カタン: 2010年1月アーカイブ
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
本日、受けてきました、TOEIC!
公開テストの受験、なんともう8回目ですね。
7回目を受け終えた時点でしばらく受験しないつもりだったのですが、Rarejobが受験料返還キャンペーンをやっていたので、お金戻ってくるなら受けようかなと。
TOEICは正当数と得点が正確に比例するわけではないので、結果が何点かはわかりませんが、実力は出し切れたので満足!
前回はリーディングが最後まで行かなかったのが、今回はしっかり最後まで考えて解けた上にPART5を10問以上見直す時間もとれたので。
リスニングは過去の受験時よりも聞き取れましたが、リーディングのPART5とPART6はかなり微妙な気配。
PART7は多分だいたいできたかな。
まあ、できたと思っている問題も、実はひっかけに引っかかっていたりするかもしれないですが。
目標ラインは900点なのですが、果たして……。
とにかく、実力出し切れたと思えるから、悔いはないです。
いつも似たようなことを書いていますが……
今回の結果が900点だろうが500点だろうが、自分が納得行く英語力には程遠いので、今後も勉強するということに違いはなし!!
英語の勉強でTEDというサイトを愛用させていただいております。
それぞれの分野にて一流の方々のプレゼンテーションを無料で聞くことができる素晴らしいサイトです。
上に貼り付けましたのはその中でも特にお気に入りのプレゼンテーションdesigns to save newspapersです。
下の「View sbutitles」をクリックすれば日本語含む字幕も表示可能です。
Jacek Utko氏によるこのプレゼンテーション、新聞をいかにして守るかということが主題となっております。
語られている内容はいたってシンプルなのですが、本当に大事なことです。
デザインとは、ただ、狭い意味での見た目だけを追究するものではない……。
私はデザインを専門でやっているわけではなく、デザインのDの字すらわからない人間ではありますが、このプレゼンテーションで話されている内容はしっかり意識した上でWeb制作をしていこうと強く思っています。
実は最近、今後の青春Bについて考え込んでいます。
それで他のことがなかなか手につかずといった状況です。
ああ、自分ってこんなにも並行作業ができないのだなと情けなくなったりとか。
そんな中、この動画を見て気合いを入れています。
まだまだ全然実力不足ではありますが、いいものを作るという気持ちだけは決して譲らずにやっていかないといけないですね。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
私、数字を見るのが好きです。
そんな私、今、英語の勉強にはまっています。
なので英語に関する数字を見るのが好きです。
ということで、英語勉強に関する数字(利用者数、資格の合格率や英会話ビジネスの市場規模等)を掲載しているサイトの紹介です。
ネイティブスピーカーの数が多い言語の一覧
Wikipediaによるネイティブスピーカーの数の表です。
1位は中国語の13億人、2位が英語の5億1000万人ですね。
ちなみに日本語はドイツ語と並んで1億3000万人で10番目です。
インターネットにおける言語の使用
こちらはWikipediaによるインターネットにおける言語の使用者数の表です。
1つめの表は2004年の利用者数なのですが、英語が1位で約2億9500万人、2位が中国語の約1億1000万人です。
ネイティブスピーカー数では10位の日本がこちらの表では6710万人で4位です。
2つめの表は2008年調べの利用者数ですが、こちらでは英語が1位で4億6380万人、2位が中国語の3億2140万人となっています。
日本は9400万人で4位です。
どちらの表を基本として考えても、英語と中国語が理解できればインターネット上の情報の約半分が取得できるということですね。
TOEIC 公式データ・資料
TOEIC(Test Of English for International Communication)は様々な公式データを公表しています。
資料の中の「TOEICテスト DATA & ANALYSIS」に全体の平均点等がざっとまとめられています。
(2004年〜2008年のデータです)
公開テストの平均点が580点、IPテスト(団体受験)の平均点が447点です。
IPテストが100点以上低いのは、嫌々受けさせられている人も多いからかな。
公開テストの場合は895点以上とると全体の上位3.6%だそうです。
845点以上で上位7.6%、795点以上で全体の12.9%に入ります。
