カタン: 2008年5月アーカイブ
google先生というのは果たして一般用語なのかと気になることがあります。
わたしなんかは人に何か質問されたとき「google先生に教えてもらいなよ」って答えることが多々ありますが、果たしてそれは誰にでも通じる言葉なのかと。
まあ、google先生が一般用語かどうかはともかく、googleが検索エンジンとして有名なことは間違いないでしょう。
日本での使用率はYahooの方が高いなんて話も聞きますが。
そんなgoogleを使っても、欲しい情報を必ずしも簡単に入手できるわけではありません。
そもそもインターネット上に載っていない情報は別としまして、インターネット上にある情報であってもです。
ある答えを求めてキーワードを入れて検索ボタンを押したのに期待する答えがまったく表示されない、そんな経験は誰にでもあるんじゃないかと思います。
googleはユーザーの利便性を求め検索アルゴリズムの改善を追求し、SEO業者がそれに伴い涙を流し、SEO業者と契約している会社の経費がまた増えていく……そんなやり取りが今日もどこかで行われていることでしょう。
そんな昨今、googleを超えるかもしれないということで話題になっているのがPowersetという検索エンジンです。
少し前から話題になっていましたが、ついに一般公開開始されたということを知りました。
詳しくは以下記事を参照ください。
こうしてインターネットにアクセスされている皆様にとって、けっこう興味深い内容かなと思います。
グーグル先生を超える良回答連発、Powersetを使ってみた - @IT
ちなみに、上述しましたSEOとはSearch Engine Optimization、つまり検索エンジン最適化(googleやYahooで少しでも上に表示されるようにする)のことです。
Animator vs. Animation by *alanbecker on deviantART
面白い動画を見つけたのでご紹介です。
flashによるアニメーターとアニメーションによるバトルを描いた動画です。最近知りましたが、けっこう前の動画なのですね。
flashを使っている人から見ると、その細部のこだわりがかなりツボなんじゃないかと思います。
もちろん、予備知識がなくてもかなり楽しめるとは思いますよ。
こちらの動画が掲載されているdeviantARTというサイト、初めて知りました。
クリエイターの作品発表や交流を目的とするサイトのようです。
興味ある方がいましたらぜひ。

前からGEISAIというイベントについて話には聞いていました。
様々な作品が展示され、また、活気に溢れハイレベル、そんな展示イベントであると。
ぜひ観てみたいとは思っていましたが、その話を聞いた頃にはもう行われていなかったんです。
しかし今年、そのGEISAI復活のニュースを目にしました。
2008年5月11日にGEISAIミュージアム#2、そして2008年9月14日にGEISAI#11が実施決定したんです(ミュージアムは美術色が強いようです)。
2008年5月11日といえば今日です。
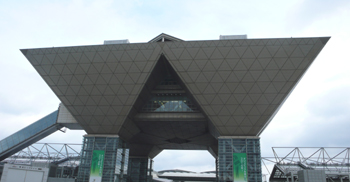
ということで本日、国際展示場までGEISAIミュージアム#2を観に行きました。
かなりの熱気に満ち溢れていました。
それは決してステージ上にてパフォーマンスや表彰が行われていたからということではないです。
展示されているアート色強い作品たちがバラエティに富んでいて、新鮮さをたくさん味あわせていただきました。
また、リンクさせていただいているクリエイターの方何名かとお話できたのが嬉しかったです。
この人があの素晴らしい作品を書いているんだなと。
リンクさせていただいているクリエイターの方々と他の展示会でもお話させていただく機会が何度もありましたが、本当に皆様、明るく接していただいて感謝です。
これからも期待・応援しています。
9月のGEISAI#11も楽しみです。
でも、その前に5月17日と18日、デザインフェスタですね。
アジア最大級アートイベント、かなり楽しみです。
以下、余談
AKB48さんがライブしていました。初めて見ましたが、48人いない?
まあ、PIZZICATO FIVEさんだって5人いなかったですものね。
時間的にタイミング合わなかったのですが、涼宮ハルヒで有名な声優(歌手? タレント?)の平野綾さんもライブしていたとのこと。
ゲストの選び方もGEISAIっぽさなのでしょうか?
