ActionScriptのブログ記事
Action Script3.0基本学習シリーズの目次はこちらです。
つい先日より始めましたActionScriptライブラリ学習、しばらく継続していく予定でいます。
学習内容については可能な限り本blogにも記事として掲載していくつもりです。
なので、目次を作ってみました。
この目次は記事掲載次第、随時内容追加していきます。
少しでも皆様のお役に立てれば幸いです。
※2009.9.9にPapervision3Dについての全記事のコードを修正しました。
(stage.stageWidthを550、stage.stageHeightを400と数値に置き換えています)
- Papervision3D(Public Beta 2.0 - Great White)
- 導入‐Papervision3Dのお勉強(1)‐2009.1.24掲載
- 3D物体の表示と回転‐Papervision3Dのお勉強(2)‐2009.1.24掲載
- 3D物体への画像貼り付け‐Papervision3Dのお勉強(3)‐2009.1.24掲載
- マウス位置に合わせての画像回転‐Papervision3Dのお勉強(4)‐2009.2.1掲載
- マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐2009.2.8掲載
- 同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐2009.2.14掲載
- テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐2009.2.27掲載
- 物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐2009.2.28掲載
- 文字列の円運動‐Papervision3Dのお勉強(9)‐2009.3.1掲載
- 文字列の円運動2(表示物のネスト)‐Papervision3Dのお勉強(10)‐2009.3.22掲載
- 文字列の円運動3(螺旋の表現)‐Papervision3Dのお勉強(11)‐2009.6.6掲載
- Tweener(version 1.31.74)
- ActionScriptライブラリ‐tweenerのお勉強(0)‐2009.1.13掲載
- 導入と動作確認‐tweenerのお勉強(1)‐2009.1.13掲載
- addTweenとaddCaller‐tweenerのお勉強(2)‐2009.1.13掲載
- Tweeningのパラメータ‐tweenerのお勉強(3)‐2009.1.15掲載
- Tweenerサンプル‐tweenerのお勉強(4)‐2009.1.19掲載
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
今回は二つほど、tweenerを使用して制作したサンプルフラッシュを掲載します。
flaファイルつきで。
「こんな風に使うんだな~」と僅かでも参考になれば嬉しいです。
マウスカーソル追尾
三つのMCを使用しています。
それぞれの処理時間を少しずらすことで、影が後からついていく様子を作ってみました。
三つのMCのインスタンス名はそれぞれ色が濃い方から順番にmy_mc1、my_mc2、my_mc3です。
flaファイルはこちらです。
ActionScriptのコードは以下をご参照ください。
//パラメータ定義
var pro_obj:Object = {onComplete:getMouse , transition:"linear"};
getMouse();
function getMouse():Void{
Tweener.addTween(my_mc, {_x:_xmouse , _y:_ymouse , time:0.1 , base:pro_obj});
Tweener.addTween(my_mc2, {_x:_xmouse , _y:_ymouse , time:0.12 , base:pro_obj});
Tweener.addTween(my_mc3, {_x:_xmouse , _y:_ymouse , time:0.14 , base:pro_obj});
}
画像の拡大と縮小
画像のクリックによって拡大と縮小を繰り返します。
flaファイルはこちらです。
以下、ActionScriptのコードです。
var up_boo:Boolean = true;//拡大かどうかの判断
//パラメータ定義
var pro_obj:Object = {onComplete:completeMc , time:1.5 , transition:"easeOutElastic"};
//画像押下時
my_mc.onPress = function () {
if (Tweener.isTweening(my_mc))return;//tween中なら以下の処理行わず
//up_booの値によって、拡大か縮小か分岐
if(up_boo)Tweener.addTween(my_mc, {_xscale:150 , _yscale:150 , base:pro_obj});
else Tweener.addTween(my_mc, {_xscale:100 , _yscale:100 , base:pro_obj});
}
//tween完了時 up_boo切り替え
function completeMc():Void{
up_boo = !up_boo;
}
tweenerの学習についてはこれで一段落として、次は別のライブラリについて調べてみようかなと考えています。
(別にtweenerを使うことをやめるという意味ではないですからね!)
