レスポンシブWeb制作で話題のjQuery Masonryを試してみた
なんだこれ!!「NHKスタジオパーク」のレスポンシブ・ウェブデザインが凄まじくレスポンシブ!!という記事で話題になっていますjQuery Masonry。
jQuery Masonryはfloatブロック配置用のjQueryプラグインです。
ブラウザの幅によって配置した要素がアニメーション付きで綺麗に並び変わります。
ブラウザの幅によって配置した要素がアニメーション付きで綺麗に並び変わります。
これを活用すればレスポンシブなWebサイトが制作しやすくなるかも?
ということで早速使ってみましたので、以下、そのまとめです!
※レスポンシブデザイン(レスポンシブWebデザイン)とは、単一のHTMLで様々なディスプレイサイズの各端末で最適化表示をする手法です。
はじめに
jQuery MasonryはMIT licenseにて配布されています。
現在のバージョンは2.1.05です。
お試しその1
アニメーション抜きでとりあえず配置してみました。
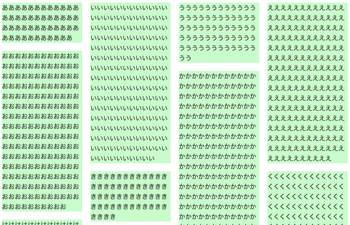
スクリーンショット

HTML
長いですが、JavaScriptファイル、CSSファイルの読み込みと適当なdivの配置のみです。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>jQuery Masonry Sample 1</title>
<link rel="stylesheet" href="css/sample.css" type="text/css" media="all">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type='text/javascript' src='js/jquery.masonry.min.js'></script>
<script type='text/javascript' src='js/sample.js'></script>
</head>
<body>
<div id="container">
<div class="item">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
</div>
<!-- container -->
</body>
</html>
<head>
<meta charset="utf-8">
<title>jQuery Masonry Sample 1</title>
<link rel="stylesheet" href="css/sample.css" type="text/css" media="all">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type='text/javascript' src='js/jquery.masonry.min.js'></script>
<script type='text/javascript' src='js/sample.js'></script>
</head>
<body>
<div id="container">
<div class="item">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
</div>
<!-- container -->
</body>
</html>
CSS
floatの指定を忘れずにしてください。
.item{
width:200px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
width:200px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
JavaScript
$(function() {
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220
});
});
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220
});
});
オプション項目については後述しますが、columnWidthは列幅です。
この数値によって配置を計算しています。
この数値によって配置を計算しています。
たとえばcolumnWidthが240pxでその中のdivのwidthが100pxだったりすると、不自然な余白が140pxできてしまいます。
画像ロード完了した後でMasonryを動作させたい場合は、imageLoadedというメソッドを指定します。
以下、その際のサンプルコードです。
var $container = $('#container');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.item',
columnWidth : 240
});
});
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.item',
columnWidth : 240
});
});
お試しその2
上と同じものにアニメーションを指定してみました。
ブラウザの横幅を変えるとアニメーションと共に配置が変更されます。
ブラウザの横幅を変えるとアニメーションと共に配置が変更されます。
HTML
変更なし
CSS
変更なし
JavaScript
isAnimatedにてtrueを、animationOptionsにてdurationとして600を指定しています。
前者はアニメーション可否、後者はアニメーションの時間(m秒)を意味します。
前者はアニメーション可否、後者はアニメーションの時間(m秒)を意味します。
オプションについては本記事の最後に一覧をつけています。
$(function() {
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
animationOptions: {
duration: 600
}
});
});
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
animationOptions: {
duration: 600
}
});
});
お試しその3
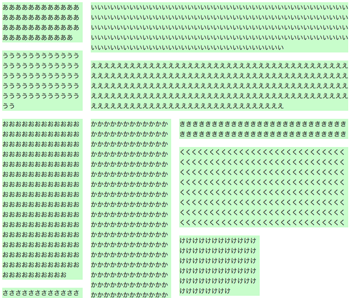
スクリーンショット

