ActionScript: 2009年2月アーカイブ
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
3Dを扱えるとなると
「奥行きのある円運動をさせてみたい」
と思うのはきっといたって自然なこと。
奥行きのある円運動はxパラメータとyパラメータのみでも表示倍率を変化させることで可能なのですが、xパラメータとyパラメータとzパラメータの三つを持つPapervision3Dを使えばもっと楽に行うことができます。
ということで今回は物体の円運動についてです。
三角関数について
円運動を行うに当たって、三角関数による計算を使用するのが常道です。
三角関数とはWikipediaによると
「三角関数(さんかくかんすう、trigonometric function)とは、平面三角法において直角三角形の角の大きさから辺の比を与える関数の族および、それらを拡張して得られる関数の総称である」
なのですが、ここは数学のページではないのでさらっと概略だけで流します。
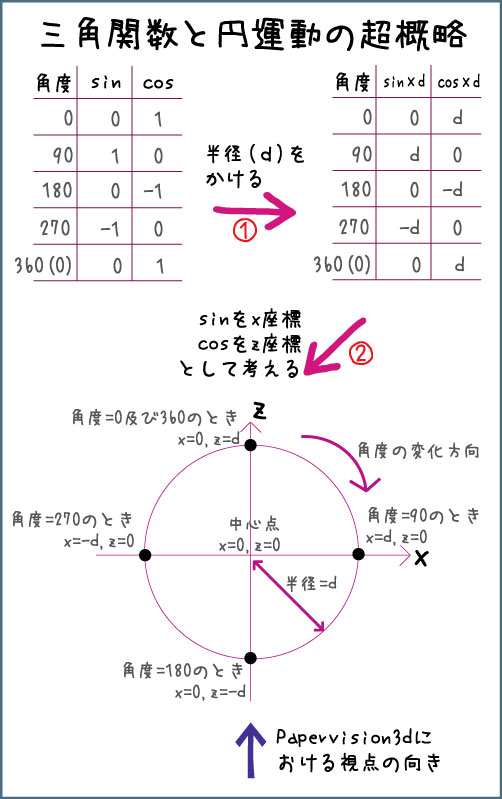
文章よりは図や表が良いかなと思って以下に簡単に書いてみました。

ActionScript3.0における三角関数について
ActionScript3.0ではMath.sin関数及びMath.cos関数に角度を引数として与えることによって計算が行われます。
この際の注意事項として0度~360度で表現する度数法ではなく、0~2πにて表現する弧度法(ラジアン)が使用されるということです。
ラジアン表記というやつですね。
詳しい説明は省くとして、計算の際には0度~360度に対してMath.PI/180をかけてやればよいです。
三角関数を使用した位置の計算
前置きが長くなりましたが……
今回は変数として角度を保持し、物体のx座標とz座標をその角度に対するsinとcosにて取得しています。
コーディングにおける注意点としましては、カメラと物体との距離の概念があるため、ソース上にて指定している座標がStageにおける座標とは一致しない点です。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------27行目~31行目-----------
private var degrees_int:int = 0;//角度
private var centerx_int:int = 0;//中心x座標(0がStage上中心)
private var centerz_int:int = 0;//中心z座標
private var diameter_int:int = 500;//半径
private var speed_int:int = 5;//毎回の移動角度
-----------56行目~59行目-----------
sphere.x = Math.sin(degrees_int * Math.PI/180) * diameter_int + centerx_int;
sphere.z = Math.cos(degrees_int * Math.PI/180) * diameter_int + centerz_int;
degrees_int += speed_int;
degrees_int %= 360;//360以上になった場合に0~へ戻す
結果
画像を貼り付けた球体がぐるぐる円状に回り続けます。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は円運動についてさらに学習する予定です。
文字列の円運動‐Papervision3Dのお勉強(9)‐へ。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
これまでの記事では画像データを取り扱ってきました。
今回は文字情報の表示方法について説明してみます。
Letter3DMaterialの用意
Letter3DMaterialというクラスのインスタンスを用意して、文字の色情報と透過度を指定します。
今回は青色(0000ff)で透過度を0.5としてみました。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------14行目-----------
import org.papervision3d.materials.special.Letter3DMaterial;
-----------42行目~43行目-----------
//文字の設定 引数は色コード・透過度
letterformat = new Letter3DMaterial(0x0000ff , 0.5);
Text3Dの用意
実際に表示する文字列についてはText3Dクラスのインスタンスに指定します。
このとき、フォントも一緒に指定します。
フォントとしてはHelveticaBold、HelveticaLight、HelveticaMedium、HelveticaRomanの4つが用意されているようです。
フォントについて詳しくはドキュメントのorg.papervision3d.typography.Font3Dの項をご覧ください。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------15行目~16行目-----------
import org.papervision3d.typography.Text3D;
import org.papervision3d.typography.fonts.HelveticaBold;
-----------45行目~47行目-----------
//表示文字内容の設定
//引数は表示文字・フォント・Letter3DMaterial
textdata = new Text3D("SEISYUN-B\nWe love creative life!!" , new HelveticaBold() , letterformat);
Text3Dインスタンスの位置変更
