ActionScriptのブログ記事
私が普段仕事でFlashの制作をしながらよく使っているActionScript2.0のテクニックをまとめてみました。
テクニックは大袈裟かもしれないですが。
内容としては、ダイナミックテキストの画像化(透過のため)、文字種確認、文字の置換、スムージング、ソート、swf設置パス取得、拡大縮小、乱数の取得、ブラー、です。
今さらActionScript2.0かよと思いながらも、現役言語なので。
すべて関数形式で記述しています。
文字の画像化
ダイナミックテキストはそのままですと透過できません。
そのため、ドロップシャドウフィルタを適用して強制的に画像扱いにしてしまいます。
ドロップシャドウフィルタは適用しても見栄えに影響を及ぼさないようにパラメータを設定します。
文字種確認
たとえば、文字列Aの中から"あいうえお"以外の文字が使われていないかチェックする等のときに使います。
メールアドレスの形式チェックなんかもこの応用です。
使われていればfalseを返します。
文字の置換
文字の置換も私は関数化しています。
置換対象の文字で区切って、置換後の文字を挟んでくっつけます。
以下の関数は元文字、置換対象文字、置換後文字を渡すと元文字を置換して文字列を返します。
スムージング
外部ロードの画像はそのままサイズを変更すると粗いです。
スムージングをしてあげることによって画質を保つことができます。
ソート
値の並べ替えも頻繁に出てくるので関数化するとよいと思います。
以下の例では挿入ソートのアルゴリズムを使っています。
受け取った配列の中身を並び替えます。
swf設置パス取得
開発者がswfを設置しているパスを知らないということはそうないかと思うのですが、必要になったときのために。
urlを取得し、swfファイル名の前で文字列を分割することで取得します。
パスの記述方法が環境によって異なるため、スラッシュと円マークのどちらがファイルの区切りかをチェックしています。
拡大縮小
画像の拡大縮小も頻出するため、指定サイズ内に収まるように縦横比を保って拡大・縮小する関数も用意しています。
乱数の取得
乱数は制作物によっては頻繁に登場するため、値の幅(最小値と最大値)を指定するとその範囲内での乱数を戻り値と渡してくれるように関数を用意すると便利です。
ブラー
ブラーも比較的よく使うため関数化しています。

以前、フルFlashサイトの作り方の基本まとめ(ActionScript2.0)という記事を書きました。
せっかくなので、ActionScript3.0版も書いておこうかなと思います。
(2.0バージョンを少しいじった程度です)
なんか一般的にはフルFlashとフルFlashでなんか違うものみたいな扱いがされているような気が時々してしまいますが、別にそんなことないです。
前も書きましたが、フルFlashだからといってさほど特別なことをしているわけじゃありません。
このサンプル、どなたかの役に立ちますように。
仕様
・左上、中央上、右上、左、中央、右、左下、中央下、右下の9カ所にMovieClipを配置。
・中央のMovieClipのクリックによってフルスクリーン表示と通常のブラウザ内表示の切替。
・swffit v2.3.1を使用してブラウザが一定サイズ(今回は横300px×縦300px)以下になったときにはブラウザにてスクロールバー表示。
・表示にはSWFObject v2.1を使用。
ポイント・注意点
・stage.scaleMode = StageScaleMode.NO_SCALEを設定することでswfが拡大縮小されないようにする。
stage.scaleMode = "noScale"でも同様です。
・stage.align = StageAlign.TOP_LEFT;を設定することで座標を左上基準とする。
stage.align = "TL"でも同様です。
・Event.RESIZEとFullScreenEvent.FULL_SCREENのイベントをstageに設定することで、フルスクリーンモードの切替とステージのサイズ変更を検出する。
・stage.stageWidthとstage.stageHeightに合わせて配置するMovieClipインスタンスの位置を調整する。
・cssにて親要素のheightを100%指定しないとブラウザのスペースをフル活用できません。詳しくはAdobeの「高さ 100% の Flash のバグ」を参照。
・フルスクリーン表示はflash player9以降の機能です。
・flashの表示にSWFObject v2.1を使う必要は必ずしもないですが、フルスクリーン表示のためにallowFullScreenのパラメータをtrueにすることは忘れずに。
サンプル
サンプルの表示はこちらです(同窓表示です)。
サンプルのダウンロードはこちらです(html,css,js,swf,fla,asファイル)。
flaはCS3形式で保存されています。
flaはMovieClipインスタンスの配置とFullflashsampleクラスの読込用であり、ActionScriptの記述はありません。
ActionScriptのコードはすべて外部のFullflashsample.asに記述しています。
ActionScriptのコード
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
今回は前回制作した内容にイベントの設定を付け加えてみます。
イベントはActionScript3.0で制作する場合に避けては通れないものです(単純なアニメーションぐらいなら必要ないかもしれないですが)。
また、ActionScript2.0との違いの一つとしてよく取り上げられます。ActionScript2.0から3.0に移行する際に引っかかるポイントのようです。
イベントとは
イベントとは特定の事象が発生した際の通知ぐらいに考えてください。
たとえば、マウスをクリックした際に絵を切り替えるなら、マウスをクリックしたというイベント通知を取得して絵の切替処理を行うことになります。
ActionScript2.0の場合にはインスタンス上に
on(press)
