ActionScriptのブログ記事
した。
katan_tというアカウントです。
どういったサイトかと言いますと、ブラウザ上にてActionScript3.0のコードを書くと、そのままブラウザ上でswfの動作が見られるという素晴らしきサービス!
そして他の人はそのコードを勉強のために使ったり、そのコードを元にした別コードを書いたりできます。
これぞプログラマーの交流サイトだ! といった感じです。
嬉しいことに、有名どころの外部ライブラリ(tweenerやPapervision3Dやtweensy等)も使用可能で、使用できないものも連絡すれば対応していただけるみたいです。
しかも、wonderfl build flash onlineにて生成したswfは以下のように貼り付け可能です。
わたしは今のところはこのblog用に書いたコードを掲載することぐらいしかしていませんし、今後も青春B最優先でコーディングしていくことに変わりはないのですが、発表の場がこうしてあるとやる気に繋がりますね。
他の人のコードを見れば見るほどに、ああまだまだだな、と多少へこみつつ、たくさん前向きになれます。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回は球体を円運動させましたが、今回は文字列を円運動させてみます。
文字列を一文字ずつ抽出してそれぞれを一つずつのオブジェクトとし、円状に並べて、ぐるぐる回してみました。
Papervision3Dの学習というよりはActionScript3.0の学習といった感じです。
文字列の分解
まずは表示する文字列をString型として生成し、for文にてcharAt関数を使用して一文字ずつ抽出します。 そして抽出した文字毎にText3Dクラスを生成します。
また、このときに一緒に文字毎の角度も計算しておきます。
円は1周360度のため、たとえば10文字あるならそれぞれに
0度、36度、72度、108度、144度、180度、216度、252度、288度、324度
を初期値として設定します。
コードにて文字列の後ろから順番に抽出しているのは、右回しの回転だからです。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------26行目~28行目-----------
private var degrees_arr:Array = new Array();//角度格納用配列
private var text_arr:Array = new Array();//文字格納配列
private var text_str:String = "SEISYUN-B CREATIVE LIFE RECOMMENDATION ";//表示文字列
-----------53行目~58行目-----------
//文字の分解とText3Dインスタンス生成
for(var i:int = 0 ; i < text_str.length ; i++){
text_arr.push(new Text3D(text_str.charAt(text_str.length - i -1) , new HelveticaBold() , letterformat));
degrees_arr.push(i * 360 / text_str.length);//角度を均等に分割
scene.addChild(text_arr[i]);
}
文字の回転
続いて、それぞれのText3Dインスタンスの回転処理です。 x座標とy座標の計算については前記事物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐にて書いた処理と同様です。
今回はx座標とy座標の変更に加えて、文字の向きも角度に沿うようにしました。
文字毎に今いる角度に合わせてrotationYパラメータをいじっています。
コード内にて現角度に180を加算しているのは、180度地点にいるときに正面を向かせるためです。
ただ、今回、ここで問題が一つ発生しまして……
文字の角度が90度~270度のとき、つまりは文字がこちらに背を向けているとき、描画がなされなかったのです。
Papervision3Dの仕様なのか、それともわたしのコードミスなのかわからないのですが。
(もしも原因をご存知の方がいればご連絡いただけると嬉しいです)
ということで今回は、かなり強引なのですが、scaleX(横倍率)を位置によって-1(つまり裏表反転)とすることで文字反転を表現しています。
これでもまだ、角度80度付近と280度付近がうまく描画されていないのですが……。
後ほど出てくるActionScriptのコードでは以下のfor文部分が該当します。
-----------66行目~84行目-----------
//各文字の座標及び角度計算と角度の増加
for(var i:int = 0 ; i < text_str.length ; i++){
text_arr[i].x = Math.sin(degrees_arr[i] * Math.PI/180) * diameter_int + basicx_int;
text_arr[i].z = Math.cos(degrees_arr[i] * Math.PI/180) * diameter_int + basicz_int;