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
前回の記事にて、tweenerの関数であるaddCaller・addTweenについて簡単に紹介させていただきました。
今回はその続きです。この二つの関数にて使用するパラメータについて書きます。
Tweener Documentation and Language Reference及びこのサイト内のTweening parametersに書かれている内容を元に一覧表を作成してみました。
使う上で必要そうな情報だけ抜粋しています。
もしも解釈謝り等ミスありましたら指摘いただければ幸いです。
addTween・addCallerパラメータ一覧
| 名称 | 型 | 概要 | addTween | addCaller |
| base | Object Array | パラメータをまとめたObjectまたはArray ※使用例後述 | ○ | ○ |
| count | Number | onUpdateにて指定した関数の呼び出し回数 | ○ | |
| delay | Number | 処理開始前の待ち秒数 | ○ | ○ |
| onComplete | Function | 処理が完了した際に呼び出す関数 | ○ | ○ |
| onCompleteParams | Array | onCompleteにて指定した関数に渡す引数 | ○ | ○ |
| onCompleteScope | Object | onCompleteにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onError | Function | エラーが発生した際に呼び出す関数 | ○ | ○ |
| onErrorScope | Object | onErrorにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onOverwrite | Function | 処理実行中に再度処理を開始した際に呼び出す関数 | ○ | ○ |
| onOverwriteParams | Array | onOverwriteにて指定した関数に渡す引数 | ○ | ○ |
| onOverwriteScope | Object | onOverwriteにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onStart | Function | 処理開始直前に呼び出す関数 | ○ | ○ |
| onStartParams | Array | onStartにて指定した関数に渡す引数 | ○ | ○ |
| onStartScope | Object | onStartにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onUpdate | Function | 処理中のObjectに対して処理が行われる度に呼び出す関数 | ○ | ○ |
| onUpdateParams | Array | onUpdateにて指定した関数に渡す引数 | ○ | ○ |
| onUpdateScope | Object | onUpdateにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| rounded | Boolean | 処理中に数値を整数化するかどうかの指定 ※pxを小数値で指定することによるtextデータの表示の崩れを防ぐため等に使用 | ○ | ○ |
| skipUpdates | Number | updateを何回抜かしで実行するかの指定 例として、この数値を1とすると、単位時間における処理回数が1/2になる ※開発者が低速状況での表示を確認する際などに使用 | ○ | |
| time | Number | 処理秒数 | ○ | ○ |
| transition | String Function | 処理の変化度合いの指定 例:一定速度、速い→遅い、遅い→速い、等 ※詳しくは後述 | ○ | ○ |
| transitionParams | Object | 処理の変化に対しての追加パラメータの指定 | ○ | ○ |
| useFrames | Boolean | 処理をする際にフレームを基準単位として動くように指定 ※trueに設定した場合、timeやdelayの値がフレーム数として扱われる ※特に理由がなければtrue指定はしないこと | ○ | ○ |
| waitFrames | Boolean | upDate処理の前に1フレーム待つかどうかの指定 | ○ | ○ |
baseパラメータの例
一つのプログラム内で何箇所もaddTweenやaddCallerを呼ぶとします。