と書くだけでマウスプレスのイベントを取得できましたが、ActionScript3.0では異なります。
今回加える処理
まず、前回は画像のロードが完了してもしなくても表示リストに追加しましたが、今回は画像のロード完了を待って表示リストへの追加を行います。
今後画像ビューアの制作を進めていくに当たって、ロードしたものをただ順番に表示するだけではなく、ロード完了した画像の表示切替等を制御する必要がありますので。
また、マウスクリックした際に画像を回転する処理を加えています。
画像ビューアとして画像回転は特に必要ないのですが、クリックされたことを判断するための仮処理です。
スクリプト
まず、スクリプトはこちら。
以下は実行結果です。
(クリックすると画像が回ります)
イベント処理の設定
今回追加や変更を加えた箇所について一つずつ解説していきます。
-----------7〜8行目-----------
import flash.events.Event;
import flash.events.MouseEvent;
イベント取得に必要なクラスのインポートを行っています。
import flash.events.Event;はロード完了取得用です。
import flash.events.MouseEvent;はマウスクリック取得用です。
Eventクラスについては公式サイトのEventに、MouseEventクラスについては公式サイトのMouseEventに詳しい解説が載っています。
-----------20〜21行目-----------
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, finishLoad);
loader.addEventListener(MouseEvent.CLICK , clickImage);
20行目がロード完了イベントの設定です。loaderがロード完了した際にfinishLoadというメソッドを呼び出すように設定しています。
21行目はマウス完了イベントの設定です。loaderがマウスクリックされた際にclickImageというメソッドを呼び出すように設定しています。
addEventListenerがイベント取得を設定するためのメソッドです。
ロード完了した際にはloader.contentLoaderInfo、マウスクリックした際にはloaderとaddEventListenerの呼び出しが異なることに注意してください。
-----------26〜28行目-----------
private function finishLoad(event:Event):void{
addChild(loader);//表示リストへの追加
}
ロード完了時に呼び出されるメソッドです。
loaderを表示ツリーに追加しています。
メソッドの定義は
メソッド属性 function メソッド名(引数):戻り値の型
という書き方をします。
引数はそのメソッドが受け取る値、戻り値はそのメソッドが呼び出し元に返す値です。
戻り値についてはまだ使用していないため、現時点では気にしないで大丈夫です。
Voidは戻り値がないという意味です。
他のクラスからアクセスすることがないため、属性はprivate(同クラス内でのみアクセス可能)にしてあります。
もちろん、public(どこからでもアクセス可能)にしても動作します。
引数のevent:EventはEventクラスのデータを、インスタンスeventにて受け取ることを意味します。
今回は使用していませんが、Eventクラスのイベントを受け取る場合はこのように記述します(インスタンス名は変更して平気です)。
-----------31〜33行目-----------
private function clickImage(event:MouseEvent):void{
event.target.rotation++;
}
こちらはマウスクリック時に呼び出されるメソッドです。
引数のevent:MouseEventはMouseEventクラスのデータを、インスタンスeventにて受け取ることを意味します。
event.targetはイベント通知元を意味します。つまり、今回の場合はloaderと同意となります。
rotationはloaderのプロパティです。
プロパティとは性質を表すデータのことです。
rotationは回転角度を示すプロパティです。
各クラス毎にx座標を示すx、y座標を示すy、透過度を示すalpha等、様々なプロパティが用意されています。
ActionScript2.0のように_はつきませんので注意してください。
event.target.rotation++;はevent通知元(loader)の回転角度を1増やすことを意味します。
++を--に変えると1減ります。
5増やしたいならevent.target.rotation = event.target.rotation + 5あるいはevent.target.rotation += 5と書きましょう。
「ここで定義したどちらのメソッドも同じ名前のeventというインスタンスを使っているけれど大丈夫なのか」
そう考えるかもしれません。
まったく問題ありません。
この二つは同じ名前ですが、変数のスコープのルールによって、異なるものとして処理されています。
これについては後述いたします。
変数のスコープ
-----------14行目-----------
private var loader:Loader;
-----------18行目-----------
loader = new Loader();
前回のスクリプトでは、この2行は1行にまとまってコンストラクタの中に記述していました。
var loader:Loader = new Loader();
といった風に。
なぜ今回、二つに分けて前半をコンストラクタ外に書いたかと言うと、ActionScript3.0ではメソッド内にて定義した変数がそのメソッド内でのみ有効だからです。
つまり、コンストラクタ内で定義した変数はコンストラクタ内でしかアクセスできません。