//rotationYにおいての文字の反転が行えなかったため、scaleXを位置によって変更することで反転表示に対応
if(degrees_arr[i] > 90 && degrees_arr[i] < 270){
text_arr[i].rotationY = degrees_arr[i] + 180;
text_arr[i].scaleX = 1;
}
else{
text_arr[i].rotationY = degrees_arr[i];
text_arr[i].scaleX = -1;
}
degrees_arr[i] += speed_int;
degrees_arr[i] %= 360;
}
結果
ちょっと読みづらいですがSEISYUN-B CREATIVE LIFE RECOMMENDATION
という文字列がぐるぐる回っています。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はさらにさらに円運動について、そして、物体のネスト(入れ子)について学習する予定です。
文字列の円運動2(表示物のネスト)‐Papervision3Dのお勉強(10)‐へ。
物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
3Dを扱えるとなると
「奥行きのある円運動をさせてみたい」
と思うのはきっといたって自然なこと。
奥行きのある円運動はxパラメータとyパラメータのみでも表示倍率を変化させることで可能なのですが、xパラメータとyパラメータとzパラメータの三つを持つPapervision3Dを使えばもっと楽に行うことができます。
ということで今回は物体の円運動についてです。
三角関数について
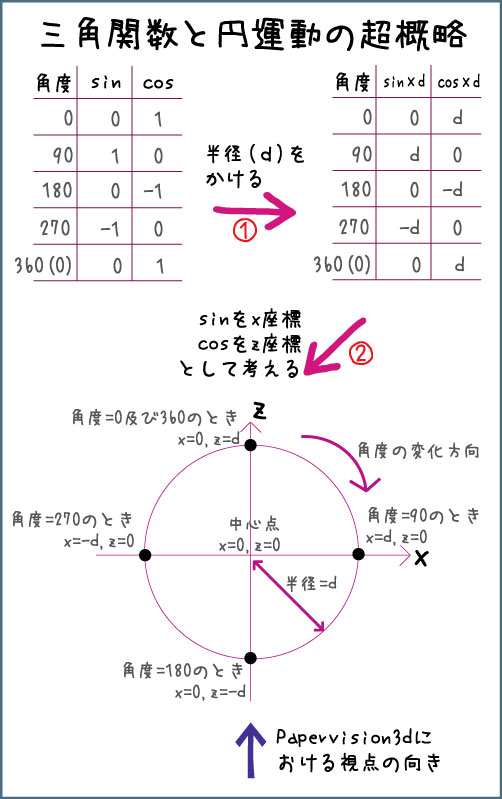
円運動を行うに当たって、三角関数による計算を使用するのが常道です。
三角関数とはWikipediaによると
「三角関数(さんかくかんすう、trigonometric function)とは、平面三角法において直角三角形の角の大きさから辺の比を与える関数の族および、それらを拡張して得られる関数の総称である」
なのですが、ここは数学のページではないのでさらっと概略だけで流します。
文章よりは図や表が良いかなと思って以下に簡単に書いてみました。

ActionScript3.0における三角関数について
ActionScript3.0ではMath.sin関数及びMath.cos関数に角度を引数として与えることによって計算が行われます。
この際の注意事項として0度~360度で表現する度数法ではなく、0~2πにて表現する弧度法(ラジアン)が使用されるということです。
ラジアン表記というやつですね。
詳しい説明は省くとして、計算の際には0度~360度に対してMath.PI/180をかけてやればよいです。
三角関数を使用した位置の計算
前置きが長くなりましたが……
今回は変数として角度を保持し、物体のx座標とz座標をその角度に対するsinとcosにて取得しています。
コーディングにおける注意点としましては、カメラと物体との距離の概念があるため、ソース上にて指定している座標がStageにおける座標とは一致しない点です。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------27行目~31行目-----------
private var degrees_int:int = 0;//角度
private var centerx_int:int = 0;//中心x座標(0がStage上中心)
private var centerz_int:int = 0;//中心z座標
private var diameter_int:int = 500;//半径
private var speed_int:int = 5;//毎回の移動角度
-----------56行目~59行目-----------
sphere.x = Math.sin(degrees_int * Math.PI/180) * diameter_int + centerx_int;
sphere.z = Math.cos(degrees_int * Math.PI/180) * diameter_int + centerz_int;
degrees_int += speed_int;
degrees_int %= 360;//360以上になった場合に0~へ戻す
結果
画像を貼り付けた球体がぐるぐる円状に回り続けます。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は円運動についてさらに学習する予定です。
文字列の円運動‐Papervision3Dのお勉強(9)‐へ。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
これまでの記事では画像データを取り扱ってきました。
今回は文字情報の表示方法について説明してみます。
Letter3DMaterialの用意
Letter3DMaterialというクラスのインスタンスを用意して、文字の色情報と透過度を指定します。
