Java Script(JQuery)でカルーセル画像ビューアを作ってみました

前回のJava Script(JQuery)で画像ビューアを10個作ってみましたに続きまして、Java Script及びJQuery勉強シリーズ第2段です。
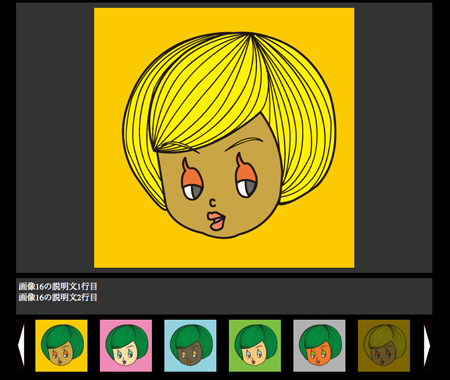
カルーセル選択式画像ビューアを作ってみました。
上部に画像、真ん中にxmlより読み込んだ説明文、最下部にカルーセル式選択リストを配置しています。
画像はサイズに合わせて表示領域の中央に配置されます。
今回は画像表示の切替アニメーションについては3パターン用意しました。
おまけとしてカルーセルのみも掲載しています。
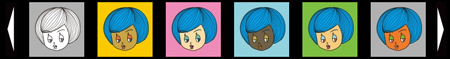
カルーセルというのはボタンで横並びの画像を左右にスクロールされる仕組みのこと、だそうです。
詳しくはサンプルを見てくださいませ。
今回も前回同様、JavaScriptのコードをいじらなくても画像の追加が可能なようになっています。
ただhtml上のリスト項目を変更するだけです。
配置、サイズ、色を変更したりといったことはxhtmlとcssの知識さえあれば容易かと思います。
カスタマイズの注意点等についてはダウンロードしたファイルの中に含まれるreadme.txtをご参照下さい。
コードについては写真表示に、絵の表示に、どうぞご自由にお使い下さいませ。
ただしもちろんjQueryのライセンスはjQueryのものです。
注意点
ダウンロード一式の中には画像ファイル含んでおりません。
画像ファイルはこちらからダウンロードして、解凍の上、imageフォルダをhtmlと同階層においてください。
01.フェードイン、フェードアウトでの切替
選択項目をクリックした際、画像がフェードイン、フェードアウトにて切り替ります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
02.画像表示領域を白に染めての切替
選択項目をクリックした際、画像表示領域が真っ白になり、そして次の画像に切り替ります。
色はcssにて設定しているだけですので、白じゃなくて他の色でも簡単に変更できます。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
03.横スクロールでの切替
横スクロールにて画像が切り替ります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
おまけ.カルーセル部分のみ

カルーセル部分のみです。
選択項目からのリンクは外しています。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。