ActionScript: 2009年1月アーカイブ
※外部ライブラリシリーズ学習の目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回は用意されている基本図形の画面への表示及びその回転を行いました。
今回は基本図形へのjpg画像の貼り付けを行ってみます。
Sphereへの貼り付け
org.papervision3d.materials.BitmapFileMaterialクラスを使用します。 外部画像ファイルをロードするために使用するクラスです。 Sphereクラスのインスタンスを生成する際、引数としてBitmapFileMaterialクラスのインスタンスを渡します。
貼り付けに使用した画像です(縮小してあります)。

結果です。
以下がソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
Cubeへの貼り付け
続きまして、立方体であるCubeの描画と、画像の貼り付けを行ってみます。 立方体は六面ありますので、その一つ一つに「上」「左」「右」「下」「前」「後」と描いた画像を貼り付けることにしました。今回はSphereの場合のBitmapFileMaterialに加えて、org.papervision3d.materials.utils.MaterialsListを使用します。
BitmapFileMaterialで六つのインスタンスを生成し、それをMaterialsListにてまとめて渡すといった方法です。
以下が結果です(見る角度の問題で見えない面がありますが)。
以下がソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はマウス位置に合わせての図形の回転を説明します!
マウス位置に合わせての画像回転‐Papervision3Dのお勉強(4)‐へ。
3D物体の表示と回転‐Papervision3Dのお勉強(2)‐へ。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
Flash・ActionScriptでの3次元画像表示ライブラリ "Papervision3D" の学習シリーズ、前回は環境構築を行いました。
ついに今回から本番! コーディングの開始です。
体系的に解説しているサイトを探してみたのですが、良いサイトが見つからなかったです。公式ページのTutorialsも工事中?のままだし……。
たとえ良いと思えるサイトがあっても、なぜかそこの説明通りにやってもうまくいかない! わたしの理解度が低いから? それとも古いバージョンと新しいバージョンでは仕様がかなり異なる? この辺り、詳しい方いましたら教えていただきたいです。
なんか前振り長くなってしまいましたが……API仕様書やネット上にある他の方々の制作物を主な頼りとしながら、勉強を開始しました。
勉強過程はこのblogに掲載していきますので、どなたかの参考になれば嬉しいです。
ただ、かなり推測に基づいての勉強となってしまっているので、もしも間違いがありましたなら指摘いただけると幸いです。
描画の仕組み
Papervision3Dにおける描画は、どうやら以下の四つのクラスを基本として行われているようです。
- SceneObject3D(サブクラスとしてScene3D)
3D描画する物体たちの置き場となります。
Papervision3Dでの3D描画におけるroot役です。 - Viewport3D(サブクラスとしてBitmapViewport3D)
3D描画が行われるキャンバス役となるクラスです。
例として、一つの物体を八方向から見た結果を表示したいときには、Viewport3Dを八つ用意してあげる必要があります。 - CameraObject3D(サブクラスとしてCamera3D)
名称の通り、カメラ役となるクラスです。
3Dの物体をどのような視点から表示するかはこのクラスのインスタンスが制御することになります。 - BasicRenderEngine(サブクラスとしてLazyRenderEngine・QuadrantRenderEngine)
上記三つのクラスのインスタンスを使用して描画を行うためのクラスです
基本図形
org.papervision3d.objects.primitivesパッケージを見ますと、立方体や円筒等の基本的な図形は最初から用意されています。
- Cone(円錐)
- Cube(立方体)
- Cylinder(円筒)
- PaperPlane(紙ヒコーキ)
- Plane(平面)
- Sphere(球)
図形の表示
いきなり複雑な処理に挑戦すると頭がこんがらがるので、まずは "ただ図形を描画する" だけをしてみることにしました。 以下、結果画像です(動きがないのでjpgで)。

以下、ソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
図形の回転
次に表示したShpereの回転に挑戦してみます。上述した基本図形たちはどれもorg.papervision3d.objects.DisplayObject3Dクラスを継承しています。
ドキュメントでDisplayObject3Dクラスについてみてみると、基本となるプロパティとメソッドがこのクラスにて多く定義されていることがわかります。
今回はyawという回転軸に沿って回転するメソッドを使用しました。
ENTER_FRAMEイベント用の関数を定義し、その中でShpereを回転させています。
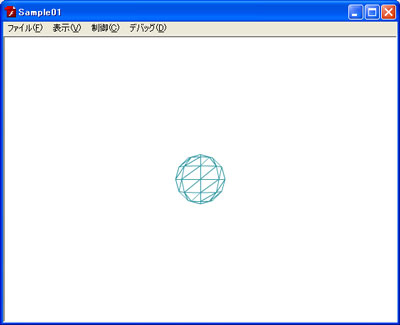
以下、結果です。
以下、ソースです。
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は図形への画像の貼り付けについて説明します!