IPテストの場合は695点以上で全体の9.7%以内に入ります。
また、2003年のものなのでかなり古いデータですが、いくつかの国内企業における昇進・昇格におけるTOEICスコアの基準点が掲載されていました。
日本IBMで課長が600点、次長が730点、シャープで課長職が500点等です。
TOEFL Research
ビジネス用英語であるTOEICに対し留学時に用いられる資格であるTOEFL(Test of English as a Foreign Language)も様々な統計データを公開しています(英語ページです)。
Test and Score Data Summariesの中のJanuary-December 2008 Test Dataを見ると、9ページ以降にて母国語別や母国別の点数が載っているんですが、日本語及び日本、めちゃくちゃ下の方ですね。
母国別でアジアは30国掲載されているのですが、日本は下から3番目です。
日本語だけで生活していけるというのは日本が経済的に強い一つの証だと思いますし、それに、その国の英語レベルが試験だけで計れるわけではないとしても(受験する層のばらつきもかなりあるでしょうから)……少なくとも国として喜んでいい数字ではないでしょうね。
英検-日本英語検定協会- | 受験の状況 |
英検は合格率を公表しています。
2009年度第1回検定の結果を見てみると、1級で9.8%、準1級で15.4%、2級で28.9%、準2級で37.3%ですね。
準2級があるのを知らなかった。
合格率と難易度は直結しないものだとしても、1級の二次試験(面接)って61.4%も受かっているんですね。
それ以外の二次試験は全部合格率80%以上。
想像以上に高い。
二次試験でもっと絞っているものだと思っていました。
矢野経済研究所、語学ビジネス市場に関する調査結果を発表
英語限定の話ではないですが、語学ビジネス市場に関する調査結果の2009年版です。
2008年度の語学ビジネス総市場規模は前年度比5.2%減の7672億円だそうです。
また、2009年度は予想数値ですが、語学ビジネス総市場規模は前年度比3.7%減の7386億円。
ちなみに、2007年のニュース記事によると、2006年度は約8126億円だそうです。
市場規模、縮小傾向なのですね。
しかもけっこうな割合で。
外国語学習に対する必要性は高まっているのにと思わんでもないのですが、まあ、インターネットの普及等でお金をかけずに英語を学習することができるようになったってことなのかな。
後は、元々がお金をとり過ぎだったとかね……。
英語が使えるようになるには、どのぐらい勉強すればいいのか--最短は380時間
スペースアルク内の日向清人のビジネス英語雑記帳での外国語学習に必要な時間についての記事です。
英語ができるようになるまでは3000時間〜4000時間、ひとまずコミュニケーションがとれるレベルまでは380時間とのこと。
勉強時間はその人の(英語力に限らない)素養や環境に大きく左右されるので、この数字をそのまま個々に当てはめることはできないとしても、それなりの英語力を身につけるのにたくさんの時間が必要だってことはわかりますね。
英語教員の英語力は停滞、英検準一級など取得者は50%以下 −文部科学省調査
2007年のニュースですが、公立中学校、高校の英語教師の中で「英検準1級以上、TOEIC730点以上、TOEFL550点以上」のいずれかを取得している英語教員の割合が中学では24.8%、高校では48.4%だったというもの。
ちなみに「英検準1級以上、TOEIC730点以上、TOEFL550点以上」というのは文部科学省が英語教員に求めている目標だそうです(このニュース時点においてなので今は違うかもしれません)。
実力がないわけではなくて、ただ受験していないだけですよね??
と考えて、実際の元データ平成18年度小学校英語活動実施状況調査及び英語教育改善実施状況調査(中学校・高等学校)についてを見てみました。
英語教育改善実施状況調査結果概要(中学校)と英語教育改善実施状況調査結果概要(高等学校)の「4 英語教員の指導力向上及び指導体制の充実について」の項目が該当します。
ニュース記事と基準が多少違っていますね。TOEFLが試験形式によって二つ掲載されています。
「実用英語技能検定試験準1級以上の級又は、TOEFLのPBT550点以上、CBT213点以上、TOEIC730点以上のスコアを取得」が基準です。
中学校の教員においては試験を受けた中で40.2%、高校の教員においては試験を受けた中で74.2%が基準をクリア、ですか……。
「英語の外部試験を受けた中で基準をクリアした人の割合」なので、この外部試験が英検でもTOEFLでもTOEICでもないってことかな?
