2012年9月アーカイブ
初心者向けというより、これからGitを使ってみようと思っている、勉強しようと思っているGitを知らない人向け。
(インストール方法はMacなら最速で Git を Mac にインストールして基本的なコマンドを使う方法 | ウェブル、WinならmsysGitのインストール - ふってもハレてもあたりを参照すれば良いかと)
リポジトリの複製には触れていないためcloneコマンドも出てきません。
まずはinitでリポジトリの作成
リポジトリとは、要は情報を管理するものです。
はい、これだけでリポジトリできました。
ファイルつくってcommitしてみよう
コミットっていうのは超端的に言えば状態の記録。
> git commit -m "最初のコミットだよ!"
これで現在の状態が記録されました。
logで履歴の確認
Author: TaguchiKatan
Date: Sat Sep 29 00:55:00 2012 +0900
最初のコミットだよ!
やっぱり今のコミットなしなし! そんなときはreset --soft
> git commit -m "二度目のコミットだよ!"
> git commit -m "三度目のコミットだよ!"
> git commit -m "四度目のコミットだよ!"
> git commit -m "五度目のコミットだよ!"
715a0e6 四度目のコミットだよ!
4a8fc57 三度目のコミットだよ!
2d82027 二度目のコミットだよ!
e8c1294 最初のコミットだよ!
4a8fc57 三度目のコミットだよ!
2d82027 二度目のコミットだよ!
e8c1294 最初のコミットだよ!
HEADの後ろの^はいくつ前かを意味します。
HEAD^^ならHEADの二つ前。
ファイルそのものは変わっていません。
文字列全部を入力せず、--onelineを指定したときに出た先頭数桁だけで大丈夫です。
ファイルそのもの元に戻したい! そんなときはreset --hard
そんなときは、softではなくhard!
最後のコミット以降の変更をすべて削除したいときにどうぞ。
ファイルを元に戻しすぎちゃった! そんなときはreflog
715a0e6 HEAD@{1}: reset: moving to HEAD^
0ba26ab HEAD@{2}: commit: 五度目のコミットだよ!
715a0e6 HEAD@{3}: commit: 四度目のコミットだよ!
4a8fc57 HEAD@{4}: commit: 三度目のコミットだよ!
2d82027 HEAD@{5}: commit: 二度目のコミットだよ!
e8c1294 HEAD@{6}: commit (initial): 最初のコミットだよ!
branchで枝分かれ
一言で言うなら枝分かれ。
masterブランチはデフォルトで作られます。
master_temp
* master_temp
*の位置がmaster_tempに変わりました。
> git commit -m "大幅に変えてみたよ!"
mergeでブランチの内容を適用!
master_temp
最後に

またまた新しいWebサービスを公開しました。
JavaScriptプログラミングをこれから勉強する、あるいは、勉強を始めたばかりの方向けのコンテンツです。
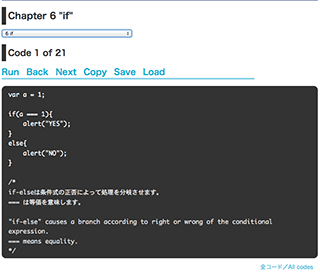
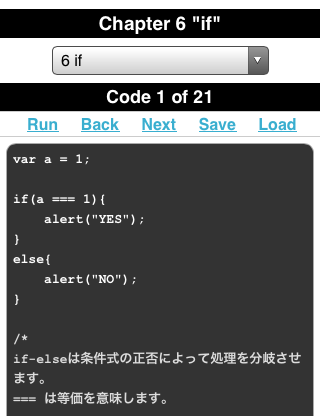
Simple JavaScript Codes For Beginners
順番に理解すると基本的な文法が一通り身につくよう意識してJavaScriptのコードをまとめました。
Runで実行、BackとNextで戻ると進む、Copyでコードをクリップボードにコピー、SaveとLoadで進んだ地点の保存と呼び出しとなっています。
コード数は約150です。どのコードも10行程度と短いです。
要点を理解するためのものなので。