今回はloaderインスタンスをロード完了後に表示ツリーに追加するため、コンストラクタ内だけで完結しません。
そのため、コンストラクタ外からもアクセスできるよう、クラスの最初に書きました。
この変数の有効範囲のことを変数のスコープと呼びます。
変数のスコープについて
さきほど、eventという名前のインスタンスを各メソッドで用意しても問題ないと書いたのは、変数のスコープというものが存在するからです。
finishLoadの中で定義した変数はfinishLoadの中でのみ有効であり、clickImageの中で定義した変数はclickImageでのみ有効となります。
メソッドの外にて定義した変数はプロパティの扱いになり、属性指定によっては他のクラスからアクセスできます。
今回はprivateとして定義したため、他のクラスからはアクセスできません。
変数、定数の属性については以下のものが用意されています(定数については別記事にて説明いたします)。
- public:どこからでも参照可能
- private:同じクラス内でのみ参照可能
- protected:同じクラスあるいは派生クラスにて参照可能
- internal:同じパッケージ内で参照可能
- static:インスタンスではなくクラスに属するように指定
最初の4つの同時指定はできません。省略した場合のデフォルト値はinternalです。
詳しくは公式サイトのクラスプロパティの属性及びステートメント、キーワード、ディレクティブをご覧下さい。
まとめ
イベントは今後ずっと使っていく知識です。
import、addEventListener、そして対応するメソッドの定義がイベント使用のためのセットですので、お忘れなく!!
前の記事"AS 3.0 基本学習1-1 画像ビューア制作-画像のロード"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
前回の記事にてActionScript3.0の開発環境構築を行いました。
今回より実際に制作を通じての学習開始です。
何回か(10回ぐらい?)に分けて、画像ビューアの制作を基礎から解説しつつやっていくことにしました。
なぜ画像ビューアかというと、画像のロード、マウスイベント、XMLからのデータ取得といった重要事項を学ぶことができるからです。
第一回の今回は、外部画像のファイルのロード方法について解説します。
また、今後頻出する基本単語を多数説明させていただきます。
スクリプト
まずは、スクリプト。
http://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpgというjepgファイルを表示するスクリプトです。
画像を表示するために最低限必要な内容のみです。
すぐ下が実行結果です(画像表示するだけですが)。
ここから下、スクリプトについて解説していきます。
最初ということで用語解説中心で退屈だと思いますが、今後ずっと使っていく重要用語ばかりです!!
(スクリプトを書く内に自然と身につくので、無理して暗記とかはしなくて大丈夫だと思います)
コメント文
スクリプト上の
//〜
の部分はコメント文です(〜は任意の文字列)。
スクリプトを見やすくするために書く説明文であり、実行にはなんの影響もありません。
複数行になる場合は
/*〜
〜
〜*/
という書き方をします(〜は任意の文字列)。
コメント文を適切に挿入することによって後からスクリプトを見たときに理解しやすくなります。
第三者にスクリプトを渡すときに理解しやすくしてもらう目的もあります。
package(パッケージ)
1行目に
package{
と書かれています。
パッケージとはなにかと言うと、書いたスクリプトの所属するグループです。
今回は特にグループ分けしていないのでpackageとしか書かれていませんが、これをグループ分けする際には
package packageName{
という書き方をします(packageNameの部分は任意です)。
「パッケージなんてなぜ必要なのさ?」
と思う人もいるかもしれないですね。
スクリプト量が増えてきてさらに外部ライブラリ読み込みなんかしていくと、これがないと煩雑でよくわからなくなります。
制作していくうちに重要性が自然とわかっていくかと思います。
ActionScript3.0にて用意されているパッケージについては公式サイトすべてのパッケージにて見ることが可能です。
オブジェクト指向
ActionScript3.0はクラスベースのオブジェクト指向言語です。
オブジェクト指向というのは部品の組み合わせによって物を構築していくという考え方です。
たとえばRPGを作る際にXXXクエストという一つの完成品を作るのではなくマップ、キャラクターといった部品を作っていくイメージです。
XXXクエストという一つの完成品を作った場合にはそれはそのものXXXクエストでしかありませんが、部品ベースで作った場合には他のゲームに流用がききます。
「XXXクエストで作ったキャラクターという部品をZZZファンタジーでも使おう」
なんてことが容易にできます。
オブジェクト指向について詳しくはここでは説明しませんので、興味ある方はWikipediaのオブジェクト指向プログラミングのページをご覧下さい。
Class(クラス)と継承(インヘリタンス)
クラスベースのオブジェクト指向言語ではクラスという要素が理解する上で非常に重要になってきます。
では、クラスとは何かというと、属性と操作をセットにした雛形です。
たとえば、本というクラスがあったなら、属性はページ数、作者、出版社といった項目です。クラスを示す情報だと考えてください。
操作はページを進める、ページを戻すといったものになるでしょう。クラスにて行われる処理だと考えてください。
で、さらに、このクラスはそのまま使うだけではなく、このクラスを元にしたインスタンスというオブジェクトを生成することができます。
インスタンスは日本語に置き換えると実態、オブジェクトは物といったイメージでしょうか。
たとえば、本というクラスを元にして週刊少年ジャンプ2010年6号というインスタンスを作るといった感じです。