3D物体への画像貼り付け‐Papervision3Dのお勉強(3)‐へ。
導入‐Papervision3Dのお勉強(1)‐へ。
ActionScript外部ライブラリ学習シリーズ第2弾です。
tweenerの勉強に続きまして、今度はPapervision3Dを勉強することにいたしました。
tweenerに負けず劣らず有名ですね。3D処理用の外部ライブラリです。
導入手順につきましてはGetting_Started_FAQ(英語ページ)を参考にしました。
わたしの環境はWindowsXPのHome EditionのSP3とFlash Professional CS3です。
SVN clientのインストール
Papervision3Dのダウンロードに当たってはSubversion(バージョン管理ソフト)を導入するようにと公式ページに書かれています。色々と種類はあるようなのですが、ここでは公式ページにてリンクされているtortoise(Windows版)を使用します。
ちなみに、Mac向けとしてはSVNXが紹介されています。
http://tortoisesvn.tigris.org/にアクセスして、最新版をダウンロードします。
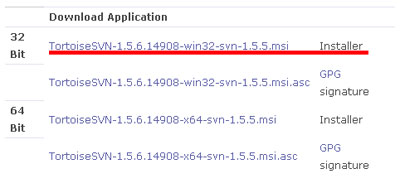
下図の赤線部分を参照してください(環境によっては二つ目の画像の64bitを選ぶ必要がある方もいらっしゃいます)。


次に、ダウンロードしたファイル(TortoiseSVN-1.5.6.14908-win32-svn-1.5.5.msi)をダブルクリックしてインストールを行います。
基本的にはnextボタン押下ですが(規約への同意が求めらる箇所は選択が必要です)、インストール先をデフォルトと変えたい場合は別です。
インストール完了すると再起動を促されます。きちんと再起動しましょう。
papervision3dのダウンロード
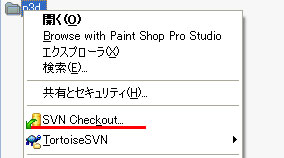
tortoiseのインストールが完了したなら、次に、新規ディレクトリを任意の場所に作成します。 このディレクトリの中にpapervision3dを格納することになりますので、ディレクトリに適当な名前をつけてあげましょう(わたしはp3dとしました)。 このディレクトリを右クリックすると、SVN Checkoutという選択肢が表示されますので、これを選んでください。

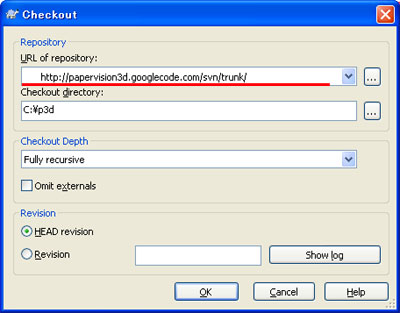
選択後、ウィンドウが表示されますので、"URL of repository:"の箇所に
http://papervision3d.googlecode.com/svn/trunk/
を貼り付けてください。

貼り付けたならOKボタンをクリックです。ダウンロードが開始されます。約50メガバイトありますので、環境によってはダウンロード完了までに数分かかるかと思います。
ダウンロード完了するとOKボタンがクリックできるようになります。クリックしましょう。
Papervision3Dへのパスの設定
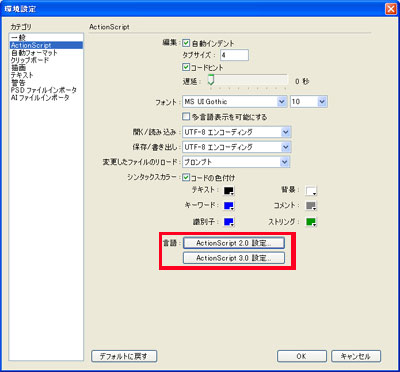
FlashCS3を起動します。 「編集」→「環境設定」→カテゴリから「ActionScript」→「ActionScript3.0設定」をクリックします。

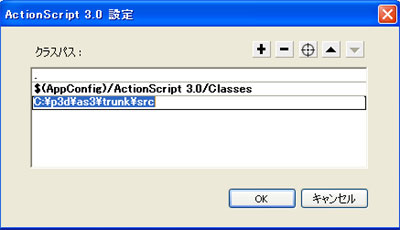
ウィンドウが表示されますので、「+」の記号を押してダウンロード済みのPapervision3Dへのパスを入力、あるいはパスの参照ボタンを押して選択します。