内容としてはalert、コメント、変数、配列、文字列、if、switch、while、for、関数、オブジェクト、for in。
JavaScriptそのものの文法を身につけるもののため、DOM(htmlやxmlを扱う方法)には触れていません。
DOMに触れるものも作ってはみたいのですが、どういうUIにすれば理解しやすく使いやすいか悩み中。
制作者としてのモットーは「言葉で語るなコードで語れ」。
JavaScriptだって言葉だろうというつっこみはなしでお願いします。
頭を悩ませながら進めてもらうため、説明は出来る限り少なめとしました。
PCとiPhoneで画面が異なりますが、表示されるコードはまったく同じです。
見栄えをiPhone用に最適化しているだけです。
よければホームにアイコンつけてネイティブアプリみたいに使ってください。

AndroidもiPhoneと同じ表示がされるようにはしてありますが、動作確認は不十分です。
ちょっとだけ真面目な話をしますと、前々から自分の得た知識を少しでも良い形で人に伝えたいなと考えてきました。
その答えはまだ全然導き出せてはいないのですが、今回のコンテンツがその大きな一歩になればと思っています。
ご意見、ご要望等はTwitterの私のアカウントに気軽にどうぞ。
今後ともよろしくお願いいたします。
新たなWebサービスを公開しました。
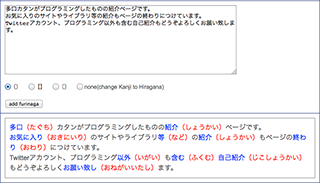
Web tool to add furigana automatically to Japanese text-ふりがな自動挿入ツール-
その名の通り、入力したテキストに自動でふりがなをつけるサービスです。
Yahoo!デベロッパーネットワークのルビ振りAPIを使っています。
100%とはいかないですが、90%も厳しいかもですが、けっこう高精度です。
このblogを読まれている方はおそらく日本語のできる方なので、このツールの使い道はないかもしれないと思います。
もしも近くに日本語勉強中の方がいて、こういうツールを欲しがっていましたら、ぜひ教えてあげていただきたいです。
私自身、英語を勉強するときに海外製のツールにかなり助けられたので、少しでもその恩返しになったなら嬉しいなと。
This web tool can add furigana automatically to Japanese text(up to 100KB , about 50000 characters).

はい、タイトルの通りです。
久々にアプリを開発してみました。
iPhone/iPad両方に対応したアプリです。
iPad対応アプリは初めてです。
ダウンロードはこちらをクリック(iTunesStoreへのリンクです)。
出来事と日付を登録すると、それからどれだけの時間が経ったか、あるいはそれまで後どれぐらいの時間があるかを一覧表で表示します。
最初は配布するつもりではなく、開発の勘を取り戻すためにと自分用で作っていたのですが、せっかく作ったのだから配布しようかなと。
めちゃくちゃシンプルでこれといったデザインもしていないため、Appleの審査で機能不足でリジェクトされそうだと不安だったので、無事にこうしてリリースされてほっとしています。
とりあえず言えるのは、私にとっては超必須アプリ!
ダウンロードしてみていただけると嬉しいです。
よろしくお願いいたします。


はい、タイトルの通りです。
これまでに開発をしてきた中で、様々な開発環境、Webサービス、ライブラリ、プラグインのお世話になってきました。もういくら感謝してもしたりないというほどに。
今回、それらを一ページでまとめてみました。だいたい60個ぐらい。
基本的に無料で使える、あるいは制限有りの無料サービスが用意されているものだけを揃えたつもりです。
私のよく使う技術がFlash(ActionScript)、Objective-C、JavaScriptのため、内容はそっち寄りです。
定番ばかりで目新しいものがないかなとは思いつつも、このリンクで利用者が増えて開発者への新たなる感謝が生まれればこれ幸い!