たとえば、車というクラスがあるならば、そこからカローラ、フェラーリといったインスタンスが作られます。
インスタンスの生成、インスタンスの操作の繰り返しによってプログラムは動きます。
説明長くなりましたが、スクリプトの解説に戻ります。
ちょっと間を飛ばして8行目についてです。
8行目に
public class ImageViewer extends Sprite {
と書かれています。
ここで行われているのはクラスの定義です。
クラスの定義は
クラス属性 class クラス名 extends 継承クラス名
という書き方をします。
今回の場合、ImageViewerがクラス名です。
publicはクラス属性になります。
クラス属性とはクラスへのアクセス範囲等を示すものとなります。
ActionScript3.0では以下のクラス属性が用意されています。
- public:どこからでも参照可能
- internal:同じパッケージ内で参照可能
- dyanamic:インスタンスでのプロパティ追加可能
- final:クラスの拡張を制限
publicとinternalの同時指定はできないといった注意点があります。省略した場合のデフォルト値はinternalです。
詳しくは公式サイトのステートメント、キーワード、ディレクティブをご覧下さい。
「なんでクラス属性なんてものが必要なのさ? 全部publicにしておけばいじゃん! finalとかいらないじゃん!」
と思うかもしれません。
とりあえず今は
「下手に自由度を持たせると開発者の思わぬところで内部の情報が書き変わってしまいかねない」
ぐらいに考えておいてください。
extendsは継承(インヘリタンス)を意味します。
extends SpriteはSpriteクラスを継承するの意味です。
継承とは、その名前の通り、他のクラスの内容を受け継ぐことです。
この継承という考え方があるからこそ、既存クラスの有効活用ができ、また、内容の重複したクラスが乱立することを防げます。
継承しない場合はextendsを書く必要はありません。
SpriteというクラスはActionScript3.0にて初めから用意されています。
表示を行う上での基本となるクラスです。
今回は画像を表示するためにこのSpriteクラスを継承しています。
Spriteクラスについて詳しくは公式サイトのSpriteをご覧下さい。
まとめますと、この8行目は
Spriteクラスを継承したどこからでも参照可能なImageViewerという名前のクラスの定義
を行ったということになります。
注意点としまして、クラス名とファイル名は等しくしてください。
今回の場合、ファイル名はImageViewer.asです。
ActionScript3.0では初めから用途に合わせて様々なクラスが用意されています。
公式サイトにすべてのクラスが一覧でまとめられています。
import(インポート)
クラスを使うためには、使用するクラスをimport(インポート)してあげる必要があります。
今回は3行目〜5行目で行っています。
import flash.display.Sprite;
import flash.net.URLRequest;
import flash.display.Loader;
つまり、今回は3つのクラスをインポートしてあげています。
たとえば
import flash.display.Sprite;
はflash.displayパッケージのSpriteクラスをインポートしています。
もしもここで
import flash.display.*;
と書くと、flash.displayパッケージの全クラスがインポートされます。
「最初に全部インポートしておけばいいじゃん」
と思うかもしれないですね。
ActionScriptの場合、インポートしても使用しなかったクラスはswfファイルに出力されませんので、容量が無駄に増えることはないですし。
今は
「スクリプトの読みやすさを考慮するために、必要なクラスだけインポートする」
と考えておいてください。
全部インポートしているとなにをどう使っているかがすごくわかりづらくなりますので。
function(メソッド)とコンストラクタ
11行目に
public function ImageViewer() {
と書かれています。
これはメソッド(操作)の定義です。
ImageViewerという名前のどこからでも参照できるメソッドを定義したということになります。
publicはこのメソッドの属性です。
メソッドの属性もクラスの属性同様、どこまでアクセスを許すか等を指定するものです。
属性として以下のものが用意されています。
- public:どこからでも参照可能
- private:同じクラス内でのみ参照可能
- protected:同じクラスあるいは派生クラスにて参照可能
- internal:同じパッケージ内で参照可能
- final:拡張を制限
- static:インスタンスではなくクラスに属するように指定
- override:継承時の書き換え許可
- native:ネイティブコードでの実装
最初の4つについては同時指定不可(省略した場合のデフォルト値はinternal)、nativeは独自に作成するコードでは使用できない等の注意点があります。
詳しくは公式サイトのステートメント、キーワード、ディレクティブをご覧下さい。
今回のImageViewerというメソッド名はクラス名と同じです。
クラス名と同じ名前を指定したメソッドはコンストラクタとなります。
コンストラクタとは、クラスからインスタンスが生成されたときに自動で実行されるメソッドです。
コンストラクタにはpublicしか指定できません。
特にpublicと指定しなくてもpublicとなるため、今回クラス属性を書く必要はなかったのですが、説明用に書いています。
まとめますと、今回のスクリプトでは、パブリッシュによってImageViewerクラスのインスタンスが生成され、それと同時にこのImageViewerメソッドの中身が実行されます。
メソッドについて詳しくは公式サイトのメソッドにて解説されています。
次回記事でももう少し詳しく取り上げる予定です。
