2010年3月アーカイブ
Twitterでタイムラインを眺めていると、卒業とか、進学とか、就職とかという文字が頻繁に目に飛び込んできて、ああ、年度の終わり、新年度の始まりなんだなと思う毎日です。
もう今年ももうすぐ4月なんですね。
blogを更新するの、約10日振りですね。
こんなに間が空いたのは初めてかもしれないです。
別に特別ななにかをしていたわけでもなく、4月からなにかが変わるわけでもないのですが、色々と考え事していたら気づくと時間が流れていました。
ああ、年度の区切り目だな〜、どうするかな〜、と。
色々考えてしまう時期です。
きっと日本中でたくさんの人が同じように頭悩ましているのだろうな……。
皆様にとって素敵な年度の境目になりますように。

前回のJava Script(JQuery)で画像ビューアを10個作ってみましたに続きまして、Java Script及びJQuery勉強シリーズ第2段です。
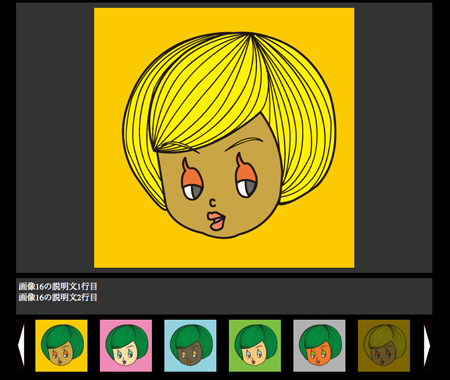
カルーセル選択式画像ビューアを作ってみました。
上部に画像、真ん中にxmlより読み込んだ説明文、最下部にカルーセル式選択リストを配置しています。
画像はサイズに合わせて表示領域の中央に配置されます。
今回は画像表示の切替アニメーションについては3パターン用意しました。
おまけとしてカルーセルのみも掲載しています。
カルーセルというのはボタンで横並びの画像を左右にスクロールされる仕組みのこと、だそうです。
詳しくはサンプルを見てくださいませ。
今回も前回同様、JavaScriptのコードをいじらなくても画像の追加が可能なようになっています。
ただhtml上のリスト項目を変更するだけです。
配置、サイズ、色を変更したりといったことはxhtmlとcssの知識さえあれば容易かと思います。
カスタマイズの注意点等についてはダウンロードしたファイルの中に含まれるreadme.txtをご参照下さい。
コードについては写真表示に、絵の表示に、どうぞご自由にお使い下さいませ。
ただしもちろんjQueryのライセンスはjQueryのものです。
注意点
ダウンロード一式の中には画像ファイル含んでおりません。
画像ファイルはこちらからダウンロードして、解凍の上、imageフォルダをhtmlと同階層においてください。
01.フェードイン、フェードアウトでの切替
選択項目をクリックした際、画像がフェードイン、フェードアウトにて切り替ります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
02.画像表示領域を白に染めての切替
選択項目をクリックした際、画像表示領域が真っ白になり、そして次の画像に切り替ります。
色はcssにて設定しているだけですので、白じゃなくて他の色でも簡単に変更できます。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
03.横スクロールでの切替
横スクロールにて画像が切り替ります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
おまけ.カルーセル部分のみ

カルーセル部分のみです。
選択項目からのリンクは外しています。

Java Script及びJQueryの勉強のために画像ビューアを作ってみました。
使用しましたJQueryのバージョンは1.4.2です。
画像ビューアは全部で10個、せっかくなので掲載します。
だいたいコードが短めなもの〜長めなものの順番です。まあ、長いといってもJavaScript数十行ですけれどね。
どれも基本的な見た目はほぼ同様です。
左側に選択項目を並べて、選択項目をクリックすると右側に画像を表示するオーソドックスなタイプの画像ビューアとなっています。
JavaScriptのコードをいじらなくても画像の追加が可能なように留意しました。
画像の追加、削除はaタグの増減だけで行われます。
また、カスタマイズ前提のため、装飾はほぼしていません。
余計な装飾が入っているとコードが読みづらいかと思いますので。
xhtmlとcssの知識が少しでもあればカスタマイズすることは容易だと思います。