そして、そのどの箇所においても、ある一定のパラメータを渡すと仮定しましょう。
この際、パラメータが一つや二つならまだしも、多数あるなら、同じパラメータを複数箇所で渡すのはプログラム的に美しくないです。
修正が入った際の手間もばかになりません。
そんなときには、呼び出すパラメータをあらかじめObjectあるいはArrayにてまとめて定義しておく方法があります。
そして、addTweenやaddCallerはbaseパラメータで受け取ります。
以下、そのコード例です(コード中のmy_mcが処理対象のムービークリップのインスタンス名です)。
//パラメータの定義 x座標350px y座標0px 不透明度0
var pro_obj:Object = {_x:350, _y:0, _alpha:0 };
//tweenの実施 pro_objにて定義したパラメータに加えて時間を5秒で指定
Tweener.addTween(my_mc, {base:pro_obj , time:5});
公式ページを見ていただくとわかりますが、ネストができたりパラメータの上書きができたり等、かなり汎用性高いようです。
transition
tweenerではアニメーションする際の変化に様々なバリエーションが用意されており、それをtransitionパラメータにて指定します。
目標に向かって一定速度で進んだり、あるいは一度通り過ぎてから戻ったりなど、基本パターンとして41種類です。
変化パターン一覧は公式ページ内のTransition Typesのコンテンツに用意されています。
(移動先のページにてグラフの上にCompleteというボタンがありますので、押してください。全表示されます)
グラフだとイメージがつきづらい方もいるかもしれませんので、実際の動きが見られる簡単なflash制作してみました。すぐ下です。
下のリストで希望のtransitionを選んでSTARTをクリックしてください。何度でも連続でできます。
どの効果も"4秒後に青い丸の上で止まる"のは同じですが、そこまでの経過が異なります。
flaファイルもありますのでよろしければご利用を(tweenerは含んでいません)。
以下、transition一覧です。
- linear
- easeInSine
- easeOutSine
- easeInOutSine
- easeOutInSine
- easeInQuad
- easeOutQuad
- easeInOutQuad
- easeOutInQuad
- easeInCubic
- easeOutCubic
- easeInOutCubic
- easeOutInCubic
- easeInQuart
- easeOutQuart
- easeInOutQuart
- easeOutInQuart
- easeInQuint
- easeOutQuint
- easeInOutQuint
- easeOutInQuint
- easeInExpo
- easeOutExpo
- easeInOutExpo
- easeOutInExpo
- easeInCirc
- easeOutCirc
- easeInOutCirc
- easeOutInCirc
- easeInElastic
- easeOutElastic
- easeInOutElastic
- easeOutInElastic
- easeInBack
- easeOutBack
- easeInOutBack
- easeOutInBack
- easeInBounce
- easeOutBounce
- easeInOutBounce
- easeOutInBounce
Tweenerサンプル‐tweenerのお勉強(4)‐
addTweenとaddCaller‐tweenerのお勉強(2)‐へ
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
ActionScriptライブラリであるtweenerのお勉強、今回はaddTweenとaddCallerといった二つの関数についてです。
Tweener Documentation and Language Reference(Tweenerについてのオンラインリファレンス)を見ると、Tweenerには以下の18種類の関数が用意されているようです。
- addCaller
- addTween
- getTweenCount
- getTweens
- getVersion
- isTweening
- pauseAllTweens
- pauseTweens
- registerSpecialProperty
- registerSpecialPropertyModifier
- registerSpecialPropertySplitter
- registerTransition
- removeAllTweens