今回は青色(0000ff)で透過度を0.5としてみました。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------14行目-----------
import org.papervision3d.materials.special.Letter3DMaterial;
-----------42行目~43行目-----------
//文字の設定 引数は色コード・透過度
letterformat = new Letter3DMaterial(0x0000ff , 0.5);
Text3Dの用意
実際に表示する文字列についてはText3Dクラスのインスタンスに指定します。
このとき、フォントも一緒に指定します。
フォントとしてはHelveticaBold、HelveticaLight、HelveticaMedium、HelveticaRomanの4つが用意されているようです。
フォントについて詳しくはドキュメントのorg.papervision3d.typography.Font3Dの項をご覧ください。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------15行目~16行目-----------
import org.papervision3d.typography.Text3D;
import org.papervision3d.typography.fonts.HelveticaBold;
-----------45行目~47行目-----------
//表示文字内容の設定
//引数は表示文字・フォント・Letter3DMaterial
textdata = new Text3D("SEISYUN-B\nWe love creative life!!" , new HelveticaBold() , letterformat);
Text3Dインスタンスの位置変更
Text3Dクラスは基本図形たちと同様にorg.papervision3d.objects.DisplayObject3Dクラスを継承しています。 そのため、座標や回転角度といった基本的なパラメータをすべて備えています。今回はマウス位置に合わせて回転するようにしてみました。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
(90を減じているのは角度を-90~+90の間で変動させるためです)
-----------57行目~63行目-----------
//マウスカーソルの位置に合わせて水平方向の角度を変更
//横に回すということはy座標中心に回すということ
textdata.rotationY = ((mouseX / 550) * 180 - 90);
//マウスカーソルの位置に合わせて垂直方向の角度を変更
//縦に回すということはx座標中心に回すということ
textdata.rotationX = ((mouseY / 400) * 180 - 90);
結果
マウス位置によって文字が角度変更します。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は物体の円運動について学習する予定です。
物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐へ。
同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
「せっかく3D描画を行っているのだから、一つの物体を多方向から同時に見たい」
と思うのはけっこう自然なことなのではないかと思います。
ということで今回は
「画像を貼り付けた立方体を前方・後方・上方・下方の4方向から見た映像を同時に表示する」
に挑戦してみました。
Viewport3Dの用意
過去の記事で解説しましたが、Viewport3DというクラスのインスタンスがPapervision3Dにおける画面表示部分となります。
SceneObject3Dに設置、CameraObject3Dでの撮影、BasicRenderEngineによってViewport3Dへ描画、これが流れです。
今回は4方向から見た映像を同時表示するため、ViewPort3Dのインスタンスを4つ生成します。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------21行目~24行目-----------
public var viewport1:Viewport3D;//前方からの表示用
public var viewport2:Viewport3D;//上方からの表示用
public var viewport3:Viewport3D;//下方からの表示用
public var viewport4:Viewport3D;//後方からの表示用
-----------47行目~67行目-----------
//Viewport3Dインスタンスのサイズは全体を四分割したものにする
viewport1 = new Viewport3D(550 / 2 , 400 / 2);
viewport2 = new Viewport3D(550 / 2 , 400 / 2);