Text3Dクラスは基本図形たちと同様にorg.papervision3d.objects.DisplayObject3Dクラスを継承しています。 そのため、座標や回転角度といった基本的なパラメータをすべて備えています。今回はマウス位置に合わせて回転するようにしてみました。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
(90を減じているのは角度を-90~+90の間で変動させるためです)
-----------57行目~63行目-----------
//マウスカーソルの位置に合わせて水平方向の角度を変更
//横に回すということはy座標中心に回すということ
textdata.rotationY = ((mouseX / 550) * 180 - 90);
//マウスカーソルの位置に合わせて垂直方向の角度を変更
//縦に回すということはx座標中心に回すということ
textdata.rotationX = ((mouseY / 400) * 180 - 90);
結果
マウス位置によって文字が角度変更します。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は物体の円運動について学習する予定です。
物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐へ。
同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
「せっかく3D描画を行っているのだから、一つの物体を多方向から同時に見たい」
と思うのはけっこう自然なことなのではないかと思います。
ということで今回は
「画像を貼り付けた立方体を前方・後方・上方・下方の4方向から見た映像を同時に表示する」
に挑戦してみました。
Viewport3Dの用意
過去の記事で解説しましたが、Viewport3DというクラスのインスタンスがPapervision3Dにおける画面表示部分となります。
SceneObject3Dに設置、CameraObject3Dでの撮影、BasicRenderEngineによってViewport3Dへ描画、これが流れです。
今回は4方向から見た映像を同時表示するため、ViewPort3Dのインスタンスを4つ生成します。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------21行目~24行目-----------
public var viewport1:Viewport3D;//前方からの表示用
public var viewport2:Viewport3D;//上方からの表示用
public var viewport3:Viewport3D;//下方からの表示用
public var viewport4:Viewport3D;//後方からの表示用
-----------47行目~67行目-----------
//Viewport3Dインスタンスのサイズは全体を四分割したものにする
viewport1 = new Viewport3D(550 / 2 , 400 / 2);
viewport2 = new Viewport3D(550 / 2 , 400 / 2);
viewport3 = new Viewport3D(550 / 2 , 400 / 2);
viewport4 = new Viewport3D(550 / 2 , 400 / 2);
//Viewport3Dインスタンスの位置の決定
viewport1.x = 0;//左上
viewport1.y = 0;//左上
viewport2.x = 550 / 2;//右上
viewport2.y = 0;//右上
viewport3.x = 0;//左下
viewport3.y = 400 / 2;//左下
viewport4.x = 550 / 2;//右下
viewport4.y = 400 / 2;//右下
//Viewport3Dインスタンスを表示ツリーに追加
addChild(viewport1);
addChild(viewport2);
addChild(viewport3);
addChild(viewport4);
Camera3Dの用意
4方向からの表示のため、Camera3Dのインスタンスも4つ生成します。
生成したインスタンスについてはorbitメソッドを使用して、対象を表示する位置を変更しています。
orbitはx軸に対しての回転角度とy軸に対しての回転角度を指定することで、対象物への向きを保ったままの回転を実行することができます。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
(orbit関数において引数に0を指定すると表示が正常になされなかったため、0.1を指定しています)
-----------26行目~29行目-----------
public var camera1:Camera3D;//前方からの表示用
public var camera2:Camera3D;//上方からの表示用
public var camera3:Camera3D;//下方からの表示用
public var camera4:Camera3D;//後方からの表示用
-----------76行目~88行目-----------
//Camera3Dインスタンスの生成
camera1 = new Camera3D();
camera2 = new Camera3D();
camera3 = new Camera3D();
camera4 = new Camera3D();
//カメラの位置の決定
//orbitはx軸に対しての回転方向とy軸に対しての回転方向を指定する
//基準は上方だということに注意
//引数に0を使うとうまく表示されない様子
camera2.orbit(0.1 , 0.1 );//上方
camera3.orbit(180 , 0.1 );//下方
camera4.orbit(90 , 90 );//後方