※本記事は更新予定ありませんが、ほぼ同じ内容をまとめたこちらのページのLinkの章は随時更新予定です。
IDE & Text Editor
- Xcode
Mac、iPhone、iPad向け開発用のアップルによる統合開発環境。
iPhone、iPadのシミュレータがついているのでサイトの表示確認にも。 - Android SDK
Androidアプリ開発用のEclipseプラグイン。
Android用シミュレータがついているのでサイトの表示確認にも。 - Eclipse
Java言語等に対応した統合開発環境
- Aptana Studio
EclipseベースのWebアプリケーション制作用統合開発環境。
JavaScript開発でお世話になっています。 - Sakura Editor
MS Windows用のテキストエディタ
- mi
Mac OS X 用のテキストエディタ
- Zen-Coding
HTMLやXML等の様々なフォーマットでのコーディングを高速化するプラグイン。
私はまだ慣れていないですが、慣れるとかなり高速でコーディングできるようになるはず。
その他ソフトウェア
- LibreOffice
オープンソースによるWindows、Macintosh、Linux等に対応したオフィススイート。要は無料のWordやExcelやPowerPointみたいなもの。
開発用ソフトウェアではないですが、Mac環境でかなり重宝していますためリストに載せさせていただきました。 - 縮小専用
画像ファイルを一括で縮小
- IETester
Internet Explorerのバージョン毎の表示確認。
つまりは旧バージョンのIEのセットです。 - SWF Animation Converter
SWFファイルをJavaScript変換。
JavaScript変換のためというより、全フレームの静止画切り出し用として使わせてもらっています。 - ブラウザ
動作確認のため、メジャーどころは一通りインストールしています。日常使いはFirefoxとGoogle Chromeです。
Firefox , Google Chrome , Safari , Opera , Internet Explorer
- FireMobileSimulator
携帯端末(DoCoMo/Au/SoftBank)での表示を確認できるFirefoxアドオン。
実機確認をすべきなのはもちろんですが、その前段階として使っています。
Webサービス
- GitHub
コード共有サイト。
最近ではこのサイトを使用して自分のコードを公開しているプログラマが増えましたね。 - Stack Overflow
プログラミングの Q&Aサイト。
コードで検索するとこのサイトが出ることが多いです。 - Codecademy
コード学習サイト。
手を動かしながら勉強できるのがいいです。 - wonderfl build flash online
Flashクリエイターのコミュニケーションを促進するソーシャル・ネットワーキング・サービス。
ブラウザ上でActionScript3.0のコードを書いてブラウザ上で動かせます。 - jsdo.it
WEBデザイナー、マークアップエンジニア、JavaScriptエンジニアといったフロントエンドエンジニアのためのコードコミュニティ。
こちらもブラウザ上でコードを書いてブラウザ上で動作させられます。 - Dropbox
様々なプラットフォーム向けに最適化されたファイル共有サービス。
なにが素晴らしいって、そのUI。 - Color Scheme Designer 3
配色自動生成ツール。
メインとなる色コードを指定するとそれに合った色を表示してくれます。 - Preloaders.net
ローディング画像生成ツール。
あのぐるぐる回るやつを作ってくれます。 - Dynamic Dummy Image Generator
ダミー画像生成ツール。
サイト作成の当て画像はこちらでどうぞ。 - stripe mania
ストライプ画像生成ツール
- iCone
iPhone風のアイコン生成ツール
- FavIcon from Pics
アニメーション付き、無しのfavicon生成ツール
- The W3C Markup Validation Service
XHTML/HTML文法チェックツール
- AddThis
FacebookとかTwitterとか様々なシェアボタンの生成、管理ツール。
アクセス解析も可能です。 - dlvr.it
BlogのフィードをTwitterやFacebookに自動配信
- Zenback
ブログに関連記事や関連情報を表示するサービス。