viewport3 = new Viewport3D(550 / 2 , 400 / 2);
viewport4 = new Viewport3D(550 / 2 , 400 / 2);
//Viewport3Dインスタンスの位置の決定
viewport1.x = 0;//左上
viewport1.y = 0;//左上
viewport2.x = 550 / 2;//右上
viewport2.y = 0;//右上
viewport3.x = 0;//左下
viewport3.y = 400 / 2;//左下
viewport4.x = 550 / 2;//右下
viewport4.y = 400 / 2;//右下
//Viewport3Dインスタンスを表示ツリーに追加
addChild(viewport1);
addChild(viewport2);
addChild(viewport3);
addChild(viewport4);
Camera3Dの用意
4方向からの表示のため、Camera3Dのインスタンスも4つ生成します。
生成したインスタンスについてはorbitメソッドを使用して、対象を表示する位置を変更しています。
orbitはx軸に対しての回転角度とy軸に対しての回転角度を指定することで、対象物への向きを保ったままの回転を実行することができます。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
(orbit関数において引数に0を指定すると表示が正常になされなかったため、0.1を指定しています)
-----------26行目~29行目-----------
public var camera1:Camera3D;//前方からの表示用
public var camera2:Camera3D;//上方からの表示用
public var camera3:Camera3D;//下方からの表示用
public var camera4:Camera3D;//後方からの表示用
-----------76行目~88行目-----------
//Camera3Dインスタンスの生成
camera1 = new Camera3D();
camera2 = new Camera3D();
camera3 = new Camera3D();
camera4 = new Camera3D();
//カメラの位置の決定
//orbitはx軸に対しての回転方向とy軸に対しての回転方向を指定する
//基準は上方だということに注意
//引数に0を使うとうまく表示されない様子
camera2.orbit(0.1 , 0.1 );//上方
camera3.orbit(180 , 0.1 );//下方
camera4.orbit(90 , 90 );//後方
renderSceneでの描画
BasicRenderEngineのインスタンスのrenderSceneメソッドを使用して、カメラ毎の表示をviewpointに描画します。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------96行目~99行目-----------
renderer.renderScene(scene , camera1 , viewport1);//描画
renderer.renderScene(scene , camera2 , viewport2);//描画
renderer.renderScene(scene , camera3 , viewport3);//描画
renderer.renderScene(scene , camera4 , viewport4);//描画
結果
左上の表示が前方から、右上の表示が上方から、左下の表示が下方から、右下の表示が後方からです。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はテキストデータの表示について学習する予定です。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。
マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
今回はマウスイベントの利用とカメラの移動の二つを使って
「マウスが乗っているときには拡大、マウスが乗っていないときには縮小」
するというFlashを制作してみました。
コード上にて今回の要点となる部分をまず記述させていただきます。
マウスイベントの設定
マウスイベント関連でポイントになる箇所はコード上の以下の部分です。
18行目:
import org.papervision3d.events.InteractiveScene3DEvent;
InteractiveScene3DEventというクラスにマウスイベントが定義されていますのでインポートします。
45行目:
viewport = new Viewport3D(550 , 400, false, true);
マウスイベント操作のために四つ目の引数(interactive)をtrueにします。
参考までに、一つ目の引数が横幅(viewportWidth)、二つ目の引数が縦幅(viewportHeight)、三つ目の引数がステージのサイズ変更時にサイズ変更するか(autoScaleToStage)を意味しています。