HTML(body要素のみ抜粋)
長いですが、同じようなdivを繰り返し書いているだけです。
<div id="container">
<div class="item small">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item big">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item small">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item big">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item small">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item small">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item small">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
<div class="item small">
ささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささ
</div>
<div class="item">
ししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししし
</div>
<div class="item small">
すすすすすすすすすすすすすすすすすすすすすすすすすすすすすす
</div>
<div class="item">
せせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせ
</div>
</div>
<div class="item small">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item big">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item small">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item big">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item small">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item small">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item small">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
<div class="item small">
ささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささ
</div>
<div class="item">
ししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししし
</div>
<div class="item small">
すすすすすすすすすすすすすすすすすすすすすすすすすすすすすす
</div>
<div class="item">
せせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせ
</div>
</div>
CSS
.item{
width:420px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
}
.big{
width:640px;
}
width:420px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
}
.big{
width:640px;
}
JavaScript
変更なし
お試しその4
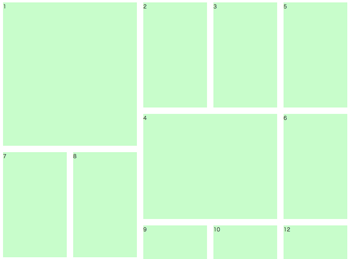
スクリーンショット

HTML(body要素のみ抜粋)
長いですが、同じようなdivを繰り返し書いているだけです。
<div id="container">
<div class="item big">
1
</div>
<div class="item small">
2
</div>
<div class="item small">
3
</div>
<div class="item">
4
</div>
<div class="item small">
5
</div>
<div class="item small">
6
</div>
<div class="item small">
7
</div>
<div class="item small">
8
</div>
<div class="item small">
9
</div>
<div class="item small">
10
</div>
<div class="item big">
11
</div>
<div class="item small">
12
</div>
<div class="item small">
13
</div>
<div class="item small">
14
</div>
<div class="item small">
15
</div>
</div>
<div class="item big">
1
</div>
<div class="item small">
2
</div>
<div class="item small">
3
</div>
<div class="item">
4
</div>
<div class="item small">
5
</div>
<div class="item small">
6
</div>
<div class="item small">
7
</div>
<div class="item small">
8
</div>
<div class="item small">
9
</div>
<div class="item small">
10
</div>
<div class="item big">
11
</div>
<div class="item small">
12
</div>
<div class="item small">
13
</div>
<div class="item small">
14
</div>
<div class="item small">
15
</div>
</div>
CSS
.item{
width:420px;
height:330px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
height:330px;
}
.big{
width:420px;
height:450px;
}
width:420px;
height:330px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
height:330px;
}
.big{
width:420px;
height:450px;
}
JavaScript
変更なし
お試しその5
HTML
変更なし
CSS
以下を追加しました。
#container{
margin:0 auto;
}
margin:0 auto;
}
JavaScript
オプションにisFitWidth : trueを追加しました。
$(function() {
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
isFitWidth : true,
animationOptions: {
duration: 600
}
});
});
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
isFitWidth : true,
animationOptions: {
duration: 600
}
});
});
オプション
以下のようなオプションが用意されています。
itemSelectorとcolumnWidthは推奨項目ですので設定しましょう。
- animationOptions
アニメーションオプション指定。 - columnWidth
一列の幅。 - containerStyle
containerがrelativeかabsoluteか。 - gutterWidth
列と列の間にさらにつける間隔値です。
デフォルトは0です。 - isAnimated
レイアウト変更時のアニメーション可否。
デフォルトはfalseです。 - isFitWidth
containerのサイズを列幅に合わせて変更するかどうか。
demoを見ると早いです。
デフォルトはfalseです。 - isResizable
ブラウザのウィンドウサイズが変わったときにリサイズするか。
デフォルトはtrueです。 - isRTL
右から左に視線を動かすようなレイアウト対応にするか。
これもdemoを見ると早いです。
デフォルトはfalseです。 - itemSelector
処理対象となる要素(#containerの中の.itemが並び変わるなら、.item)
メソッド
以下のようなメソッドが用意されています。
- appended
新たな要素を追加します。画面スクロールに合わせての要素追加にも対応。 - destroy
Masonryを削除し、元の状態に戻します。 - layout
レイアウトを特定要素に反映します。 - option
オプションをセットします。 - reload
リロード命令です。要素を挿入した際に使うと便利です(挿入はそれより後ろの要素も並べ替えとなるから、そのときに)。 - reloadItems
reloadと同じで再構成のようですが、私の方で違いをまだ試していません。 - remove
特定の要素を削除します。
アニメーション
animationについてさらに詳しくはこちらを参照。
CSS3について、CSS3対応していないブラウザについて等も書かれています。
CSS3について、CSS3対応していないブラウザについて等も書かれています。
最後に
今回の話題の元となりましたNHKスタジオパークのソースが実用的かつシンプルなんで見てみると面白いです!
興味がある方はjQuery Masonry、ぜひ試してみてくださいませ
レスポンシブデザインは使いどころが難しく、制作陣の自己満足みたいになってしまうこともあるでしょうから、そこはご注意を。