GEISAI OFFICIAL WEBSITE
Art Event & Gallery Design・Festa | Tokyo Japan
Pizzicato Five
AKB48公式サイト
平野 綾 公式webサイト「綾魂-Aya Dama-」
涼宮ハルヒの憂鬱 オフィシャルサイト
このblog上にはまったく書いておりませんが、それなりにWeb制作の仕事を請け負ったりしています。
わたし一人がやっているのではなく、他の人と協力し合ってという形でですが。
Flash関係の仕事が最も多いです。
既存のFlashをカスタマイズしたり、画像と文言を組み合わせたイメージムービーを制作したり等々。
そんな仕事をしていて、携帯向けFlash制作の需要というものを頻繁に感じます。
待ち受け画面であったり、ゲームであったり、需要は多々あります。
そういった背景もあり、携帯用Flashの制作を勉強してみようかなという気になりました。
仕事でもプライベートでも、これまでPC上で動作するものしか作ったことがありません。
本屋で携帯用Flashの本を立ち読みしたことぐらいはありますが、ほぼ知識ゼロに等しいです。
勉強を開始したのは三日前です。
この三日間で覚えたことを、備忘録の意味合いも込め、ちょっとまとめてみます。
初心者丸出しな内容です。
//携帯上のFlashプレイヤーについて
PCの場合は現在最新のFlash playerが9です(マイナーバージョンは除く)。
携帯の場合はどうなのだろうというところから調べ始めました。
FlashLiteというものが使われているのですね。Flash Playerを搭載しているPDA端末もあるようですが。
FlashLiteには以下のバージョンがあるそうです。
Flash Lite 1.0
Flash Lite 1.1
Flash Lite 2.0
Flash Lite 2.1
Flash Lite 3.0
それぞれ使用できるActionScript(flash開発用言語)のバージョンが異なります。
また、PC版と異なり、使用するプレイヤーは機種毎に固定の様子です。PCでは後からアップデート可能ですからね(OSによって対応していないバージョンもありますが)。
どのプレイヤーが最も普及しているのか統計情報はわからないですが、どのバージョンもまだまだ第一線で使われている様子です。
参考までにPC向けFlashPlayerの普及率はこちらです。
Flashに関わらず、アプリケーションを制作するときにはユーザーのプラットフォーム(動作環境)が重要になります。
理想で言えば全動作環境に対応するべきです(たとえばWindows向けソフトであれば3.1以降全部など)。
でも、そんなことは開発工数的にかなり厳しいわけで、最新バージョンの二世代前ぐらいまでを許容することが多いように思います。
IEであれば5以降、FlashであればFlash Player7以降といったところでしょうか。
つまり、FlashLiteの場合最新バージョンが3.0のため、1.0まで許容するべきということになります(全部って話ですね)。
3.0の2世代前なら2.0ではと思う方もいるかもしれないですね。
バージョンは"A.B"という記述でAをメジャーバージョン、Bをマイナーバージョンと呼び、今回の話での世代という表現はメジャーバージョン側で判断しています。
メジャーバージョンは大きな区分でのバージョン、マイナーバージョンは小さな区分でのバージョンです。
大規模変更がされた場合にはメジャーバージョンの数字を上げ、小規模な変更の際にはマイナーバージョンの数値を上げます。
話を元に戻しましょう。
Flash Lite 1.1以前はFlashPlayer4を元としたActionScriptとなっています(FlashPlayer4のときはActionScriptという名称ではなかったかもしれないです。記憶定かではないです)。
そのため開発上使える機能はかなり限定されますが、PCとは異なる携帯専用機能が用意されています。FSCommandというものです。FSCommandとFSCommand2があり、例えば情報として外部電源とバッテリーのどちらで動いているかを取得したり、機種IDを取得したりといった機能があります。
FSCommandとFSCommand2で合わせて40程度の関数がありますが(FSCommandはLaunchの1つのみのためFSCommand2ばかり)、対応しているかどうかが機種毎に異なっています。
そのため、開発する際にはFlash Liteのバージョンと同時に使用可能なFSCommand及びFSCommand2の関数を気にする必要があります。
また、機種のディスプレイサイズも気にする必要があります。開発したflashを壁紙として使用するか、呼び出し画面として使用するか、メール受信時に使用するか等でまた表示可能サイズが異なることにも注意が必要です。
"入力として上下左右4方向使用可能か上下2方向のみか""容量の上限"等といったことも重要な項目ですね。
//制作したFlashの動作環境について
制作物については動作確認をする必要があります。これはPCでも同様です。
ここでもユーザー環境の多種多様振りが問題となってきます。
いわゆるクロスブラウザチェックですね(携帯用Flashでこの呼び名が使われているかは不明)。しんどい作業です。
