HTML5学習(4)スマートフォン向けJavaScriptサンプル集
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
今回はスマートフォン向けによく使われそうなJavaScriptの用例を掲載します。
アコーディオンメニュー、タブメニュー、前面表示メニュー、スライダの4種類です。
jQuery
まず、JavaScriptの定番ライブラリjQueryを導入します。
これがあるかないかで作業効率が遥かに変わるので。
<head>〜</head>に以下のコードを記述します。
1.6.2は現在の最新バージョンです。
このコードではgoogleapis.com上にあるものを呼び出していますが、もちろんダウンロードして自分のサーバ上に置くのでも大丈夫です。
アコーディオンメニュー
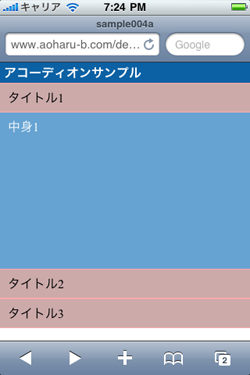
縦に並んだ開閉式メニューです。
表示:http://www.aoharu-b.com/developers/html5/sample/sample004a/
DL:http://www.aoharu-b.com/developers/html5/sample/sample004a.zip


htmlのコードは以下のようになっています(抜粋)。
<div class="content">
中身1
</div>
<div class="title">タイトル2</div>
<div class="content">
中身2
</div>
<div class="title">タイトル3</div>
<div class="content">
中身3
</div>
titleでclass指定されたdivとcontentでclass指定されたdivが並びます。
titleでclass指定されたdivをタップするとその後にあるcontentでclass指定されたdivが表示される仕組みです。
サンプルではdivタグを使用していますが、classがtitleとcontentであればdivでなくても動作します。
titleとcontentの間はどれだけ開いていても構いません。後にある直近のcontentを探して表示します。
開いた状態でタイトルをもう一度タップすると閉じます。
common.jsの5行目を削除すれば他のタイトルを開いた際に閉じる動作がなくなります(同時に複数を開けるようになります)。
common.jsの8行目〜10行目を削除すればタイトルをタップでの閉じる動作がなくなります。
タブメニュー
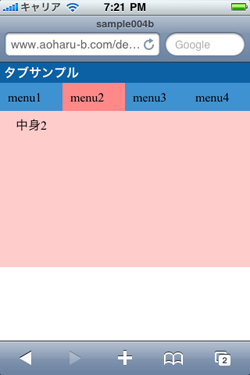
横に並んだメニューをタップすると表示されている内容が切り替わります。
表示:http://www.aoharu-b.com/developers/html5/sample/sample004b/
DL:http://www.aoharu-b.com/developers/html5/sample/sample004b.zip


htmlのコードは以下のようになっています(抜粋)。
<ul id="menu">
<li><p id="menu1" class="now">menu1</p></a></li>
<li><p id="menu2">menu2</p></a></li>
<li><p id="menu3">menu3</p></a></li>
<li><p id="menu4">menu4</p></a></li>
</ul>
</nav>
<div id="menu1on" class="content">
中身1
</div>
<div id="menu2on" class="content">
中身2
</div>
<div id="menu3on" class="content">
中身3
</div>
<div id="menu4on" class="content">
中身4
</div>
リストに含まれるmenu1〜menu4でid指定されたものがタブとなります。nowでclass指定されているものが初期表示されます。
contentでclass指定されたもののうち、タップしたidにonをつけたidのdivが表示されます。
menu1→menu1on、menu2→menu2on、menu3→menu3on、menu4→menu4onです。
idの名称はonを付けることさえ守ればなんでも構いません。
たとえば、a→aon、でも動作します。
ul、divについては別のタグに差し替えても動作しますが、menu1〜menu4のidが振られるのはpタグでなくてはいけません。
ただ、JavaScriptを多少知っている方であればコードを見ればすぐに変えられるかと思います。
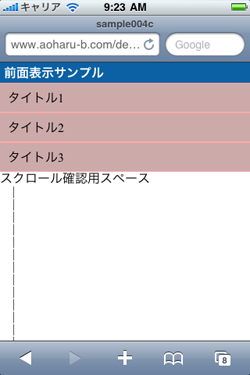
前面表示メニュー
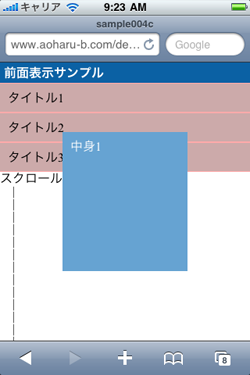
縦に並んだメニューをタップすると前面表示で内容が表示されます。
(最初はポップアップと書こうと思ったのですが、ポップアップではないですね、これは)
内容は画面のほぼ中央に位置します。
Safariやブラウザの上部バーを考慮に入れた上で正確に中央表示にするとソースが長くなりそうなので、ほぼ中央としました。
iOSかAndroidOSかでwindow縦幅の挙動が違うということもありまして。
正確に中央とするにはキャリアやスクロール位置での分岐が不可欠なのだろうか。
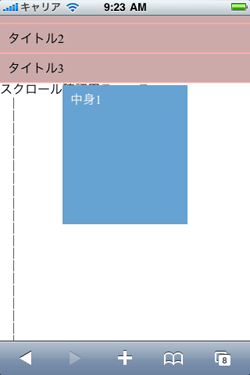
前面表示した内容の位置はスクロールに追随します。
表示:http://www.aoharu-b.com/developers/html5/sample/sample004c/
DL:http://www.aoharu-b.com/developers/html5/sample/sample004c.zip



htmlのコードは以下のようになっています(抜粋)。
<div class="content">
中身1
</div>
<div class="title">タイトル2</div>
<div class="content">
中身2
</div>
<div class="title">タイトル3</div>
<div class="content">
中身3
</div>
アコーディオンメニューと同じです。
titleでclass指定されたdivをタップするとその後にあるcontentでclass指定されたdivが表示される仕組みです。
classがtitleとcontentであればdivでなくとも動作します。
titleとcontentの間はどれだけ開いていても構いません。後にある直近のcontentを探して表示します。
前面表示された内容をタップするか、他のタイトルをタップすると閉じます。
スライダ
スライダについてはスマートフォンの場合フリックのことを考慮に入れなければならなかったりと複雑なため、申し訳ないですが他力本願で以下プラグインを御紹介。
すでにたくさんの人に利用されているのをみんなで使った方がいいだろうという言い訳。
スマートフォンサイトにフリック・スワイプ実装できるjQueryスライダプラグイン