ブログ記事の末尾にZenbackがついているのを誰もが一度は見たことあるはず。
この記事の終わりにもついています。 - Backlog
Webベースのプロジェクト管理ツール。
ファイルの共有や意見のやりとりに重宝します。 - Google Swiffy
SWFファイルのHTML5(JavaScript)変換ツール。
JavaScript変換はFlashでもCS6から機能として入りましたが、こちらはそれと違ってcanvasタグを使わないのがありがたい。 - Yahoo!デベロッパーネットワーク
開発者向けのAPIやサービスを提供。
検索関連だけではなく、ニュースや字句解析等も提供。 - TestFlight
開発中のiOSアプリ共有サービス
- Google Analytics
サイトの詳細アクセス解析
- Google AdSense
広告サービス
- Amazon Associates
アフィリエイトサービス。
Amazon商品にリンクしてお金を貰うサービス。 - AWS - Amazon Web Services
クラウドプラットフォーム支援サービス。
アフィリエイトをカスタマイズしたい人もこちらをどうぞ。
JavaScript Library & Plugin
- html5.js
html5の新要素をInternet Explorer8以前に対応
- Smooth scrolling
ページ内リンクをスクロール表示
- SWFObject
SWFファイルの埋め込み支援
- jQuery
JavaScriptを扱いやすくするライブラリ。
最近では「JavaScriptができる」が「jQueryができる」と同意で扱われることが多いぐらいの定番ライブラリ。 - jQuery Mobile
スマートフォンとタブレット向けにサイトを最適化するjQueryプラグイン
- jQuery.socialbutton
FacebookやTwitter等の様々なシェアボタンを簡単につけられるjQueryプラグイン
- JQueryCookie
Cookieを簡単に扱えるようにするためのjQueryプラグイン
- jQuery ZeroClipboard
クリップボードにコピーを行うためのjQueryプラグイン
- jQuery-JSONP
JSONPを行うためのjQueryプラグイン。
PHPと通信するときに使わせていただきました。 - jQuery Bar Graph Plugin
棒グラフを書くためのjQuryプラグイン
ActionScript Framework & Library
- Adobe Flex
ActionScript開発用フレームワーク。
SDKだけなら無料です。 - Papervision3D
3D描画ライブラリ。
今ではFlashに標準に3Dがつきましたが、なかった頃はかなりお世話になりました。 - sketchbook
三角形や星等の描画ヘルパーライブラリー。
ActionScript3.0で図形を扱う際は入れておいて損はないです。 - Tweener
TweenとTrasitionを扱いやすくするライブラリ
- PageFlip
ページめくりを実装したFlashファイル
CSS
- html5resetcss
HTML5用のリセットCSS
PHP Library
- PEAR
PHP用ライブラリ提供サービス。
このリストに含めるような類いのものではない気もしましたが、せっかくなので紹介。 - HTTP_OAuth
OAuth通信用パッケージ。
TwitterでのOAuth認証で使わせていただきました。
CMS Framework
- WordPress
Web関係者で知らない人はいないであろう定番CMS
- MovableType
Web関係者で知らない人はいないであろう定番CMS
「せっかく色々開発してきたんだから、その成果なり得た知識なりをもっと役立てたい!」
という思いを形にする一つのきっかけになればと考えまして、これまでにプログラミングしたものを1ページでまとめてみました。
お勧めのサイトや本もまだ数は少ないですが載せてあります。
仕事関連は執筆に携わった本だけで、それ以外はすべて仕事外で開発したものです。
これですべてというわけではないですが、主となるものは掲載しています。
英語もつけていますが、文章チェックずさんなのでこれはまた時間を見つけてもっとしっかり書き直したい。
というか、英語に関わらずもうちょっといい形でまとめたいなという思いがかなりあり。
まとめを見た上でなにか聞きたいことがあれば、Twitterで気軽に絡んでください。
プログラミングのことはほとんどつぶやいていませんが、プログラミングの話は大好きですので。
今後ともどうぞよろしくお願いいたします。