- removeTweens
- resumeAllTweens
- resumeTweens
- setTimeScale
- updateTime
まだざっとしか読んでいないのですが、中心となりそうな関数はaddTween及びaddCallerな感じです。
なので今回はまずこの二つの関数について説明します。
addTween
アニメーションを行うために使用する関数です。関数の記述形式は
となります。
一つ目の引数であるtarget:Objectが効果対象となるオブジェクト、二つ目の引数であるtweeningParameters:Objectは効果の内容を定義します。
tweeningParameters:Objectには多種多様なパラメーターが用意されています。
_x(x座標)、_y(y座標)、_alpha(透過度)といった基本的なものだけではありません。
パラメータについては後述いたします。
以下、制作例及びそのコードです(前回の記事に掲載したものと同じです)。
button_mc.onPress= function () {
//初期状態に戻す
my_mc._alpha = 100;
my_mc._x = 0;
my_mc._y = 150;
//Tweener実行
//x座標を350へ、y座標を0へ、透過度を0へと5秒で変化する
Tweener.addTween(my_mc, {_x:350, _y:0, _alpha:0 , time:5});
}
コードについてはmy_mcが紫色の丸、button_mcが右下の緑の四角です。
Tweeterの学習として必要なのはTweenerに関する2行のみです。
flaファイルもありますのでよければお使いください。
前回の記事のものと同じです。また、Tweener自身は含んでいませんので皆様ダウンロードをお願いいたします。
addCaller
指定したタイミング(1秒に1回とか)で他の関数を呼び出すために使われます。関数の記述形式は
となります。
addTweenと引数、戻りともに同じです。
ただし、addTweenとaddCallerでは受け取ることができるパラメータに違いがあります。
以下、制作例及びそのコードです。
右下のTURNを押すと、真ん中の棒が、5秒間に10回、3度ずつ右に回ります。
turn = function() {
this._rotation += 3;//3度回転
}
button_mc.onPress= function () {
//time:5……5秒間で
//count:10……10回
//transition:"linear"……一定間隔で
//turn関数を実行する
Tweener.addCaller(my_mc, {onUpdate:turn, time:5, count:10, transition:"linear"});
}
コードについてはmy_mcが灰色の棒、button_mcが右下TURNボタンです。
flaファイルもよろしければどうぞ。
次回はパラメータについて少し詳しく記述する予定です。
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
ActionScriptライブラリであるtweenerのお勉強、今回は導入~動作確認までです。
覚書の意味含め、手順をまとめてます。
参考までに、わたしの環境は "WindowsXP + Flash CS3" です。
ファイルのダウンロード

GoogleCodeのページよりtweenerのダウンロードを行います。
大きく分けて以下の3種類があります。
- Actionscript 2 - Flash 7+, Flash Lite 2+
- Actionscript 2 - Flash 8+
- Actionscript 3 - Flash 9+
わたしは "Actionscript 2 - Flash 7+, Flash Lite 2+" を選びました。
少しでも旧バージョンのflash playerに対応させかったので。
ファイル名はtweener_1_31_74_as2_fl7.zipです。
ファイルの解凍
ダウンロードしたzipファイルを適当な場所に解凍します。 解凍するとcaurinaというフォルダが表れます。 tweenerはすべてこの中に入っています。動作確認

Flashを起動します。
ステージ上になんでもいいから図形を書いて、MovieClipにしてください(右クリックしてシンボルに変換、タイプをムービークリップ)。
インスタンス名をつけてください(今回はmy_mcとしました)。
次に、レイヤー1の1フレーム目を選んで、アクション欄に以下のように記述します。
Tweener.addTween(my_mc, {_x:450, _y:100, _alpha:0 , time:5"});
コードを見て直感的にわかるかもしれませんが
1行目は