パスはダウンロードしたディレクトリ配下の「as3/trunk/src」となります。

パスを張り終わりましたら、OKを押してウィンドウを閉じます。
これで準備完了です。
次回の記事で実際に簡単なコードを書いてみます。
おまけ1
ダウンロードしたディレクトリの「as3/trunk/docs」のindex.htmlがAPI仕様書になっています。なので、ショートカット作成しておくと良いかと思います。オンライン版もあります。
おまけ2
Papervision3Dには大きく分けて以下の二つの種類があります。- Flash player 9 upwards - use AS3 Papervision3D engine.
- Flash player 8 - use AS2 Papervision3D engine.
ただ、推奨されているのはAS3のバージョンです。
なぜAS3が推奨かと言うと、以下のような理由のようです(原文英語なので認識違いしていたら指摘していただければ幸いです)。
- 複雑な処理を行うため、高速な環境が望まれる。
- AS2版Papervision3DよりもAS3版Papervision3Dの方が先行していて、かつ、安定している。
- 開発者がAS3.0で仕事をするようになってきており、また、ユーザーもAS3.0環境になってきている。
AS1環境での開発も可能なようですが、AS2形式のコードでAS2版Papervision3Dを利用することになります。本当の意味でのAS1対応ではないようです。また、今後、対応を行う予定もないとのことです。
次回はPapervision3Dを使用しての3D描画についてです。
Action Script3.0基本学習シリーズの目次はこちらです。
つい先日より始めましたActionScriptライブラリ学習、しばらく継続していく予定でいます。
学習内容については可能な限り本blogにも記事として掲載していくつもりです。
なので、目次を作ってみました。
この目次は記事掲載次第、随時内容追加していきます。
少しでも皆様のお役に立てれば幸いです。
※2009.9.9にPapervision3Dについての全記事のコードを修正しました。
(stage.stageWidthを550、stage.stageHeightを400と数値に置き換えています)
- Papervision3D(Public Beta 2.0 - Great White)
- 導入‐Papervision3Dのお勉強(1)‐2009.1.24掲載
- 3D物体の表示と回転‐Papervision3Dのお勉強(2)‐2009.1.24掲載
- 3D物体への画像貼り付け‐Papervision3Dのお勉強(3)‐2009.1.24掲載
- マウス位置に合わせての画像回転‐Papervision3Dのお勉強(4)‐2009.2.1掲載
- マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐2009.2.8掲載
- 同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐2009.2.14掲載
- テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐2009.2.27掲載
- 物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐2009.2.28掲載
- 文字列の円運動‐Papervision3Dのお勉強(9)‐2009.3.1掲載
- 文字列の円運動2(表示物のネスト)‐Papervision3Dのお勉強(10)‐2009.3.22掲載