58行目:
sphere_bfm.interactive = true;
図形に貼り付けた画像(BitmapFileMaterialのインスタンス)のinteractiveをtrueにします。
マウスイベントを許可するためです。
62行目・63行目:
sphere.addEventListener(InteractiveScene3DEvent.OBJECT_OVER , onOver);
sphere.addEventListener(InteractiveScene3DEvent.OBJECT_OUT , onOut);
マウスイベントの定義です。
ここではマウスのOVERとOUTを定義しています。
onOverとonOutがイベント時に呼び出すメソッド名です。
カメラの移動
物体の拡大と縮小を表現するために、物体そのものの大きさを変えることは一つの手です。 しかし、せっかく3Dを扱っているのですから、今回はカメラの移動による拡大と縮小の表現を行ってみます。カメラ移動関連では以下のメソッドを使用しています。
これらのメソッドはDisplayObject3Dから継承しているものなので、カメラ以外でも使用します。
- moveForward 向き合っているオブジェクトの方向へと指定した距離だけ移動します。
- moveBackward 向き合っているオブジェクトと反対方向へと指定した距離だけ移動します。
- distanceTo
引数として与えたオブジェクトとの距離を返します。
結果(オブジェクトにマウスカーソルを乗せてみてください)
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は一つの物体の複数角度からの同時表示について学習する予定です。
同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐へ。
マウス位置に合わせての画像回転‐Papervision3Dのお勉強(4)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回は立方体への外部画像ファイルの貼り付けを行いました。
今回は外部画像を貼り付けた立方体を、マウス位置によって回転させてみようと思います。
つまり
- マウスのx座標を元にして立方体の横方向の回転角度を
- マウスのy座標を元にして立方体の縦方向の回転角度を
決めます。
マウス位置に合わせた回転角度の決定
以前このblogにも書きましたが、CubeやCubeといった基本図形はすべて、DisplayObject3Dクラスを継承しています。
そして、3D物体に関する多くの基本的なプロパティがこのDisplayObject3Dには用意されています。
今回はその中でrotationY(Y軸を基準とした回転)とrotationX(X軸を基準とした回転)を利用しました。
ENTER_FRAMEイベント発生時にマウスのx座標とy座標を元にして、六面に画像を貼り付けたCubeクラスインスタンスのrotationYとrotationXを変更しています。
以下が結果です。
以下がソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はマウスイベントの取得について学習します。
マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐へ。
3D物体への画像貼り付け‐Papervision3Dのお勉強(3)‐へ。
※外部ライブラリシリーズ学習の目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回は用意されている基本図形の画面への表示及びその回転を行いました。
今回は基本図形へのjpg画像の貼り付けを行ってみます。
Sphereへの貼り付け
org.papervision3d.materials.BitmapFileMaterialクラスを使用します。 外部画像ファイルをロードするために使用するクラスです。 Sphereクラスのインスタンスを生成する際、引数としてBitmapFileMaterialクラスのインスタンスを渡します。
貼り付けに使用した画像です(縮小してあります)。

結果です。
以下がソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
Cubeへの貼り付け
続きまして、立方体であるCubeの描画と、画像の貼り付けを行ってみます。 立方体は六面ありますので、その一つ一つに「上」「左」「右」「下」「前」「後」と描いた画像を貼り付けることにしました。今回はSphereの場合のBitmapFileMaterialに加えて、org.papervision3d.materials.utils.MaterialsListを使用します。
BitmapFileMaterialで六つのインスタンスを生成し、それをMaterialsListにてまとめて渡すといった方法です。
以下が結果です(見る角度の問題で見えない面がありますが)。
以下がソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はマウス位置に合わせての図形の回転を説明します!