"Tweenerクラスを読み込む"
の意味で、2行目は
"my_mcをx座標450、y座標100、不透明度0まで5秒かけて変化する"
の意味です。
使い方について詳しくは次回以降に書きます。
ActionScript3.0の場合は、_x、_y、_alphaの_を外してください。
一つ注意点として、flaファイルの保存先は、さきほど解凍したcaurinaと同じフォルダにしてください。
以上の手順を終了した後に実行すれば、無事にアニメーションするはずです。
下にあるのはわたしがテスト用に作ってみたサンプルのswfです。右下のSTARTを押すと丸が動きながら消えていきます。
使う人がいるかはわかりませんが、flaファイルも置いておきます。ただし、tweenerは含んでいません。ダウンロードをお願いします。
addTweenとaddCaller‐tweenerのお勉強(2)‐へ
ActionScriptライブラリ‐tweenerのお勉強(0)‐へ
「flashの実力をつけたいし、今後のためにもつけないといけない」
ということで、ActionScriptライブラリの勉強を開始してみることにしました。
ここで言うActionScriptライブラリとは、ネット上に公開されているActionScriptのコード集のことです。開発者の方々がそれぞれの知恵や経験を詰め込めこむことによって生まれた、財宝のごときコードたちです。
※Flash制作を簡単にするActionScriptライブラリとは?(1/3) - @ITに詳しく書かれています。どうぞご参考に。
汎用性の高いものが多く、ActionScriptライブラリを利用することによって、開発を効率よく進めることができます(一から全部自分で書かないと気が済まないという人もいるでしょうが)。
そんなActionScriptライブラリの中でも有名なものに、Tweenerがあります。
ActionScriptでのアニメーション操作をサポートしてくれるライブラリです。
「最初は有名なTweenerから勉強しよう!」と思い、日本語での情報を探してみることにしたのですが、ぴんと来るものがありませんでした(Tweenerのサイトは英語です)。細かなテクニックとかは見つかるのですが、体系的にまとめられたページが見つからなかったです(わたしの探し方が悪かったのかな)。
ということで、公式のリファレンスを訳しながら学習することにしました。
最初からそうしろよって話ですね。
学習した内容については随時blogに掲載していきます。

前からFlashでflvプレイヤーを作ってみたいなとは思っていました。
深い理由があるわけではなくて、なんとなく。Youtubeとか見ながら、これって自作するとどんな感じかな~と。
で、深い理由がないからずっとなんとなくやらずに来て、でも、ついに制作してみました。
ロードする動画ファイル名は外部XML内に記述します。複数動画を連続再生可能です。
機能は"再生"、"一時停止"、"次の動画へ進む"、"前の動画へ戻る(あるいは現在の再生動画の頭出し)"、"音量アップ"、"音量ダウン"、"シークバーとスライダを使用した再生位置変更"というシンプルなものです。
外部XMLファイルにて"起動時自動再生"、"シャッフル再生"、"リピート設定(一つの動画をリピートするか次の動画へ進むか一つ動画の再生が終わる度に一時停止するか)"は設定できるようにしました。
また、再生ボタンやシークバー等の画像はすべて外部pngファイルを読み込んでいるので、Flashで編集しなくても変更できます。
下記ページにてflaファイル及びswfファイルのダウンロード可能です。もしよろしければお使いください。
mod031 オリジナルパーツ画像使用flvプレイヤー - 青春B■flash素材‐透明な便箋‐
Youtube上の動画をプレイヤー付で気軽に貼り付けられる時代にどれだけの需要があるかははなはだ疑問ではございますが……。動画はかなりサーバ容量必要としますし。
「プレイヤーとしての必要最低限度の機能だけだし制作にそんな時間かからないだろう」と思っていたのですが、けっこう手こずりました。コードもやたら長くなってしまいました。動画再生素材制作初挑戦のくせに油断していました。
悔いが残るのは、まず一つが、動画の再生秒数を自動取得とせずに外部XMLに記述する形としたこと。
NetStreamクラスのonMetaDataでできるかと思ったら、flvの形式によっては取得できないようで……。
良い取得方法があれば教えてもらいたいです。
悔いが残るもう一つは、ボタンクリックによるサーチ(要は再生秒数を進めることと戻すこと)がうまくできなかったことでしょうか。
たとえばflash内で"5秒戻す"って指示を動画に出しても、5秒前をシークしてくれないんですよね。
もっと大雑把なタイミングでのシークしかできない。
これも解決方法あれば教えてもらいたい。