コードについてはどうぞご自由にお使い下さいませ(もちろんjQueryのライセンスはjQueryのものですからね)。
カスタマイズの注意点等についてはダウンロードしたファイルの中に含まれるreadme.txtをご参照下さい。
たとえば、左側の一覧が画像のものについて、縦一列に並べるのではなく、左上から右下へ順番に並べたい場合もあるかと思います。
下記のように。

その場合はcssファイルにて#imagelist.liにfloat:leftとpadding-rightを適切な値に指定してください。
#imagelist li{
list-style:none;
float:left;
padding-right:5px;
}
といった具合です。
ただし、選択項目画像のサイズが一定ではない場合、これだけだとレイアウト崩れますのでご注意下さい。
この辺りについてもreadme.txtに記述してあります。
注意点1
ダウンロード一式の中には画像ファイル含んでおりません。
画像ファイルはこちらからダウンロードして、解凍の上、imageフォルダをhtmlと同階層においてください。
注意点2
本素材については画像のロード待ちについては考慮していません。
そのため、各画像を最初に表示するときはアニメーションが思った通りにいかないこともあるかと思います。
ロード待ちを加えなかった理由はコードをあまり複雑にしたくなかったのと、アニメーションのために画像ロードを待たせることがユーザ視点でいいこととは思えなかったためです。
もしも画像ロードを待たせたい際には、スタイルシートにてdisplay:noneを指定したブロック内にて全画像の表示を行う処理を組み込む等してください。
JavaScriptの処理はドキュメントの読み込み完了を待っているため、画像のロードが完了するまではJavaScriptが処理しません。
(ただし、JavaScriptが処理開始するまでは選択項目をクリックした際に画像が直接ブラウザで表示されます)
01.基本形
左側に項目一覧、右側に画像表示で切替のアニメーションはありません。
項目一覧のaタグのhref要素が表示する画像のURL、title要素が画像の下に表示されるテキストです。
リンクを貼る項目名は表示される画像のaltに指定されます。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
02.リストの画像化
01の左側の項目一覧を画像としたものです。
01と異なり、項目一覧の画像のaltで指定した値が表示される画像のaltとなります。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
03.XMLにて指定した情報の取得
02の機能追加版です。
XMLより取得したhtmlコードを画像の下に表示します。
XMLの記述例です。
1つ目のimgtextタグ内が項目一覧の1つ目の画像、2つ目のimgtextタグ内が項目一覧の2つ目の画像……という風に順番に対応します。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
04.画像先読み
03の機能追加版です。
見た目はまったく同じです。
03に画像の先読み機能を追加してみました。
01〜03は選択項目をクリックした時点で初めて画像ロードを行いますが、こちらは画像を内部的に先読みします。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
05.画像切替のフェードイン・アウト
04の機能追加版です。
右側の画像切替を旧画像のフェードイン、新画像のフェードアウトにて行います。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
06.画像切替のスライドダウン
04の機能追加版です。
右側の画像切替を新画像のスライドダウンにて行います。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
07.画像切替のスライドイン
04の機能追加版です。
スライドインという名称でいいのでしょうか?