インスタンスの生成
12行目の
var loader:Loader = new Loader();
はLoaderクラスのインスタンスをloaderという名前で生成しています。
varは変数を意味します。
変数は変更可能なデータぐらいにお考え下さい。
公式サイトの変数に解説があります。
変数名は英数記号の半角が使用可能ですが、数字から始めてはいけない、すでにActionScript3.0にて定義されている名称(予約語)は使えないというルールがあります。
Loaderクラスはswf、jpeg、png、gifのファイルをロードするのに使用されるクラスです。
公式サイトLoaderに詳しい解説があります。
13行目
var url_req:URLRequest = new URLRequest("http://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpg");
は、url_reqという名称でURLRequestクラスのインスタンスを生成しています。
また、その際に引数としてhttp://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpgという文字列を渡しています。
ダブルクオーテーションで挟むことによって文字列を意味します。
引数とはメソッドに渡すデータです。
メソッドが処理するために必要なデータを渡すために引数はあります。
データを必要としない場合には引数は使用しません。
引数は0個のときも10個のときもあります。
いくつの引数を渡すかはメソッドの定義に左右されます。
URLRequestはURLを元にデータをロードする際に使用されます。
公式サイトURLRequestに詳しい解説があります。
画像のロード
14行目
loader.load(url_req);
にてついに画像のロードが行われています。
loadはLoaderクラスのメソッド、url_reqは引数です。
Loaderクラスのインスタンスはloadメソッドにて該当URLの画像をロードすることができます。
つまり、この場合、url_reqに設定したURLを元にしてファイルをロードします。
表示リストへの追加
ActionScript2.0の場合、画像をロードした時点で表示も行われましたが、3.0は違います。
画像をロードした上で、表示リストへの追加というものをしてあげる必要があります。
15行目がそれです。
this.addChild(loader);
thisはスクリプトが書かれているインスタンスを示します。
今回の場合はImageViewerクラスから作られたインスタンスです。
addChildは表示リストに画像を追加するためのメソッドです。
つまり、15行目はImageViewerのインスタンス上にloaderを表示することを意味します。
注意点
flash playerは他のドメインへのアクセスを制限する等のセキュリティ関係の処理を行っています。
今回のスクリプトをダウンロードして使用する際、画像ファイルへのパスは変更するようにしてください。
(自分のドメイン上、あるいはローカルでの使用の場合はswfからの相対パスの記述等)。
まとめ
最初ということで用語についてそれなりに細かく説明したため、内容長くなってしまいました。
お疲れ様です。
ただ、どれも本当に重要な内容です。
今回の内容と次回学習予定のイベントさえ理解していれば、あとはリファレンス見つつどんなクラスがあるか調べればかなりのものが作れてしまうと言っても多分過言ではないぐらいに。
次回からは用語説明等は控えめにしつつ、要点のみ解説して行く予定です。
次の記事"AS 3.0 基本学習1-2 画像ビューア制作-イベント"はこちらです。
前の記事"AS 3.0 基本学習0 環境構築-FLEX SDKインストール"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
このblogにActionScriptの情報目当てで訪れてくださっている方、けっこう多いです。
本当にありがたいことです。
そういった方々に報いるためにも、2010年はActionScript3.0関連の情報をblogに少しずつでも掲載していきたいなと思っています。
私自身、昨年は3.0からかなり離れて生活していたので(2.0ばかり)、そんな自分の勉強の復習の意味もありです。
文法をずらずら並べても面白くないので、画像ビューア等を実際に制作することを通じて記事を書いていく予定です。
ということで、まず今回は環境構築。
無料配布されているFLEX SDKのインストールと動作確認についてです。
FlashやFlex Builderを持たれている人は環境構築なしで作れるのですが、持っていない人もたくさんいるかと思います。
FLEX 3.5 SDKのシステム要件
FLEXの現在の最新バージョンは3.5です(4シリーズも出ているのですがまだベータ版です)。
システム要件はSustem requirementsに掲載されています(英語ページ)。
- Windows 2000, Windows XP, or Windows Server® 2003, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Mac OS X v10.4.x, Java 1.5 (as shipped from Apple) on PowerPC or Intel processor
- Red Hat® Enterprise Linux® 3 or 4, SUSE® 10, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Solaris™ 9, 10, Java 1.4 or 1.5 (Sun) Compilers only
- 512MB of RAM (1GB recommended)
- 200MB of available hard-disk space
上の4項目は対応OSとJavaのバージョン(Javaについては後述)。
下の2項目は512MBのメモリ(推奨は1GB)と200MBのハードディスク空き領域。