よく考えると、こういったWeb上ですぐに使える形式の素材を配布するの、本当に久しぶりですね。
半年近く振りでしょうか。
このまま使っていただいたり、パーツ変えて使っていただいたり、あるいは動画プレイヤーを自作する参考にしていただいたり、とにかく少しでも多くの方のお役に立てたなら嬉しいな~。
どうぞよろしくお願いいたします。

以前、本blogにて携帯用Flashの作り方について記事にしました(携帯用Flashの作り方勉強開始参照)。
まあ、実際の内容としましては作り方というよりは作る上で注意しないといけないこと、なのですが。
掲載して3ヶ月以上経過したのですが、この記事が本blogの中でもけっこう読まれていることに気づきました。
需要があるのだなと。
ということで、以下にflashで携帯待ち受けのデジタル時計の作り方を掲載です。
Flash Lite 1.1バージョンです。制作環境はWinXP + Flash CS3 Professionalです。
誰かのお役に立てましたなら幸いです。
ちなみにflaファイルをこちらにて配布しておりますのでよろしければダウンロードください。
下の説明を読むよりファイルを見た方が、多分、早いです。
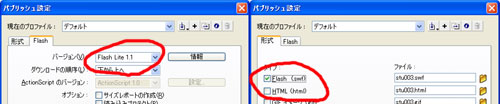
手順1:パブリッシュ設定の変更

FlashのバージョンをFlash Lite 1.1とします。
今回、以下手順はすべて1.1での制作を前提としております。
2.0以降を対象として制作しても良いのですが、まだ1.1までしか対応していない携帯電話もありますから。
"1.1にすれば全携帯対応"とはいきませんが、2.0よりは多いですので。
また、形式タブを選択してタイプのHTMLのチェックを外しておきましょう。必要ないですから。
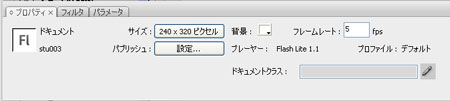
手順2:ステージサイズとフレームレートの変更

今回は横240×縦320pxとしました。まあ、一般的なのかなと。
フレームレートは今回5としました。
一秒間に2フレーム移動すればよいので2にしようかとも思ったのですが、処理時間がかかって2フレーム移動に1秒以上かかると一度に表示が2秒進んでしまうので。
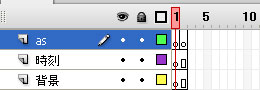
手順3:レイヤーを三つ作る。

今回はそれぞれ"as"、"時刻"、"背景"というレイヤー名としました。
また、各レイヤー、2フレーム目まで使用します。
asは各フレームをキーフレームとして使用します。
レイヤーを必ずしも分けないといけないわけではないですが、分けた方が編集しやすいですので。
手順4:背景レイヤーに背景を設置
背景レイヤーに背景画像を設置してください。
文字のみのシンプルな時計にするならなくても良いです。
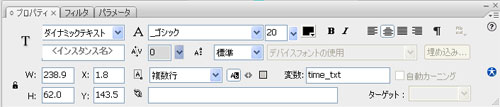
手順5:時刻レイヤーにダイナミックテキストを設置。

時刻レイヤーにダイナミックテキストを設置し、この際、変数をtime_txtとしておきます。
このダイナミックテキストに文字色やフォントサイズなど設定してください。
また、ダイナミックテキストは表示に充分な大きさとしておきましょう。
フォントにこだわる場合、フォントの埋め込みをするとよいでしょう。
今回は"0~9"と":"と"/"及び曜日に使用する"adefhimnorstuw"だけなので、それほど大容量にはならないかと思います。
表示する文字列を自分なりにカスタマイズする場合(曜日を日本語とするとか)は埋め込むフォントもそれに合わせてください。
手順6:アクションスクリプトのコード記述1
次に、asレイヤーの1フレーム目のアクションに下記コードを貼り付けます。
長々したコードですが、やっていることはものすごく単純です。
/*コードここから*/
fscommand2("FullScreen", true);//全画面表示に
fscommand2( "SetQuality", "high" );//高画質モードに
//年・月・日・時・分・秒・曜日(日~土を0~6)の取得
year = fscommand2("GetDateYear");
month = fscommand2("GetDateMonth");
day = fscommand2("GetDateDay");
hour = fscommand2("GetTimeHours");
minute = fscommand2("GetTimeMinutes");
second = fscommand2("GetTimeSeconds");
weekday = fscommand2("GetDateWeekday");
//曜日の表示形式設定
weekday_0 = "sun";
weekday_1 = "mon";
weekday_2 = "tue";
weekday_3 = "wed";
weekday_4 = "thu";