06は上から表示でしたが07は左から表示です。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
08. 画像切替のホワイトアウト
04の機能追加版です。
画像の切替をホワイトアウト、ホワイトインにて行います。
これもアニメーションの正式名称か微妙ですが。
画像がいったん真っ白になって、真っ白から戻るときには他の画像に切り替っているというやつです。
スタイルシートで色コードを指定しているだけですので、それを変えれば白以外でも可能です。
この素材のみ、白くなっていることの確認のために背景色黒、文字色白にしてあります。
また、アニメーション切替の性質上、全画像同一サイズであることを前提としています。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
09.画像切替の横スクロール
03の機能追加版です。
画像の切替を横スクロールにて行います。
画像が10枚の場合、横にその10枚の画像を並べて、クリックした項目に応じてスクロールさせます。
画像を表示するdivの横幅に合わせて画像配置するため、画像の横サイズが統一されていなくても正常動作します。
サンプルを見る。
JavaScriptのコードを見る。
一式をダウンロードする。
10.画像切替の縦スクロール
03の機能追加版です。
画像の切替を縦スクロールにて行います。
画像が10枚の場合、縦にその10枚の画像を並べて、クリックした項目に応じてスクロールさせます。
画像を表示するdivの横幅に合わせて画像配置するため、画像の縦サイズが統一されていなくても正常動作します。
本当に面白い、つい先月、単行本の一巻が発売されました沙村 広明さんの漫画、ハルシオン・ランチ。
ホームレス男性の化野元とそこに現れた少女ヒヨスを中心としたギャグ漫画、掲載誌はgood ! アフタヌーンです。
沙村広明さんと言うと代表作は無限の住人ですので、ギャグ漫画家としてのイメージを持っていない人多そうですが、この人のギャグ、私は本当に大好き。
おひっこし、(ギャグだけではないですが)シスタージェネレーターも持っています。
ハルシオン・ランチ、まあ、好き嫌い分かれる内容ですが、サブカル好きにはかなりたまらないんじゃないかと。
私はすごくツボです。
連載中のギャグ漫画の中で、今最も楽しみにしているのはこの漫画です。
短いページの中に、オタ、萌え、SF、現実、切なさ、悲しさ、グロさ、すべて詰め込まれています。
この方はなぜ、ここまでの破天荒な展開をしっかり読ませる内容として描けるのだろう。
一言、すごい。
ネット外ではどうかわかりませんが、ネット上で非常に話題になっています東京都 青少年健全育成条例改正案の反対記者会見が本日行われました。
子供の性描写規制に反対=都青少年条例改正で−漫画家ちばさんら(時事通信)
ちばてつや先生、永井豪先生等が意見を述べられており、また、記者会見の場にはいない者の、数多くの著名な漫画家方が反対を表明しています。
この記者会見、見ていて胸が痛くなりました。
こんな素晴らしくそして功績を挙げてきた方々が最前線に立ち、議会と戦っていかないといいけないとは……。
漫画というのは日本が世界に誇る立派な文化です。
その文化を築いてきたちばてつや先生方がこうした記者会見を開かないといけない事態になったというのは、議案の内容云々以前に、東京都知事以下議員一同、非常に恥ずべきことではないでしょうか。
本当にすごく悔しい。
はい、続けておりますよ、JavaScriptの勉強。
かなりスローペースではありますが。
文法
まずは文法の勉強をいたしました。
文法学習に使用しましたのはプログラミング関係学習の定番、オライリー社の書籍です。
JavaScript: The Good Parts —「良いパーツ」によるベストプラクティス。
JavaScriptはFlashにて用いられるActionScriptと同じく、ECMAScriptが元です。
なので、ActionScript慣れしている私には、まあ、とっつきやすかった気もします。
ちなみにこちらの書籍はJavaScriptについての本であり、DOM(Document Object Model)の本ではありません。
ですので、Webページの記述内容をガリガリいじりたいという方には直接的には向かないかもしれません。
開発環境
学習環境として、最初はテキストエディタとブラウザのみで行っていたのですが、JavaScriptって記述が間違っているとそもそもなにも画面に出なかったりするんですよね。
そのため、文法の簡単な確認ぐらいはソフトでしてほしいなと思い、開発環境をいくつか調べていました。
家にDreamWeaverがあるので使おうかとも思ったのですが、なんかインタフェースが好みじゃないというのもあって却下。
Webサイトを効率的に作る分には多分いいソフトなのでしょうが、特に他のアプリケーションとの連係をすることなくコード中心にJavaScriptの勉強をするためには機能豊富すぎる感じがしました。
好みの問題でしょう。
なので、Aptana Studioを使うことにしました。
AIR開発のときにちょっと触ったことがあるのと、昔、Eclipseを使っていたときにかなり使いやすかったので。
(Aptana StudioはEclipseベースです)。