さすがに中学校の英語教員の40.2%しかクリアできないというのは信じられない。
英語「達人への道」 - 実力 vs TOEICスコア
統計情報ではなくて、TOEICのスコアを絡めつつ英語のレベルの段階を示した表なのですが、すっごい面白いですし、実際自分に当てはまるなーと思いながら読んでいます。
本当、最初の頃は、TOEIC700点ぐらいになる頃にはそれなりの英語力が身についていると思っていましたよ。
800点〜900点からが辛いもかなり同感。
語彙力、英語力測定
自分の現在の英語力を数値にて把握できると英語勉強の意欲に繋がるんじゃないでしょうか。
資格試験を受けるのはお金がかかるからと躊躇している人は、ネット上に無料の測定サイトが多数ありますのでまずはそれらを試してみては。
あなたの語彙力(単語力、ボキャブラリー)を測定してみようでは現時点での自分の英語語彙力を測定できるサイトが多数紹介されています。
また、NHK出版が英語力測定テストを設置していますので、こちらもよろしければ。
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
前回の記事にてActionScript3.0の開発環境構築を行いました。
今回より実際に制作を通じての学習開始です。
何回か(10回ぐらい?)に分けて、画像ビューアの制作を基礎から解説しつつやっていくことにしました。
なぜ画像ビューアかというと、画像のロード、マウスイベント、XMLからのデータ取得といった重要事項を学ぶことができるからです。
第一回の今回は、外部画像のファイルのロード方法について解説します。
また、今後頻出する基本単語を多数説明させていただきます。
スクリプト
まずは、スクリプト。
http://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpgというjepgファイルを表示するスクリプトです。
画像を表示するために最低限必要な内容のみです。
すぐ下が実行結果です(画像表示するだけですが)。
ここから下、スクリプトについて解説していきます。
最初ということで用語解説中心で退屈だと思いますが、今後ずっと使っていく重要用語ばかりです!!
(スクリプトを書く内に自然と身につくので、無理して暗記とかはしなくて大丈夫だと思います)
コメント文
スクリプト上の
//〜
の部分はコメント文です(〜は任意の文字列)。
スクリプトを見やすくするために書く説明文であり、実行にはなんの影響もありません。
複数行になる場合は
/*〜
〜
〜*/
という書き方をします(〜は任意の文字列)。
コメント文を適切に挿入することによって後からスクリプトを見たときに理解しやすくなります。
第三者にスクリプトを渡すときに理解しやすくしてもらう目的もあります。
package(パッケージ)
1行目に
package{
と書かれています。
パッケージとはなにかと言うと、書いたスクリプトの所属するグループです。
今回は特にグループ分けしていないのでpackageとしか書かれていませんが、これをグループ分けする際には
package packageName{
という書き方をします(packageNameの部分は任意です)。
「パッケージなんてなぜ必要なのさ?」
と思う人もいるかもしれないですね。
スクリプト量が増えてきてさらに外部ライブラリ読み込みなんかしていくと、これがないと煩雑でよくわからなくなります。
制作していくうちに重要性が自然とわかっていくかと思います。
ActionScript3.0にて用意されているパッケージについては公式サイトすべてのパッケージにて見ることが可能です。
オブジェクト指向
ActionScript3.0はクラスベースのオブジェクト指向言語です。
オブジェクト指向というのは部品の組み合わせによって物を構築していくという考え方です。
たとえばRPGを作る際にXXXクエストという一つの完成品を作るのではなくマップ、キャラクターといった部品を作っていくイメージです。
XXXクエストという一つの完成品を作った場合にはそれはそのものXXXクエストでしかありませんが、部品ベースで作った場合には他のゲームに流用がききます。
「XXXクエストで作ったキャラクターという部品をZZZファンタジーでも使おう」
なんてことが容易にできます。
オブジェクト指向について詳しくはここでは説明しませんので、興味ある方はWikipediaのオブジェクト指向プログラミングのページをご覧下さい。
Class(クラス)と継承(インヘリタンス)
クラスベースのオブジェクト指向言語ではクラスという要素が理解する上で非常に重要になってきます。
では、クラスとは何かというと、属性と操作をセットにした雛形です。
たとえば、本というクラスがあったなら、属性はページ数、作者、出版社といった項目です。クラスを示す情報だと考えてください。
操作はページを進める、ページを戻すといったものになるでしょう。クラスにて行われる処理だと考えてください。
