト – ie-css3.js | コリス
文法チェック
コードの文法チェックのためにはValidator.nu (X)HTML5 Validatorといったサイトがあります。
ただ、実験運用段階とのことなのでご注意を。
そもそもHTML5がまだ正式勧告されていませんので(2014年正式勧告予定だそうです)。
まとめ
ここまでの内容をまとめると以下のコードになります。
<html lang="ja">
<head>
<base href="http://www.aoharu-b.com/developers/html5/sample/sample001/" target="_self">
<meta charset="utf-8">
<title>sample001</title>
<meta name="keywords" content="HTML5">
<meta name="description" content="HTML5のサンプルページ">
<link rel="shortcut icon" href="images/favicon.ico">
<link rel="icon" href="images/favicon.ico">
<link rel="stylesheet" href="css/html5reset-1.6.1.css">
<link rel="stylesheet" href="css/style.css">
<!--[if lt IE 8]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="js/common.js"></script>
</head>
<body>
</body>
</html>
今回のコードを実際に表示するとこちらのようになります(body内が空っぽのため真っ白ですが)。
ファイルのダウンロード
今回の学習内容をまとめたファイル一式はこちらにてダウンロード可能です。
ただしCSSやJavaScriptは中身空っぽです。まだ入れ物を用意しただけですので。