- 文字列の円運動3(螺旋の表現)‐Papervision3Dのお勉強(11)‐2009.6.6掲載
- Tweener(version 1.31.74)
- ActionScriptライブラリ‐tweenerのお勉強(0)‐2009.1.13掲載
- 導入と動作確認‐tweenerのお勉強(1)‐2009.1.13掲載
- addTweenとaddCaller‐tweenerのお勉強(2)‐2009.1.13掲載
- Tweeningのパラメータ‐tweenerのお勉強(3)‐2009.1.15掲載
- Tweenerサンプル‐tweenerのお勉強(4)‐2009.1.19掲載
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
今回は二つほど、tweenerを使用して制作したサンプルフラッシュを掲載します。
flaファイルつきで。
「こんな風に使うんだな~」と僅かでも参考になれば嬉しいです。
マウスカーソル追尾
三つのMCを使用しています。
それぞれの処理時間を少しずらすことで、影が後からついていく様子を作ってみました。
三つのMCのインスタンス名はそれぞれ色が濃い方から順番にmy_mc1、my_mc2、my_mc3です。
flaファイルはこちらです。
ActionScriptのコードは以下をご参照ください。
//パラメータ定義
var pro_obj:Object = {onComplete:getMouse , transition:"linear"};
getMouse();
function getMouse():Void{
Tweener.addTween(my_mc, {_x:_xmouse , _y:_ymouse , time:0.1 , base:pro_obj});
Tweener.addTween(my_mc2, {_x:_xmouse , _y:_ymouse , time:0.12 , base:pro_obj});
Tweener.addTween(my_mc3, {_x:_xmouse , _y:_ymouse , time:0.14 , base:pro_obj});
}
画像の拡大と縮小
画像のクリックによって拡大と縮小を繰り返します。
flaファイルはこちらです。
以下、ActionScriptのコードです。
var up_boo:Boolean = true;//拡大かどうかの判断
//パラメータ定義
var pro_obj:Object = {onComplete:completeMc , time:1.5 , transition:"easeOutElastic"};
//画像押下時
my_mc.onPress = function () {
if (Tweener.isTweening(my_mc))return;//tween中なら以下の処理行わず
//up_booの値によって、拡大か縮小か分岐
if(up_boo)Tweener.addTween(my_mc, {_xscale:150 , _yscale:150 , base:pro_obj});
else Tweener.addTween(my_mc, {_xscale:100 , _yscale:100 , base:pro_obj});
}
//tween完了時 up_boo切り替え
function completeMc():Void{
up_boo = !up_boo;
}
tweenerの学習についてはこれで一段落として、次は別のライブラリについて調べてみようかなと考えています。
(別にtweenerを使うことをやめるという意味ではないですからね!)