で、さらに、このクラスはそのまま使うだけではなく、このクラスを元にしたインスタンスというオブジェクトを生成することができます。
インスタンスは日本語に置き換えると実態、オブジェクトは物といったイメージでしょうか。
たとえば、本というクラスを元にして週刊少年ジャンプ2010年6号というインスタンスを作るといった感じです。
たとえば、車というクラスがあるならば、そこからカローラ、フェラーリといったインスタンスが作られます。
インスタンスの生成、インスタンスの操作の繰り返しによってプログラムは動きます。
説明長くなりましたが、スクリプトの解説に戻ります。
ちょっと間を飛ばして8行目についてです。
8行目に
public class ImageViewer extends Sprite {
と書かれています。
ここで行われているのはクラスの定義です。
クラスの定義は
クラス属性 class クラス名 extends 継承クラス名
という書き方をします。
今回の場合、ImageViewerがクラス名です。
publicはクラス属性になります。
クラス属性とはクラスへのアクセス範囲等を示すものとなります。
ActionScript3.0では以下のクラス属性が用意されています。
- public:どこからでも参照可能
- internal:同じパッケージ内で参照可能
- dyanamic:インスタンスでのプロパティ追加可能
- final:クラスの拡張を制限
publicとinternalの同時指定はできないといった注意点があります。省略した場合のデフォルト値はinternalです。
詳しくは公式サイトのステートメント、キーワード、ディレクティブをご覧下さい。
「なんでクラス属性なんてものが必要なのさ? 全部publicにしておけばいじゃん! finalとかいらないじゃん!」
と思うかもしれません。
とりあえず今は
「下手に自由度を持たせると開発者の思わぬところで内部の情報が書き変わってしまいかねない」
ぐらいに考えておいてください。
extendsは継承(インヘリタンス)を意味します。
extends SpriteはSpriteクラスを継承するの意味です。
継承とは、その名前の通り、他のクラスの内容を受け継ぐことです。
この継承という考え方があるからこそ、既存クラスの有効活用ができ、また、内容の重複したクラスが乱立することを防げます。
継承しない場合はextendsを書く必要はありません。
SpriteというクラスはActionScript3.0にて初めから用意されています。
表示を行う上での基本となるクラスです。
今回は画像を表示するためにこのSpriteクラスを継承しています。
Spriteクラスについて詳しくは公式サイトのSpriteをご覧下さい。
まとめますと、この8行目は
Spriteクラスを継承したどこからでも参照可能なImageViewerという名前のクラスの定義
を行ったということになります。
注意点としまして、クラス名とファイル名は等しくしてください。
今回の場合、ファイル名はImageViewer.asです。
ActionScript3.0では初めから用途に合わせて様々なクラスが用意されています。
公式サイトにすべてのクラスが一覧でまとめられています。
import(インポート)
クラスを使うためには、使用するクラスをimport(インポート)してあげる必要があります。
今回は3行目〜5行目で行っています。
import flash.display.Sprite;
import flash.net.URLRequest;
import flash.display.Loader;
つまり、今回は3つのクラスをインポートしてあげています。
たとえば
import flash.display.Sprite;
はflash.displayパッケージのSpriteクラスをインポートしています。
もしもここで
import flash.display.*;
と書くと、flash.displayパッケージの全クラスがインポートされます。
「最初に全部インポートしておけばいいじゃん」
と思うかもしれないですね。
ActionScriptの場合、インポートしても使用しなかったクラスはswfファイルに出力されませんので、容量が無駄に増えることはないですし。
今は
「スクリプトの読みやすさを考慮するために、必要なクラスだけインポートする」
と考えておいてください。
全部インポートしているとなにをどう使っているかがすごくわかりづらくなりますので。
function(メソッド)とコンストラクタ
11行目に
public function ImageViewer() {
と書かれています。
これはメソッド(操作)の定義です。
ImageViewerという名前のどこからでも参照できるメソッドを定義したということになります。
publicはこのメソッドの属性です。
メソッドの属性もクラスの属性同様、どこまでアクセスを許すか等を指定するものです。
属性として以下のものが用意されています。