weekday_5 = "fri";
weekday_6 = "sat";
//年の文字列変換
year = String(year);
//月の文字列変換(一桁の場合は頭に0をつける)
if(month > 9)month = String(month);
else mont = "0" add String(month);
//日の文字列変換(一桁の場合は頭に0をつける)
if(day > 9)day = String(day);
else day = "0" add String(day);
//曜日の文字列変換
weekday = eval ("weekday_" add weekday);
//時の文字列変換(一桁の場合は頭に0をつける)
if(hour > 9)hour = String(hour);
else hour = "0" add String(hour);
//分の文字列変換(一桁の場合は頭に0をつける)
if(minute > 9)minute = String(minute);
else minute = "0" add String(minute);
//秒の文字列変換(一桁の場合は頭に0をつける)
if(second > 9)second add String(second);
else second = "0" add String(second);
//文字列の連結と表示
//\nは改行の文字コード
time_txt = year add "/" add month add "/" add day add weekday add "\n" add hour add ":" add minute add ":" add second;
/*コードここまで*/
手順7:アクションスクリプトのコード記述2
次に、asレイヤーの2フレーム目のアクションに下記コードを貼り付けます。
/*コードここから*/
gotoAndPlay(1);
/*コードここまで*/
手順8:パブリッシュ
パブリッシュしてください。
swfファイルが生成されます。
手順9:swfデータを携帯に移す
生成されたswfデータを携帯に移します。
メールに添付されたswfファイルを開くことができる携帯もあるのですが、メール添付に対応していない携帯もあります。
そのため、サーバにアップロードして携帯側でダウンロードするのがよいでしょう。
もしも配布をお考えの場合はQRのススメ等で二次元バーコード制作ができます。
待ち受け画面に今回制作したswfファイルを設定してください。
これで作業終了です。
お疲れ様でございます。
青春Bはflash素材を配布しているサイトですが、最近その更新が滞っています。
理由はいくつかあるのですが、どういったものが望まれているのかが正直よくわかっていないという部分があります。
ですので、こういった素材が欲しいとかの要望がありましたら気軽にお問い合わせくださいませ。
要望はフォームにて受け付けています。
リニューアルに伴い、新たにflaファイルの配布コンテンツを開始しました。
ActionScriptについての記事、今回はコンテキストメニュー(右クリック時に表示される[拡大]、[プリント] など) を変更する方法です。
目新しい話ではないですが、変更できると知らない方が多いかもしれないと思いましたので掲載です。
わたしは変更できることを知ったときにけっこう驚きましたので(驚くのはお前だけとかつっこまないでください)。
//スクリプトここから(コンテキストメニュー変更)
//one1が表示するメニューを格納するために作成した変数
//oneOはone1選択時用に作成した関数
//今回はメニューを一つだけ追加のため、one1、oneOの一組のみを作成しているが、さらに追加可能
var mCM = new ContextMenu();
mCM.hideBuiltInItems();//Flash Playerのコンテキストメニューのビルトインアイテム非表示。
var one1 = new ContextMenuItem("表示するメニュー名",oneO);
mCM.customItems.push(one1);
one1.enabled=true;
mCM.onSelect=menuHandler;
clickA.menu=mCM;//clickAはコンテキストメニュー変更するインスタンス名
menuHandler = function (obj:Object, menu:ContextMenu):Void {
//コンテキストメニューが呼び出されたときの処理
}
//コンテキストメニュー選択時呼出関数
function oneO():Void{
//コンテキストメニュー選択時関数
}
//スクリプトここまで(コンテキストメニュー変更)
質問がございましたら質問掲示板にどうぞ。素材のスクリプトについての質問も技術的な指摘もお待ちしています。