renderSceneでの描画
BasicRenderEngineのインスタンスのrenderSceneメソッドを使用して、カメラ毎の表示をviewpointに描画します。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------96行目~99行目-----------
renderer.renderScene(scene , camera1 , viewport1);//描画
renderer.renderScene(scene , camera2 , viewport2);//描画
renderer.renderScene(scene , camera3 , viewport3);//描画
renderer.renderScene(scene , camera4 , viewport4);//描画
結果
左上の表示が前方から、右上の表示が上方から、左下の表示が下方から、右下の表示が後方からです。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はテキストデータの表示について学習する予定です。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。
マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
今回はマウスイベントの利用とカメラの移動の二つを使って
「マウスが乗っているときには拡大、マウスが乗っていないときには縮小」
するというFlashを制作してみました。
コード上にて今回の要点となる部分をまず記述させていただきます。
マウスイベントの設定
マウスイベント関連でポイントになる箇所はコード上の以下の部分です。
18行目:
import org.papervision3d.events.InteractiveScene3DEvent;
InteractiveScene3DEventというクラスにマウスイベントが定義されていますのでインポートします。
45行目:
viewport = new Viewport3D(550 , 400, false, true);
マウスイベント操作のために四つ目の引数(interactive)をtrueにします。
参考までに、一つ目の引数が横幅(viewportWidth)、二つ目の引数が縦幅(viewportHeight)、三つ目の引数がステージのサイズ変更時にサイズ変更するか(autoScaleToStage)を意味しています。
58行目:
sphere_bfm.interactive = true;
図形に貼り付けた画像(BitmapFileMaterialのインスタンス)のinteractiveをtrueにします。
マウスイベントを許可するためです。
62行目・63行目:
sphere.addEventListener(InteractiveScene3DEvent.OBJECT_OVER , onOver);
sphere.addEventListener(InteractiveScene3DEvent.OBJECT_OUT , onOut);
マウスイベントの定義です。
ここではマウスのOVERとOUTを定義しています。
onOverとonOutがイベント時に呼び出すメソッド名です。
カメラの移動
物体の拡大と縮小を表現するために、物体そのものの大きさを変えることは一つの手です。 しかし、せっかく3Dを扱っているのですから、今回はカメラの移動による拡大と縮小の表現を行ってみます。カメラ移動関連では以下のメソッドを使用しています。
これらのメソッドはDisplayObject3Dから継承しているものなので、カメラ以外でも使用します。
- moveForward 向き合っているオブジェクトの方向へと指定した距離だけ移動します。
- moveBackward 向き合っているオブジェクトと反対方向へと指定した距離だけ移動します。
- distanceTo
引数として与えたオブジェクトとの距離を返します。
結果(オブジェクトにマウスカーソルを乗せてみてください)
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は一つの物体の複数角度からの同時表示について学習する予定です。
同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐へ。
マウス位置に合わせての画像回転‐Papervision3Dのお勉強(4)‐へ。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回は立方体への外部画像ファイルの貼り付けを行いました。
今回は外部画像を貼り付けた立方体を、マウス位置によって回転させてみようと思います。
つまり
- マウスのx座標を元にして立方体の横方向の回転角度を
- マウスのy座標を元にして立方体の縦方向の回転角度を
決めます。
マウス位置に合わせた回転角度の決定
以前このblogにも書きましたが、CubeやCubeといった基本図形はすべて、DisplayObject3Dクラスを継承しています。
そして、3D物体に関する多くの基本的なプロパティがこのDisplayObject3Dには用意されています。
今回はその中でrotationY(Y軸を基準とした回転)とrotationX(X軸を基準とした回転)を利用しました。
ENTER_FRAMEイベント発生時にマウスのx座標とy座標を元にして、六面に画像を貼り付けたCubeクラスインスタンスのrotationYとrotationXを変更しています。
以下が結果です。
以下がソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はマウスイベントの取得について学習します。
マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐へ。
3D物体への画像貼り付け‐Papervision3Dのお勉強(3)‐へ。