Javaのインストール
Javaというのはプログラミング言語の一つです。
Javaという言語で書かれたソフトウェアを動かすときにはPC内にそのための環境をインストールする必要があります。
FLEXを動かすためには必須です。
私はMacOSを使用しているのですが、Java環境は最初からインストールされていました。
MacOSにインストールされているJava環境を確認するには
Application/Utility/Java Preference
を起動してください。
もしもJava環境が古い、あるいは入っていないという方はAppleのApple Developer Connectionにてダウンロード可能です。
(MacOSの場合はSUNからのダウンロードではありません)
その他OSの場合はJava SE Development Kit 5.0u21にてダウンロードできます。
OS毎にインストール手順を説明しているとすごく長くなってしまうため、ここでは省きます。
Javaの環境構築についてはすでにかなりの情報ありますのでGoogle等でお調べ下さい。
Flex SDKのダウンロード
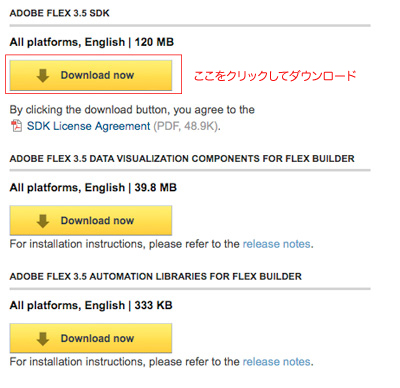
Download Adobe Flex 3.5 SDKにてダウンロードできます。
特にAdobeからの連絡とか必要ないのであれば上の二つ、"Please send me six Flex Builder™ Getting Started messages"と"Please send me six Flex Builder™ Getting Started messages..."のチェックははずしましょう。
その下にダウンロードしたFlex SDKをどのような環境で使うか、どのようなバックエンドと接続されるかという二つの質問がありますが、答えなくても問題なくダウンロードできます。

Adobe Flex 3.5 SDKの"Download now"をクリックするとダウンロード開始です。
flex_sdk_3.5.zipというファイルがダウンロードされます。約120MBとけっこう大きいファイルです。
Flex SDKのインストール
インストールというか、ほぼ解凍するだけですね。
まず解凍してください。
ant、asdoc等のフォルダが生成されます。
解凍したフォルダはどこか好きな場所に移動して問題ありません。
ただ、そのフォルダまでのパスに日本語が入ると動作するかわからないため、WindowsならCドライブ直下、MacならMacintosh HD直下のDeveloper内あたりでしょうか。
この時点で、単体動作のFlashPlayerがない人はインストールしておきましょう。
(作ったswfをテストする際にわざわざブラウザを使うのは面倒なことも多そうなため)
FlashPlayerはruntimes/playerフォルダの中です。
10、lnx、mac、winというフォルダがあります。
lnx、mac、winフォルダにはそれぞれのプラットフォームでのFlash Player9インストール用のファイルが入っています。
10の中にも同じようにlnx、mac、winというフォルダがあり、こちらはFlash Player10インストール用です。
Flash Playerの古いものはセキュリティ的に恐いので、なるべく新しいバージョンを使用しましょう(テスト上しようがなく古いバージョンを使うケースもあるでしょうが)
Flash Playerインストール後はPCを再起動いたしましょう。
パスの設定
今後、ActionScript3.0で書いたプログラムをパブリッシュするためにはbinフォルダ内ののmxmlcというファイルを使用します。
このファイルの使用を少しでも楽にするため、このbinフォルダまでのパスを張っておくことをお勧めいたします。
パスを張ることによってどのフォルダからでもmxmlcファイルに直接アクセス可能になるからです。
WindowsXPの場合は
- マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
- システム環境変数のPATHという項目にbinディレクリまでのパスを記入する。
たとえばC直下にflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
C:\flex_sdk\bin
MacOSの場合は
- ログインしているユーザのHomeフォルダにある.bash_profileというファイルを開く(ない場合は新規作成しましょう)。こちらのファイルは不可視ファイルとなっているため、気をつけてください。
- .bash_profileにPATH=$PATH:binまでのパスを記入。
Macintosh HDのDeveloperにflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
PATH=$PATH:/Developer/flex_sdk/bin
パスを張る作業は失敗するとPCそのものの不具合にも繋がりかねませんので、よく注意して行ってください。
テスト用ファイル
テスト用のファイルは用意されているみたいなのですが、せっかくですし自分で用意してみました。
テスト用プログラムの定番として画面に"Hello World"と表示されます。
このファイルをHelloWorld.asというファイル名にて任意の場所に保存してください。
ファイルをダウンロードしたい方はこちら。
パブリッシュ
Windowsならコマンドプロンプト、MacOSならターミナルにて
mxmlc HelloWorld.as
と実行すればHelloWorld.swfというファイルが生成されるはずです。
HelloWorld.asはパスも含めて指定してください。WindowsでCドライブの直下ならC:\HelloWorld.asといった形に。
もちろん、格納フォルダまでcdコマンドで移動するのでも構いません。
このHelloWorld.swfをダブルクリックして実行すればflash playerが立ち上がり、そこにHello Worldと表示されているはずです。