- public:どこからでも参照可能
- private:同じクラス内でのみ参照可能
- protected:同じクラスあるいは派生クラスにて参照可能
- internal:同じパッケージ内で参照可能
- final:拡張を制限
- static:インスタンスではなくクラスに属するように指定
- override:継承時の書き換え許可
- native:ネイティブコードでの実装
最初の4つについては同時指定不可(省略した場合のデフォルト値はinternal)、nativeは独自に作成するコードでは使用できない等の注意点があります。
詳しくは公式サイトのステートメント、キーワード、ディレクティブをご覧下さい。
今回のImageViewerというメソッド名はクラス名と同じです。
クラス名と同じ名前を指定したメソッドはコンストラクタとなります。
コンストラクタとは、クラスからインスタンスが生成されたときに自動で実行されるメソッドです。
コンストラクタにはpublicしか指定できません。
特にpublicと指定しなくてもpublicとなるため、今回クラス属性を書く必要はなかったのですが、説明用に書いています。
まとめますと、今回のスクリプトでは、パブリッシュによってImageViewerクラスのインスタンスが生成され、それと同時にこのImageViewerメソッドの中身が実行されます。
メソッドについて詳しくは公式サイトのメソッドにて解説されています。
次回記事でももう少し詳しく取り上げる予定です。
インスタンスの生成
12行目の
var loader:Loader = new Loader();
はLoaderクラスのインスタンスをloaderという名前で生成しています。
varは変数を意味します。
変数は変更可能なデータぐらいにお考え下さい。
公式サイトの変数に解説があります。
変数名は英数記号の半角が使用可能ですが、数字から始めてはいけない、すでにActionScript3.0にて定義されている名称(予約語)は使えないというルールがあります。
Loaderクラスはswf、jpeg、png、gifのファイルをロードするのに使用されるクラスです。
公式サイトLoaderに詳しい解説があります。
13行目
var url_req:URLRequest = new URLRequest("http://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpg");
は、url_reqという名称でURLRequestクラスのインスタンスを生成しています。
また、その際に引数としてhttp://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpgという文字列を渡しています。
ダブルクオーテーションで挟むことによって文字列を意味します。
引数とはメソッドに渡すデータです。
メソッドが処理するために必要なデータを渡すために引数はあります。
データを必要としない場合には引数は使用しません。
引数は0個のときも10個のときもあります。
いくつの引数を渡すかはメソッドの定義に左右されます。
URLRequestはURLを元にデータをロードする際に使用されます。
公式サイトURLRequestに詳しい解説があります。
画像のロード
14行目
loader.load(url_req);
にてついに画像のロードが行われています。
loadはLoaderクラスのメソッド、url_reqは引数です。
Loaderクラスのインスタンスはloadメソッドにて該当URLの画像をロードすることができます。
つまり、この場合、url_reqに設定したURLを元にしてファイルをロードします。
表示リストへの追加
ActionScript2.0の場合、画像をロードした時点で表示も行われましたが、3.0は違います。
画像をロードした上で、表示リストへの追加というものをしてあげる必要があります。
15行目がそれです。
this.addChild(loader);
thisはスクリプトが書かれているインスタンスを示します。
今回の場合はImageViewerクラスから作られたインスタンスです。
addChildは表示リストに画像を追加するためのメソッドです。
つまり、15行目はImageViewerのインスタンス上にloaderを表示することを意味します。
注意点
flash playerは他のドメインへのアクセスを制限する等のセキュリティ関係の処理を行っています。
今回のスクリプトをダウンロードして使用する際、画像ファイルへのパスは変更するようにしてください。
(自分のドメイン上、あるいはローカルでの使用の場合はswfからの相対パスの記述等)。
まとめ
最初ということで用語についてそれなりに細かく説明したため、内容長くなってしまいました。
お疲れ様です。
ただ、どれも本当に重要な内容です。