マウス位置に合わせての画像回転‐Papervision3Dのお勉強(4)‐へ。
3D物体の表示と回転‐Papervision3Dのお勉強(2)‐へ。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
Flash・ActionScriptでの3次元画像表示ライブラリ "Papervision3D" の学習シリーズ、前回は環境構築を行いました。
ついに今回から本番! コーディングの開始です。
体系的に解説しているサイトを探してみたのですが、良いサイトが見つからなかったです。公式ページのTutorialsも工事中?のままだし……。
たとえ良いと思えるサイトがあっても、なぜかそこの説明通りにやってもうまくいかない! わたしの理解度が低いから? それとも古いバージョンと新しいバージョンでは仕様がかなり異なる? この辺り、詳しい方いましたら教えていただきたいです。
なんか前振り長くなってしまいましたが……API仕様書やネット上にある他の方々の制作物を主な頼りとしながら、勉強を開始しました。
勉強過程はこのblogに掲載していきますので、どなたかの参考になれば嬉しいです。
ただ、かなり推測に基づいての勉強となってしまっているので、もしも間違いがありましたなら指摘いただけると幸いです。
描画の仕組み
Papervision3Dにおける描画は、どうやら以下の四つのクラスを基本として行われているようです。
- SceneObject3D(サブクラスとしてScene3D)
3D描画する物体たちの置き場となります。
Papervision3Dでの3D描画におけるroot役です。 - Viewport3D(サブクラスとしてBitmapViewport3D)
3D描画が行われるキャンバス役となるクラスです。
例として、一つの物体を八方向から見た結果を表示したいときには、Viewport3Dを八つ用意してあげる必要があります。 - CameraObject3D(サブクラスとしてCamera3D)
名称の通り、カメラ役となるクラスです。
3Dの物体をどのような視点から表示するかはこのクラスのインスタンスが制御することになります。 - BasicRenderEngine(サブクラスとしてLazyRenderEngine・QuadrantRenderEngine)
上記三つのクラスのインスタンスを使用して描画を行うためのクラスです
基本図形
org.papervision3d.objects.primitivesパッケージを見ますと、立方体や円筒等の基本的な図形は最初から用意されています。
- Cone(円錐)
- Cube(立方体)
- Cylinder(円筒)
- PaperPlane(紙ヒコーキ)
- Plane(平面)
- Sphere(球)
図形の表示
いきなり複雑な処理に挑戦すると頭がこんがらがるので、まずは "ただ図形を描画する" だけをしてみることにしました。 以下、結果画像です(動きがないのでjpgで)。

以下、ソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
図形の回転
次に表示したShpereの回転に挑戦してみます。上述した基本図形たちはどれもorg.papervision3d.objects.DisplayObject3Dクラスを継承しています。
ドキュメントでDisplayObject3Dクラスについてみてみると、基本となるプロパティとメソッドがこのクラスにて多く定義されていることがわかります。
今回はyawという回転軸に沿って回転するメソッドを使用しました。
ENTER_FRAMEイベント用の関数を定義し、その中でShpereを回転させています。
以下、結果です。
以下、ソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は図形への画像の貼り付けについて説明します!
3D物体への画像貼り付け‐Papervision3Dのお勉強(3)‐へ。
導入‐Papervision3Dのお勉強(1)‐へ。
ActionScript外部ライブラリ学習シリーズ第2弾です。
tweenerの勉強に続きまして、今度はPapervision3Dを勉強することにいたしました。
tweenerに負けず劣らず有名ですね。3D処理用の外部ライブラリです。
導入手順につきましてはGetting_Started_FAQ(英語ページ)を参考にしました。
わたしの環境はWindowsXPのHome EditionのSP3とFlash Professional CS3です。
SVN clientのインストール