以下、実行結果です。
シェルファイル・バッチファイル制作
今後、制作をするにあたり、毎回毎回コマンドを打ち込んでいると面倒なため、MacOSならシェルファイル、Windowsならバッチファイルを制作した方が良いです。
要はその中にコマンドを記述しておくことで、ファイルを実行するだけでswfがパブリッシュされるようにできます。
Windows用バッチファイルの例(ファイルの拡張子はbat、実行アプリケーションはコマンドプロンプト)
ファイルをダウンロードしたい方はこちら。
MacOS用シェルファイルの例(ファイルの拡張子はsh、実行アプリケーションはターミナル)
ファイルをダウンロードしたい方はこちら。
パブリッシュ対象のasと同じフォルダに置けば、これらのファイルを実行するだけでswfが生成されます。
ちなみに、
-default-size 600 400 -default-frame-rate=12 -default-background-color=0xffffff -use-network=false
の部分はコマンドのオプションとなります。
本当はもっとたくさん種類があるのですが、とりあえずよく使いそうなものたちだけ指定しました。
- -default-siz:swfのサイズ横px×縦px
- -default-frame-rate:フレームレート(1秒あたりの呼び出し回数)
- -default-background-color:背景色
- -use-network:外部ファイルの読み込み可・不可(デフォルト値がfalseなので今回指定の必要はないのですが、今後trueにて使うことが多いため記述しておきました)
コンパイラオプションについてもっと詳しく知りたい方はAbout the application compiler options をご覧下さい(英語ページ)
シェルファイルやバッチファイルを用意しておけば、今後、asファイルのファイル名やパラメータを変更するだけで楽にパブリッシュができます。
環境設定はここまでです。
次回より実際に制作について学習します。
次の記事"AS 3.0 基本学習1-1 画像ビューア制作-画像のロード"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習の記事一覧です。
記事が追加される度、このページも更新いたします。
- No.1-2 画像ビューア制作-イベント 2010.2.13掲載
- No.1-1 画像ビューア制作-画像のロード 2010.1.6掲載
- No.0 環境構築-FLEX SDKインストール 2010.1.4掲載

先日スタートしました青春Bの新コンテンツオンラインギャラリー-SEISYUN-B online exhibition by creators-、考えてみると青春Bで初めてのフルflashコンテンツですね。
青春B以外では作ったことありますが。
まあ、別にフルflashと言っても作り方はそうではないflashとさほど違いはないわけです。
ステージサイズに合わせて位置調整を行うだけなので。
凝ったものを作ろうとすると話は別ですが、凝ったものを作るならフルflashじゃなくても難しいわけですし。
せっかくの機会なので、フルflashサイト(ActionScript2.0)の基本構造を掲載しておきます。
サンプル制作してみました。
どなたかの役に立ったなら嬉しいです。
仕様
・左上、中央上、右上、左、中央、右、左下、中央下、右下の9カ所にMovieClipを配置。
・中央のMovieClipのクリックによってフルスクリーン表示と通常のブラウザ内表示の切替。
・swffit v2.3.1を使用してブラウザが一定サイズ(今回は横300px×縦300px)以下になったときにはブラウザにてスクロールバー表示。
・表示にはSWFObject v2.1を使用。
ポイント・注意点
・Stage.scaleMode = "noScale"を設定することでswfが拡大縮小されないようにする。
・Stage.align = "LT"を設定することで座標を左上基準とする。
・onFullScreenとonResizeをStageのイベントとして設定し、フルスクリーンモードの切替とステージのサイズ変更を検出する。
・Stage.widthとStage.heightに合わせて配置するMovieClipの位置を調整する。
・cssにて親要素のheightを100%指定しないとブラウザのスペースをフル活用できません。詳しくはAdobeの「高さ 100% の Flash のバグ」を参照。
・フルスクリーン表示はflash player9以降の機能です。
・flashの表示にSWFObject v2.1を使う必要は必ずしもないですが、フルスクリーン表示のためにallowFullScreenのパラメータをtrueにすることは忘れずに。
・flash player9以降が対象ならActionScript3にすれば良いのにというツッコミはなしで。
サンプル
サンプルの表示はこちらです(同窓表示です)。
サンプルのダウンロードはこちらです(html,css,js,swf,flaファイル)。
flaはCS3形式で保存されています。
ActionScriptのコード
1年以上振りにflash素材のページに新素材を掲載しました。
youtubeから動画を引っ張ってきて表示する素材です。flaファイル付きです。
上に貼付けているやつがサンプルです。
タイトル部分をクリックすると一覧が表示されます。
動画はyoutubeから選んだものなので、もちろん青春Bとはまったく関係ありません。
元々青春B内のとあるコンテンツ用に作ったものなのですが、どのサイトでも汎用的に使える素材かなと思って公開することにしました。
flashを目的として青春Bに来られている方が多数いらっしゃることはずっと知っていましたので、もっとflash素材ページを充実させなきゃと思いながらも、ずっと放置したままでいました。
今後はもう少し定期的に更新を……と思ってはいます……。
なにかリクエスト等ありましたらぜひご連絡下さい!