今回の内容と次回学習予定のイベントさえ理解していれば、あとはリファレンス見つつどんなクラスがあるか調べればかなりのものが作れてしまうと言っても多分過言ではないぐらいに。
次回からは用語説明等は控えめにしつつ、要点のみ解説して行く予定です。
次の記事"AS 3.0 基本学習1-2 画像ビューア制作-イベント"はこちらです。
前の記事"AS 3.0 基本学習0 環境構築-FLEX SDKインストール"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
このblogにActionScriptの情報目当てで訪れてくださっている方、けっこう多いです。
本当にありがたいことです。
そういった方々に報いるためにも、2010年はActionScript3.0関連の情報をblogに少しずつでも掲載していきたいなと思っています。
私自身、昨年は3.0からかなり離れて生活していたので(2.0ばかり)、そんな自分の勉強の復習の意味もありです。
文法をずらずら並べても面白くないので、画像ビューア等を実際に制作することを通じて記事を書いていく予定です。
ということで、まず今回は環境構築。
無料配布されているFLEX SDKのインストールと動作確認についてです。
FlashやFlex Builderを持たれている人は環境構築なしで作れるのですが、持っていない人もたくさんいるかと思います。
FLEX 3.5 SDKのシステム要件
FLEXの現在の最新バージョンは3.5です(4シリーズも出ているのですがまだベータ版です)。
システム要件はSustem requirementsに掲載されています(英語ページ)。
- Windows 2000, Windows XP, or Windows Server® 2003, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Mac OS X v10.4.x, Java 1.5 (as shipped from Apple) on PowerPC or Intel processor
- Red Hat® Enterprise Linux® 3 or 4, SUSE® 10, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Solaris™ 9, 10, Java 1.4 or 1.5 (Sun) Compilers only
- 512MB of RAM (1GB recommended)
- 200MB of available hard-disk space
上の4項目は対応OSとJavaのバージョン(Javaについては後述)。
下の2項目は512MBのメモリ(推奨は1GB)と200MBのハードディスク空き領域。
Javaのインストール
Javaというのはプログラミング言語の一つです。
Javaという言語で書かれたソフトウェアを動かすときにはPC内にそのための環境をインストールする必要があります。
FLEXを動かすためには必須です。
私はMacOSを使用しているのですが、Java環境は最初からインストールされていました。
MacOSにインストールされているJava環境を確認するには
Application/Utility/Java Preference
を起動してください。
もしもJava環境が古い、あるいは入っていないという方はAppleのApple Developer Connectionにてダウンロード可能です。
(MacOSの場合はSUNからのダウンロードではありません)
その他OSの場合はJava SE Development Kit 5.0u21にてダウンロードできます。
OS毎にインストール手順を説明しているとすごく長くなってしまうため、ここでは省きます。
Javaの環境構築についてはすでにかなりの情報ありますのでGoogle等でお調べ下さい。
Flex SDKのダウンロード
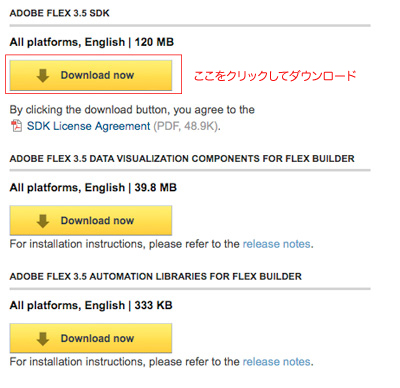
Download Adobe Flex 3.5 SDKにてダウンロードできます。
特にAdobeからの連絡とか必要ないのであれば上の二つ、"Please send me six Flex Builder™ Getting Started messages"と"Please send me six Flex Builder™ Getting Started messages..."のチェックははずしましょう。
その下にダウンロードしたFlex SDKをどのような環境で使うか、どのようなバックエンドと接続されるかという二つの質問がありますが、答えなくても問題なくダウンロードできます。

Adobe Flex 3.5 SDKの"Download now"をクリックするとダウンロード開始です。
flex_sdk_3.5.zipというファイルがダウンロードされます。約120MBとけっこう大きいファイルです。
Flex SDKのインストール
インストールというか、ほぼ解凍するだけですね。