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
前回の記事にて、tweenerの関数であるaddCaller・addTweenについて簡単に紹介させていただきました。
今回はその続きです。この二つの関数にて使用するパラメータについて書きます。
Tweener Documentation and Language Reference及びこのサイト内のTweening parametersに書かれている内容を元に一覧表を作成してみました。
使う上で必要そうな情報だけ抜粋しています。
もしも解釈謝り等ミスありましたら指摘いただければ幸いです。
addTween・addCallerパラメータ一覧
| 名称 | 型 | 概要 | addTween | addCaller |
| base | Object Array | パラメータをまとめたObjectまたはArray ※使用例後述 | ○ | ○ |
| count | Number | onUpdateにて指定した関数の呼び出し回数 | ○ | |
| delay | Number | 処理開始前の待ち秒数 | ○ | ○ |
| onComplete | Function | 処理が完了した際に呼び出す関数 | ○ | ○ |
| onCompleteParams | Array | onCompleteにて指定した関数に渡す引数 | ○ | ○ |
| onCompleteScope | Object | onCompleteにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onError | Function | エラーが発生した際に呼び出す関数 | ○ | ○ |
| onErrorScope | Object | onErrorにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onOverwrite | Function | 処理実行中に再度処理を開始した際に呼び出す関数 | ○ | ○ |
| onOverwriteParams | Array | onOverwriteにて指定した関数に渡す引数 | ○ | ○ |
| onOverwriteScope | Object | onOverwriteにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onStart | Function | 処理開始直前に呼び出す関数 | ○ | ○ |
| onStartParams | Array | onStartにて指定した関数に渡す引数 | ○ | ○ |
| onStartScope | Object | onStartにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| onUpdate | Function | 処理中のObjectに対して処理が行われる度に呼び出す関数 | ○ | ○ |
| onUpdateParams | Array | onUpdateにて指定した関数に渡す引数 | ○ | ○ |
| onUpdateScope | Object | onUpdateにて指定した関数の参照Object(thisで見るObject)の変更 ※指定しない場合は処理対象のObject | ○ | ○ |
| rounded | Boolean | 処理中に数値を整数化するかどうかの指定 ※pxを小数値で指定することによるtextデータの表示の崩れを防ぐため等に使用 | ○ | ○ |
| skipUpdates | Number | updateを何回抜かしで実行するかの指定 例として、この数値を1とすると、単位時間における処理回数が1/2になる ※開発者が低速状況での表示を確認する際などに使用 | ○ | |
| time | Number | 処理秒数 | ○ | ○ |
| transition | String Function | 処理の変化度合いの指定 例:一定速度、速い→遅い、遅い→速い、等 ※詳しくは後述 | ○ | ○ |
| transitionParams | Object | 処理の変化に対しての追加パラメータの指定 | ○ | ○ |
| useFrames | Boolean | 処理をする際にフレームを基準単位として動くように指定 ※trueに設定した場合、timeやdelayの値がフレーム数として扱われる ※特に理由がなければtrue指定はしないこと | ○ | ○ |
| waitFrames | Boolean | upDate処理の前に1フレーム待つかどうかの指定 | ○ | ○ |
baseパラメータの例
一つのプログラム内で何箇所もaddTweenやaddCallerを呼ぶとします。
そして、そのどの箇所においても、ある一定のパラメータを渡すと仮定しましょう。
この際、パラメータが一つや二つならまだしも、多数あるなら、同じパラメータを複数箇所で渡すのはプログラム的に美しくないです。
修正が入った際の手間もばかになりません。
そんなときには、呼び出すパラメータをあらかじめObjectあるいはArrayにてまとめて定義しておく方法があります。
そして、addTweenやaddCallerはbaseパラメータで受け取ります。
以下、そのコード例です(コード中のmy_mcが処理対象のムービークリップのインスタンス名です)。
//パラメータの定義 x座標350px y座標0px 不透明度0
var pro_obj:Object = {_x:350, _y:0, _alpha:0 };
//tweenの実施 pro_objにて定義したパラメータに加えて時間を5秒で指定