Papervision3Dのダウンロードに当たってはSubversion(バージョン管理ソフト)を導入するようにと公式ページに書かれています。色々と種類はあるようなのですが、ここでは公式ページにてリンクされているtortoise(Windows版)を使用します。
ちなみに、Mac向けとしてはSVNXが紹介されています。
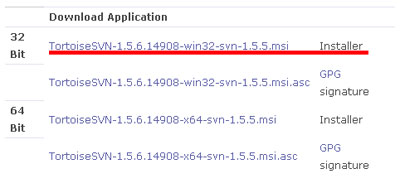
http://tortoisesvn.tigris.org/にアクセスして、最新版をダウンロードします。
下図の赤線部分を参照してください(環境によっては二つ目の画像の64bitを選ぶ必要がある方もいらっしゃいます)。


次に、ダウンロードしたファイル(TortoiseSVN-1.5.6.14908-win32-svn-1.5.5.msi)をダブルクリックしてインストールを行います。
基本的にはnextボタン押下ですが(規約への同意が求めらる箇所は選択が必要です)、インストール先をデフォルトと変えたい場合は別です。
インストール完了すると再起動を促されます。きちんと再起動しましょう。
papervision3dのダウンロード
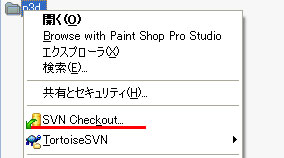
tortoiseのインストールが完了したなら、次に、新規ディレクトリを任意の場所に作成します。 このディレクトリの中にpapervision3dを格納することになりますので、ディレクトリに適当な名前をつけてあげましょう(わたしはp3dとしました)。 このディレクトリを右クリックすると、SVN Checkoutという選択肢が表示されますので、これを選んでください。

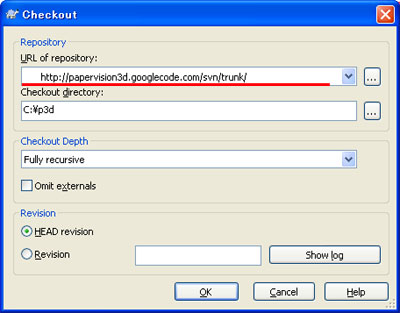
選択後、ウィンドウが表示されますので、"URL of repository:"の箇所に
http://papervision3d.googlecode.com/svn/trunk/
を貼り付けてください。

貼り付けたならOKボタンをクリックです。ダウンロードが開始されます。約50メガバイトありますので、環境によってはダウンロード完了までに数分かかるかと思います。
ダウンロード完了するとOKボタンがクリックできるようになります。クリックしましょう。
Papervision3Dへのパスの設定
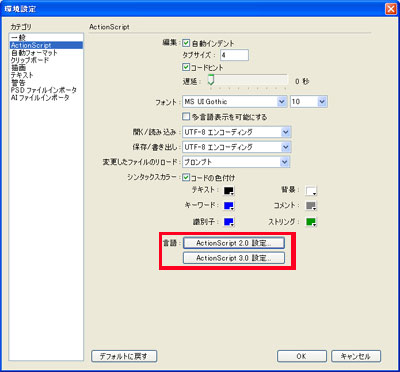
FlashCS3を起動します。 「編集」→「環境設定」→カテゴリから「ActionScript」→「ActionScript3.0設定」をクリックします。

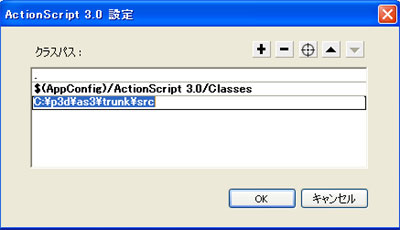
ウィンドウが表示されますので、「+」の記号を押してダウンロード済みのPapervision3Dへのパスを入力、あるいはパスの参照ボタンを押して選択します。
パスはダウンロードしたディレクトリ配下の「as3/trunk/src」となります。

パスを張り終わりましたら、OKを押してウィンドウを閉じます。
これで準備完了です。
次回の記事で実際に簡単なコードを書いてみます。
おまけ1
ダウンロードしたディレクトリの「as3/trunk/docs」のindex.htmlがAPI仕様書になっています。なので、ショートカット作成しておくと良いかと思います。オンライン版もあります。
おまけ2
Papervision3Dには大きく分けて以下の二つの種類があります。- Flash player 9 upwards - use AS3 Papervision3D engine.
- Flash player 8 - use AS2 Papervision3D engine.
ただ、推奨されているのはAS3のバージョンです。
なぜAS3が推奨かと言うと、以下のような理由のようです(原文英語なので認識違いしていたら指摘していただければ幸いです)。
- 複雑な処理を行うため、高速な環境が望まれる。
- AS2版Papervision3DよりもAS3版Papervision3Dの方が先行していて、かつ、安定している。
- 開発者がAS3.0で仕事をするようになってきており、また、ユーザーもAS3.0環境になってきている。
AS1環境での開発も可能なようですが、AS2形式のコードでAS2版Papervision3Dを利用することになります。本当の意味でのAS1対応ではないようです。また、今後、対応を行う予定もないとのことです。
次回はPapervision3Dを使用しての3D描画についてです。