こういうシンプルなUI、大好きです。
せっかく英語勉強したので、日本語化はしていません。
日本語化起因のバグとかあったら嫌なので。
そのうち英語版のままだと作業効率下がるなと思ったら日本語化しちゃうかもしれませんが。
英語勉強したなら本も原著で読めよって言われそうですね。
そこまでの英語力じゃないでございます。
ライブラリ
いまさら説明の必要もないでしょうぐらいに有名なライブラリjQueryを使ってみることにしました。
jQueryはJavaScriptをJavaScriptを知らずに使えるライブラリなので、JavaScriptの勉強に使うにはどうだろうとも考えたのですが、jQueryを使いながらその中のコードを見ることはかなり実用的な勉強になるかなと。
あと、色々面白いことができそうだから。
jQueryベースでWeb素材作ってFlash素材同様に配布したいなと思っていますが、まあ、まだ予定は未定ということで。
先日、大槻香奈さんの個展、「すべてになるそのまえに」に行ってきました。
場所は東京都港区南青山のneutron tokyo、最寄り駅は外苑前駅、もしくは青山一丁目駅です。
個展について詳しくは大槻香奈さんのblogOne day One pictureに書かれています。
言葉にするのが難しいのですが……
大槻香奈さんの絵はものすごく私に「戦う気持ち」をくれます。
戦うと言っても誰かと争うというのとはまた違っていて。
戦う以外では、生きる、あがく、もがく、挑む……こういった言葉たちのニュアンスが近いです。
絵、音楽、あるいは写真やマンガ、様々な芸術作品たちはそれぞれに私になにかしらの気持ちをくれますが、ここまで「戦う気持ち」をくれるのは大槻さんの作品だけです。
良い意味でシンプルなギャラリーの中、大槻さんの作品たちは剥き出しで私の心に触れてくれました。
この素晴らしい個展のお返しは、私自身が戦い続けることかな、なんて思ったり。
3月14日まで開催されています。
行って良かった、本当に。
先日からJavaScriptの勉強を開始しました。
いくつか勉強したいと思っているIT系のことは前からあって、具体的にはJavaScript以外だと、HTML5、DreamWeaver、PHPあたり(マークアップランゲージとアプリケーションとスクリプト言語を同列に並べるのはなんか変ですが)。
これらの中で、今の私がしていることに最も近いのがJavaScriptなので選びました。
後々はjQuery等のライブラリも使ってみたいのですが、とりあえずまずはJavaScriptの言語仕様を勉強中。
今は特にスペルチェック等のないテキストエディタで書いているのですが、スペルミスをするとそもそもなにも表示されなかったりするのでチェックしてくれるものは欲しい。
DreamWeaverってJavaScript対応しているんでしたっけ? 後で調べてみます。
せっかくですし、このblog上に勉強の成果書いていきたいと思っています!!
富士通総研によるTwitterの利用率調べの結果が3月1日に公開されました。
その調査結果はこちらです。
結果としましては、インターネット上での調査において
・認知率70.2%
・現在の利用率8.2%
だそうです。
国勢調査準拠なので、日本国内のみでしょう。
この利用率8.2%が多いかどうかについてですが、私は多いなと感じました。
ああ、そんなにいるのだなと。
母集団は「日本国内インターネット」のみであり、「日本国内」ではないわけですが、今、日本国内のインターネット利用者数って人口にかなり迫ってきているんですよね。
総務省による通信利用動向調査では、平成21年1月時点で
・インターネットの利用者数:9091万人
・人口普及率:75.3%
です。
今は多少変動しているとしても、まあ、グラフの伸び率から推測しても、約9000万人なのでしょう。
今回の富士通総研のデータがこの9000万人を均等に調査できているかどうかは疑問ですが、もしもそうだとするなら
・9000万×8.2% =738万人
ですよね。
過去のインターネットサービスで日本国内700万人以上の利用者数を確保したサービスって、そんなに多くはないですからね。
2008年11月のデータですがニールセン・オンラインによるインターネット利用動向調査結果によると
・Yahoo! 知恵袋:1688万人
・2ch:約1170万人
・mixi:約811万人
だそうです。
この調査結果は母集団が明記されていない上に古いですが、なんにせよ700万人という数字がかなり大きいものであることは確か。
さらに言うと、海外発のSNSで日本国内においてここまで成功したものがそもそも思いつかないです。
MySpaceにせよFacebookにせよ、成功したイメージがないです。
具体的には何人ぐらいなのだろう。
2008年8月のcomScore社の調査だと
・MySpace:約124万人
・Facebook:約53万人
なんですが、さすがに古すぎるか。
この頃のtwitterはさらに下だろうし。
今後もっとユーザー数が増えるのかな?
私がtwitterを始めたのは2008年の終わりぐらいですが、ここ半年ぐらいで一気に利用者数が増えている気がします。
私の周りでの話ですが。
twitterがテーマのドラマも放映されるという話ですし、さて、どうなるでしょうか……。