Tweener.addTween(my_mc, {base:pro_obj , time:5});
公式ページを見ていただくとわかりますが、ネストができたりパラメータの上書きができたり等、かなり汎用性高いようです。
transition
tweenerではアニメーションする際の変化に様々なバリエーションが用意されており、それをtransitionパラメータにて指定します。
目標に向かって一定速度で進んだり、あるいは一度通り過ぎてから戻ったりなど、基本パターンとして41種類です。
変化パターン一覧は公式ページ内のTransition Typesのコンテンツに用意されています。
(移動先のページにてグラフの上にCompleteというボタンがありますので、押してください。全表示されます)
グラフだとイメージがつきづらい方もいるかもしれませんので、実際の動きが見られる簡単なflash制作してみました。すぐ下です。
下のリストで希望のtransitionを選んでSTARTをクリックしてください。何度でも連続でできます。
どの効果も"4秒後に青い丸の上で止まる"のは同じですが、そこまでの経過が異なります。
flaファイルもありますのでよろしければご利用を(tweenerは含んでいません)。
以下、transition一覧です。
- linear
- easeInSine
- easeOutSine
- easeInOutSine
- easeOutInSine
- easeInQuad
- easeOutQuad
- easeInOutQuad
- easeOutInQuad
- easeInCubic
- easeOutCubic
- easeInOutCubic
- easeOutInCubic
- easeInQuart
- easeOutQuart
- easeInOutQuart
- easeOutInQuart
- easeInQuint
- easeOutQuint
- easeInOutQuint
- easeOutInQuint
- easeInExpo
- easeOutExpo
- easeInOutExpo
- easeOutInExpo
- easeInCirc
- easeOutCirc
- easeInOutCirc
- easeOutInCirc
- easeInElastic
- easeOutElastic
- easeInOutElastic
- easeOutInElastic
- easeInBack
- easeOutBack
- easeInOutBack
- easeOutInBack
- easeInBounce
- easeOutBounce
- easeInOutBounce
- easeOutInBounce
Tweenerサンプル‐tweenerのお勉強(4)‐
addTweenとaddCaller‐tweenerのお勉強(2)‐へ
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
ActionScriptライブラリであるtweenerのお勉強、今回はaddTweenとaddCallerといった二つの関数についてです。
Tweener Documentation and Language Reference(Tweenerについてのオンラインリファレンス)を見ると、Tweenerには以下の18種類の関数が用意されているようです。
- addCaller
- addTween
- getTweenCount
- getTweens
- getVersion
- isTweening
- pauseAllTweens
- pauseTweens
- registerSpecialProperty
- registerSpecialPropertyModifier
- registerSpecialPropertySplitter
- registerTransition
- removeAllTweens
- removeTweens
- resumeAllTweens
- resumeTweens
- setTimeScale
- updateTime
まだざっとしか読んでいないのですが、中心となりそうな関数はaddTween及びaddCallerな感じです。
なので今回はまずこの二つの関数について説明します。
addTween
アニメーションを行うために使用する関数です。関数の記述形式は
となります。
一つ目の引数であるtarget:Objectが効果対象となるオブジェクト、二つ目の引数であるtweeningParameters:Objectは効果の内容を定義します。
tweeningParameters:Objectには多種多様なパラメーターが用意されています。
_x(x座標)、_y(y座標)、_alpha(透過度)といった基本的なものだけではありません。
パラメータについては後述いたします。
以下、制作例及びそのコードです(前回の記事に掲載したものと同じです)。
button_mc.onPress= function () {
//初期状態に戻す
my_mc._alpha = 100;
my_mc._x = 0;
my_mc._y = 150;
//Tweener実行
//x座標を350へ、y座標を0へ、透過度を0へと5秒で変化する
Tweener.addTween(my_mc, {_x:350, _y:0, _alpha:0 , time:5});
}
コードについてはmy_mcが紫色の丸、button_mcが右下の緑の四角です。
Tweeterの学習として必要なのはTweenerに関する2行のみです。
flaファイルもありますのでよければお使いください。