今後ともよろしくお願いいたします。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回、前々回と文字列の円運動について書きましたが、今回はさらにその応用として、螺旋運動をさせてみます。
つまり、円運動に高さの概念を加えます。
螺旋のパラメータ設定
まず、変数にて螺旋運動の周回数と螺旋の高さを決めておきます。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------38〜39行目-----------
private var spiral_int:int = 3;//螺旋における周回数
private var height_int:int = 600;//螺旋高さ
初期角度の決定
円運動というのは0度〜360度の角度を持ちます。
ただ、今回は角度を0度〜1080度(0〜360×周回数)として扱います。
たとえば、720度という角度は2回転時点、900度という角度は2周半時点を意味します。
初期角度の決定は後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------62行目-----------
degrees_arr.push(i * 360 * spiral_int / text_str.length);//角度を均等に分割
描画処理
現在の角度が上限である1080度に対してどこまで増えているかを元に高さを計算します。
また、1080を達した際には0に戻す式を加えます。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------78行目-----------
text_arr[i].y = -1 * (height_int * degrees_arr[i] / (360 * spiral_int)) + basicy_int;
-----------91行目-----------
degrees_arr[i] %= 360 * spiral_int;
結果
"SEISYUN-B CREATIVE LIFE RECOMMENDATION "
という文字列が螺旋運動します。マウス位置によって全体の角度が変更されます。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
Papervision3Dについての学習はとりあえずこれで一段落かなと思っています。
次はどうしようかな……。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回、文字列の円運動について勉強しましたが、今回はさらにその続きです。
今回は円運動している文字列全体をマウス位置に合わせて角度変更させてみます。
文字列のDisplayObject3Dへの格納
前回は文字列を一つ一つの文字へと分け、それぞれをScene3Dオブジェクト上に配置しました。今回は "文字個別の角度変更" と同時に、文字列全体の角度変更も行いたいため "文字列全体としてのコントロール" も同時に行います。
文字一つ一つで "円運動するための角度" と "円運動そのものの角度" の両方を計算するのはかなり骨が折れそうなので……。
文字一つ一つをDisplayObject3Dのインスタンスに格納し、文字が格納されたDisplayObject3DのインスタンスをScene3Dのインスタンス上に格納するという手順を踏みました。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------51行目-----------
display = new DisplayObject3D();
-----------56行目〜63行目-----------
//文字の分解とText3Dインスタンス生成
for(var i:int = 0 ; i < text_str.length ; i++){
text_arr.push(new Text3D(text_str.charAt(text_str.length - i -1) , new HelveticaBold() , letterformat));
degrees_arr.push(i * 360 / text_str.length);//角度を均等に分割
display.addChild(text_arr[i]);
}
scene.addChild(display);
文字列の角度変更
ENTER_FRAME時に呼び出される関数内にて、文字それぞれの角度変更と同時に、文字列全体の角度変更を行います。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------90行目〜97行目-----------
//円形文字全体の角度変更
//マウスカーソルの位置に合わせて水平方向の角度を変更
//横に回すということはy座標中心に回すということ
display.rotationY = ((mouseX / 550) * 180 - 90);
//マウスカーソルの位置に合わせて垂直方向の角度を変更
//縦に回すということはx座標中心に回すということ
display.rotationX = ((mouseY / 400) * 180 - 90);
結果
"SEISYUN-B CREATIVE LIFE RECOMMENDATION "という文字列が円運動していて、マウス位置によって円運動の角度が変更されます。
円の端の方がうまく表示されないのは、わたしのコーディングが原因でしょうか? 理由をご存知の方がいましたらぜひご教授いただきたいです。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はさらにもうちょっとだけ円運動について勉強する予定です。
文字列の円運動3(螺旋の表現)‐Papervision3Dのお勉強(11)‐へ
文字列の円運動‐Papervision3Dのお勉強(9)‐へ。