まず解凍してください。
ant、asdoc等のフォルダが生成されます。
解凍したフォルダはどこか好きな場所に移動して問題ありません。
ただ、そのフォルダまでのパスに日本語が入ると動作するかわからないため、WindowsならCドライブ直下、MacならMacintosh HD直下のDeveloper内あたりでしょうか。
この時点で、単体動作のFlashPlayerがない人はインストールしておきましょう。
(作ったswfをテストする際にわざわざブラウザを使うのは面倒なことも多そうなため)
FlashPlayerはruntimes/playerフォルダの中です。
10、lnx、mac、winというフォルダがあります。
lnx、mac、winフォルダにはそれぞれのプラットフォームでのFlash Player9インストール用のファイルが入っています。
10の中にも同じようにlnx、mac、winというフォルダがあり、こちらはFlash Player10インストール用です。
Flash Playerの古いものはセキュリティ的に恐いので、なるべく新しいバージョンを使用しましょう(テスト上しようがなく古いバージョンを使うケースもあるでしょうが)
Flash Playerインストール後はPCを再起動いたしましょう。
パスの設定
今後、ActionScript3.0で書いたプログラムをパブリッシュするためにはbinフォルダ内ののmxmlcというファイルを使用します。
このファイルの使用を少しでも楽にするため、このbinフォルダまでのパスを張っておくことをお勧めいたします。
パスを張ることによってどのフォルダからでもmxmlcファイルに直接アクセス可能になるからです。
WindowsXPの場合は
- マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
- システム環境変数のPATHという項目にbinディレクリまでのパスを記入する。
たとえばC直下にflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
C:\flex_sdk\bin
MacOSの場合は
- ログインしているユーザのHomeフォルダにある.bash_profileというファイルを開く(ない場合は新規作成しましょう)。こちらのファイルは不可視ファイルとなっているため、気をつけてください。
- .bash_profileにPATH=$PATH:binまでのパスを記入。
Macintosh HDのDeveloperにflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
PATH=$PATH:/Developer/flex_sdk/bin
パスを張る作業は失敗するとPCそのものの不具合にも繋がりかねませんので、よく注意して行ってください。
テスト用ファイル
テスト用のファイルは用意されているみたいなのですが、せっかくですし自分で用意してみました。
テスト用プログラムの定番として画面に"Hello World"と表示されます。
このファイルをHelloWorld.asというファイル名にて任意の場所に保存してください。
ファイルをダウンロードしたい方はこちら。
パブリッシュ
Windowsならコマンドプロンプト、MacOSならターミナルにて
mxmlc HelloWorld.as
と実行すればHelloWorld.swfというファイルが生成されるはずです。
HelloWorld.asはパスも含めて指定してください。WindowsでCドライブの直下ならC:\HelloWorld.asといった形に。
もちろん、格納フォルダまでcdコマンドで移動するのでも構いません。
このHelloWorld.swfをダブルクリックして実行すればflash playerが立ち上がり、そこにHello Worldと表示されているはずです。
以下、実行結果です。
シェルファイル・バッチファイル制作
今後、制作をするにあたり、毎回毎回コマンドを打ち込んでいると面倒なため、MacOSならシェルファイル、Windowsならバッチファイルを制作した方が良いです。
要はその中にコマンドを記述しておくことで、ファイルを実行するだけでswfがパブリッシュされるようにできます。
Windows用バッチファイルの例(ファイルの拡張子はbat、実行アプリケーションはコマンドプロンプト)
ファイルをダウンロードしたい方はこちら。
MacOS用シェルファイルの例(ファイルの拡張子はsh、実行アプリケーションはターミナル)
ファイルをダウンロードしたい方はこちら。
パブリッシュ対象のasと同じフォルダに置けば、これらのファイルを実行するだけでswfが生成されます。
ちなみに、
-default-size 600 400 -default-frame-rate=12 -default-background-color=0xffffff -use-network=false