一つの環境だけでテストすれば終わりというわけにはいきません(たとえばPCの場合WindowsXPのIE6のFlashPlayerのバージョン7.0であったり)。
PC向けWebサイト制作において、大抵の制作者の方が、少なくともWindowsとMacといったOSにおいて、IEやFireFoxやSafariといったブラウザでの確認はしているのではないでしょうか。
Flash制作でも過去のバージョンのFlashPlayerを引っ張り出してきてテストしたりします。
参考までに過去のFlashPlayerのダウンロードはこちらです。
携帯の場合、これがPCとは違った意味で困難です。
PCでのクロスブラウザチェックの場合、ソフトウェアの違いを気にすることが主かと思います。
MacintoshとWindowsの違いはハードウェア的な違いというよりソフトウェア的な違いかなと。
まあ、グラフィックボードに依存した発色可能な色数とか、ディスプレイサイズは気にするとしても、動作確認までせずに統計上気にする程度で留めることが多いように思います。
印刷が正常に行われるかまでを含めればプリンタ毎の差異(プリンタドライバの差異)をチェックする必要もあるでしょうか。
携帯の場合、ハードウェアの違いが非常に気になります。メーカー依存、機種依存している部分が多そうですので。
知人に動作確認協力してもらうとしても、せいぜい数種類でしょう。どうやって動作確認をするのだろうと考えていたところ、Adobe Device Central CS3というソフトがあることを知りました。
Adobe - Adobe CS3: Device Central
こちらにて各機種毎の動作確認をすることが可能です。
実際に使用してみたところ"対応している機種の種類が古い!"と嘆いていたのですが、Adobeのサイトから機種情報ダウンロード可能でした。随時更新されている模様です。
Adobe Device Central CS3のツールバーの"デバイス"→"デバイスアップデートを確認"にて該当ページに移動します。
こちらのソフトを使うことによってデバイス毎の確認はかなり効率よく行えそうです。
実際にどこまで忠実に機種仕様が再現されているのかは気にする必要があるかもしれないですが。
とりあえず現在学習した内容はだいたい以上の通りです。
試しに簡単なアニメーションや時計など制作してみています。
将来的にはこれで仕事をしたり、また、青春B上で配布したりなどということを考えています。
まだ学習開始三日間なので超未定ですが。
以下、参考リンクです。
記事中にリンクしたものも含まれています。
携帯でフラッシュ!「Flash Lite」 - [Flash]All About
ネクストシステム:技術情報 - 携帯Flash作成講座 -
Wikipedia Adobe Flash Lite
Wikipedia ActionScript
Adobe - Flash Player Version Penetration
テスト用のアーカイブ版 Flash Player の提供について
Adobe - Adobe CS3: Device Central
個人的に好きなサイトを見つけたのでご紹介です。
いまさら紹介する必要もないぐらい有名かもしれないですが。
雑誌表紙ジェネレータ MagMyPic
画像ファイルをアップすると、その画像を有名雑誌のデザインにはめ込んでくれるサイトです。
つまり、自分の写真や絵が有名雑誌の表紙を飾ったかのような妄想をさせてくれます。
幕末古写真ジェネレーター -写真を江戸〜明治期の古写真ぽくします-
こちらは写真を昔っぽい感じにしてくれます(セピアにするというかぼけさせるというか)。。
どちらのサイトも技術的に新しいとかではないでしょうが、こういうアイディア面白いです。
ちなみに、ジェネレータという単語はいくつかの分野で使われるものですが、これらは
「定型的な入力を元にして出力を自動生成するプログラム」
といったものでしょうか。
ネット上でけっこう前からやたらと流行っていますよね。
2000年ぐらいからなんだかなんだ言ってあったような……。
せっかくなのでジェネレータ繋がりで役に立つ記事にリンクしておきます。
ウェブデザインに使える16のジェネレーターツール - DesignWalker
青春Bではコンテンツ"透明な便箋"にてフリーflash素材の配布を行っています。
そちらでは元々swfファイル(実行用ファイル)の配布のみ行っていました。
ですが、途中からflaファイル(制作用ファイル)の配布も開始しました。
それは少しでも自由に青春Bの素材を利用してほしいなという思いからです。
当然、編集するにはflashの知識がある程度必要にはなってしまいますが。
そして今回、ActionScriptを学習している方向けのflash素材の配布を開始しました。
なるべく見てわかりやすいように20行以内のソースコードのみで動作する素材です。
非常に簡易なものでそのままWeb上で使うには適さないですが、動作の仕組みを知るにはちょうど良いかなと思っております。
まだ二つしか掲載していませんが、とりあえず10~20ぐらいは近日中に揃えたいと思っています。
ActionScript2.0のみです。3.0バージョンを制作するかは未定です。
なにか質問などありましたら気軽にお問い合わせくださいませ。