前回の記事のものと同じです。また、Tweener自身は含んでいませんので皆様ダウンロードをお願いいたします。
addCaller
指定したタイミング(1秒に1回とか)で他の関数を呼び出すために使われます。関数の記述形式は
となります。
addTweenと引数、戻りともに同じです。
ただし、addTweenとaddCallerでは受け取ることができるパラメータに違いがあります。
以下、制作例及びそのコードです。
右下のTURNを押すと、真ん中の棒が、5秒間に10回、3度ずつ右に回ります。
turn = function() {
this._rotation += 3;//3度回転
}
button_mc.onPress= function () {
//time:5……5秒間で
//count:10……10回
//transition:"linear"……一定間隔で
//turn関数を実行する
Tweener.addCaller(my_mc, {onUpdate:turn, time:5, count:10, transition:"linear"});
}
コードについてはmy_mcが灰色の棒、button_mcが右下TURNボタンです。
flaファイルもよろしければどうぞ。
次回はパラメータについて少し詳しく記述する予定です。
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
ActionScriptライブラリであるtweenerのお勉強、今回は導入~動作確認までです。
覚書の意味含め、手順をまとめてます。
参考までに、わたしの環境は "WindowsXP + Flash CS3" です。
ファイルのダウンロード

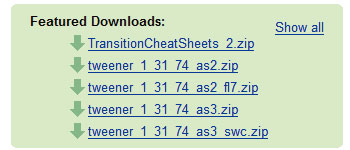
GoogleCodeのページよりtweenerのダウンロードを行います。
大きく分けて以下の3種類があります。
- Actionscript 2 - Flash 7+, Flash Lite 2+
- Actionscript 2 - Flash 8+
- Actionscript 3 - Flash 9+
わたしは "Actionscript 2 - Flash 7+, Flash Lite 2+" を選びました。
少しでも旧バージョンのflash playerに対応させかったので。
ファイル名はtweener_1_31_74_as2_fl7.zipです。
ファイルの解凍
ダウンロードしたzipファイルを適当な場所に解凍します。 解凍するとcaurinaというフォルダが表れます。 tweenerはすべてこの中に入っています。動作確認

Flashを起動します。
ステージ上になんでもいいから図形を書いて、MovieClipにしてください(右クリックしてシンボルに変換、タイプをムービークリップ)。
インスタンス名をつけてください(今回はmy_mcとしました)。
次に、レイヤー1の1フレーム目を選んで、アクション欄に以下のように記述します。
Tweener.addTween(my_mc, {_x:450, _y:100, _alpha:0 , time:5"});
コードを見て直感的にわかるかもしれませんが
1行目は
"Tweenerクラスを読み込む"
の意味で、2行目は
"my_mcをx座標450、y座標100、不透明度0まで5秒かけて変化する"
の意味です。
使い方について詳しくは次回以降に書きます。
ActionScript3.0の場合は、_x、_y、_alphaの_を外してください。
一つ注意点として、flaファイルの保存先は、さきほど解凍したcaurinaと同じフォルダにしてください。
以上の手順を終了した後に実行すれば、無事にアニメーションするはずです。
下にあるのはわたしがテスト用に作ってみたサンプルのswfです。右下のSTARTを押すと丸が動きながら消えていきます。
使う人がいるかはわかりませんが、flaファイルも置いておきます。ただし、tweenerは含んでいません。ダウンロードをお願いします。
addTweenとaddCaller‐tweenerのお勉強(2)‐へ
ActionScriptライブラリ‐tweenerのお勉強(0)‐へ
「flashの実力をつけたいし、今後のためにもつけないといけない」
ということで、ActionScriptライブラリの勉強を開始してみることにしました。
ここで言うActionScriptライブラリとは、ネット上に公開されているActionScriptのコード集のことです。開発者の方々がそれぞれの知恵や経験を詰め込めこむことによって生まれた、財宝のごときコードたちです。
※Flash制作を簡単にするActionScriptライブラリとは?(1/3) - @ITに詳しく書かれています。どうぞご参考に。
汎用性の高いものが多く、ActionScriptライブラリを利用することによって、開発を効率よく進めることができます(一から全部自分で書かないと気が済まないという人もいるでしょうが)。
そんなActionScriptライブラリの中でも有名なものに、Tweenerがあります。
ActionScriptでのアニメーション操作をサポートしてくれるライブラリです。
「最初は有名なTweenerから勉強しよう!」と思い、日本語での情報を探してみることにしたのですが、ぴんと来るものがありませんでした(Tweenerのサイトは英語です)。細かなテクニックとかは見つかるのですが、体系的にまとめられたページが見つからなかったです(わたしの探し方が悪かったのかな)。
ということで、公式のリファレンスを訳しながら学習することにしました。
最初からそうしろよって話ですね。
学習した内容については随時blogに掲載していきます。