の部分はコマンドのオプションとなります。
本当はもっとたくさん種類があるのですが、とりあえずよく使いそうなものたちだけ指定しました。
- -default-siz:swfのサイズ横px×縦px
- -default-frame-rate:フレームレート(1秒あたりの呼び出し回数)
- -default-background-color:背景色
- -use-network:外部ファイルの読み込み可・不可(デフォルト値がfalseなので今回指定の必要はないのですが、今後trueにて使うことが多いため記述しておきました)
コンパイラオプションについてもっと詳しく知りたい方はAbout the application compiler options をご覧下さい(英語ページ)
シェルファイルやバッチファイルを用意しておけば、今後、asファイルのファイル名やパラメータを変更するだけで楽にパブリッシュができます。
環境設定はここまでです。
次回より実際に制作について学習します。
次の記事"AS 3.0 基本学習1-1 画像ビューア制作-画像のロード"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習の記事一覧です。
記事が追加される度、このページも更新いたします。
- No.1-2 画像ビューア制作-イベント 2010.2.13掲載
- No.1-1 画像ビューア制作-画像のロード 2010.1.6掲載
- No.0 環境構築-FLEX SDKインストール 2010.1.4掲載
終わりました、第86回箱根駅伝。
今年も感動しました。
5区、東洋大学"山の怪物"こと柏原選手の大逆転劇と独走、2区での日本大学ダニエル選手の11人抜き等、今年も見所満載でしたが、本当に、選手一人一人の活躍すべてに胸打たれました。
一年間、おそらく毎日毎日陸上のことばかり考えて過ごし、その日々をぶつける大舞台。
楽しみと同時に、プレッシャーも大きいでしょう。
さらに、全国規模で注目を集めるという非日常的な場、普段と同じ走りをすることすら困難だと思います。
いい走りができれば一生の思い出になるでしょうが、納得いかない走りの場合、一生のトラウマにだってなりかねないだろう場です……。
本年も、ランナーの方々、関係者の方々、すべてに心より感謝申し上げます。
残念ながら繋がらない襷はありましたが、途中棄権が一人もいなかったのは本当によかったです。
納得いかないレースだった方は、来年の箱根駅伝で、もしくはまた箱根駅伝とは違う舞台で(たとえそれが陸上じゃなくとも)、納得行く結果を出されること、願っています。
肯定意見だけではなく、否定意見も少なからず存在するこの箱根駅伝ですが……努力の結晶を発揮する場であることは紛れもない真実。
チームメイトや監督、コーチ、学校の伝統、世間の期待、多くの思いを背負って全力で走る選手たちの姿は、本当に、素晴らしかったです。
お疲れ様でした。
感動、ありがとうございます。
第86回東京箱根間往復大学駅伝競走 総合成績
- 1 東洋大学
- 2 駒澤大学
- 3 山梨学院大学
- 4 中央大学
- 5 東京農業大学
- 6 城西大学
- 7 早稲田大学
- 8 青山学院大学
- 9 日本体育大学
- 10 明治大学
- 11 帝京大学
- 12 東海大学
- 13 中央学院大学
- 14 上武大学
- 15 日本大学
- 16 関東学連選抜
- 17 専修大学
- 18 大東文化大学
- 19 法政大学
- 20 亜細亜大学
ついにスタートです、2010年。
皆様、いかがお過ごしでしょうか?
お餅、食べましたか? ニューイヤー駅伝見ましたか?
年越しの瞬間はちゃんとジャンプして
「俺、2010年が始まったとき地球上にいなかったぜ!」
と友達に言う準備はばっちりですか?
1年の抱負を立てた方、考えている方もけっこういらっしゃるんじゃないかと思います。
私の今年の目標は
「終わらせる一年」
です。
物事を中途半端にして次に進みがちなので、とにかく、色々な物事をしっかり終わらせながら進んでいく。
さらに言うと、2010年にやるべきことを2011年に持ち越さない。
2010年の終わりに笑っていられたらいいなじゃなくて、絶対に笑っていないといけないという気持ちで過ごします。
本年もどうぞよろしくお願いいたします。
本年が皆様にとって唯一無二の素晴らしさを持った一年となりますように!!
新年、あけましておめでとうございます。
2009年のことを振り返ったとき、本当に色々な場面で青春Bの来訪者の方々の言葉なりに支えられたなと強く思います。
本当に、サイトを運営していて良かったという気持ちに何度も何度もしていただきました。
新しい2010年、なにか新しいことをやろうという具体的なものは青春Bとしてはないのですが、とにかく、少しでも来訪者の方々に有益な時間を提供できるようにということを大事にして運営していこうという気持ちです。
2010年が皆様にとって素晴らしい一年となりますように。
本年もどうぞよろしくお願いいたします。
青春Bより