AS 3.0 基本学習0 環境構築-FLEX SDKインストール
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
このblogにActionScriptの情報目当てで訪れてくださっている方、けっこう多いです。
本当にありがたいことです。
そういった方々に報いるためにも、2010年はActionScript3.0関連の情報をblogに少しずつでも掲載していきたいなと思っています。
私自身、昨年は3.0からかなり離れて生活していたので(2.0ばかり)、そんな自分の勉強の復習の意味もありです。
文法をずらずら並べても面白くないので、画像ビューア等を実際に制作することを通じて記事を書いていく予定です。
ということで、まず今回は環境構築。
無料配布されているFLEX SDKのインストールと動作確認についてです。
FlashやFlex Builderを持たれている人は環境構築なしで作れるのですが、持っていない人もたくさんいるかと思います。
FLEX 3.5 SDKのシステム要件
FLEXの現在の最新バージョンは3.5です(4シリーズも出ているのですがまだベータ版です)。
システム要件はSustem requirementsに掲載されています(英語ページ)。
- Windows 2000, Windows XP, or Windows Server® 2003, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Mac OS X v10.4.x, Java 1.5 (as shipped from Apple) on PowerPC or Intel processor
- Red Hat® Enterprise Linux® 3 or 4, SUSE® 10, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Solaris™ 9, 10, Java 1.4 or 1.5 (Sun) Compilers only
- 512MB of RAM (1GB recommended)
- 200MB of available hard-disk space
上の4項目は対応OSとJavaのバージョン(Javaについては後述)。
下の2項目は512MBのメモリ(推奨は1GB)と200MBのハードディスク空き領域。
Javaのインストール
Javaというのはプログラミング言語の一つです。
Javaという言語で書かれたソフトウェアを動かすときにはPC内にそのための環境をインストールする必要があります。
FLEXを動かすためには必須です。
私はMacOSを使用しているのですが、Java環境は最初からインストールされていました。
MacOSにインストールされているJava環境を確認するには
Application/Utility/Java Preference
を起動してください。
もしもJava環境が古い、あるいは入っていないという方はAppleのApple Developer Connectionにてダウンロード可能です。
(MacOSの場合はSUNからのダウンロードではありません)
その他OSの場合はJava SE Development Kit 5.0u21にてダウンロードできます。
OS毎にインストール手順を説明しているとすごく長くなってしまうため、ここでは省きます。
Javaの環境構築についてはすでにかなりの情報ありますのでGoogle等でお調べ下さい。
Flex SDKのダウンロード
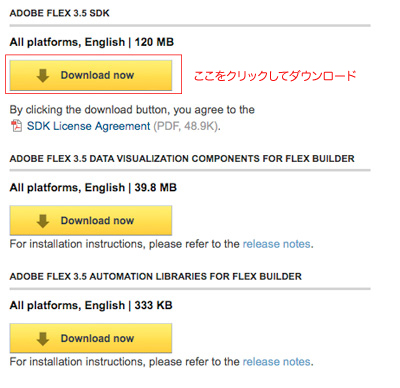
Download Adobe Flex 3.5 SDKにてダウンロードできます。
特にAdobeからの連絡とか必要ないのであれば上の二つ、"Please send me six Flex Builder™ Getting Started messages"と"Please send me six Flex Builder™ Getting Started messages..."のチェックははずしましょう。
その下にダウンロードしたFlex SDKをどのような環境で使うか、どのようなバックエンドと接続されるかという二つの質問がありますが、答えなくても問題なくダウンロードできます。

Adobe Flex 3.5 SDKの"Download now"をクリックするとダウンロード開始です。
flex_sdk_3.5.zipというファイルがダウンロードされます。約120MBとけっこう大きいファイルです。
Flex SDKのインストール
インストールというか、ほぼ解凍するだけですね。
まず解凍してください。
ant、asdoc等のフォルダが生成されます。
解凍したフォルダはどこか好きな場所に移動して問題ありません。
ただ、そのフォルダまでのパスに日本語が入ると動作するかわからないため、WindowsならCドライブ直下、MacならMacintosh HD直下のDeveloper内あたりでしょうか。
この時点で、単体動作のFlashPlayerがない人はインストールしておきましょう。
(作ったswfをテストする際にわざわざブラウザを使うのは面倒なことも多そうなため)
FlashPlayerはruntimes/playerフォルダの中です。
10、lnx、mac、winというフォルダがあります。
lnx、mac、winフォルダにはそれぞれのプラットフォームでのFlash Player9インストール用のファイルが入っています。
10の中にも同じようにlnx、mac、winというフォルダがあり、こちらはFlash Player10インストール用です。
Flash Playerの古いものはセキュリティ的に恐いので、なるべく新しいバージョンを使用しましょう(テスト上しようがなく古いバージョンを使うケースもあるでしょうが)
Flash Playerインストール後はPCを再起動いたしましょう。
パスの設定
今後、ActionScript3.0で書いたプログラムをパブリッシュするためにはbinフォルダ内ののmxmlcというファイルを使用します。
このファイルの使用を少しでも楽にするため、このbinフォルダまでのパスを張っておくことをお勧めいたします。
パスを張ることによってどのフォルダからでもmxmlcファイルに直接アクセス可能になるからです。
WindowsXPの場合は
- マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
- システム環境変数のPATHという項目にbinディレクリまでのパスを記入する。
たとえばC直下にflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
C:\flex_sdk\bin
MacOSの場合は
- ログインしているユーザのHomeフォルダにある.bash_profileというファイルを開く(ない場合は新規作成しましょう)。こちらのファイルは不可視ファイルとなっているため、気をつけてください。
- .bash_profileにPATH=$PATH:binまでのパスを記入。
Macintosh HDのDeveloperにflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
PATH=$PATH:/Developer/flex_sdk/bin
パスを張る作業は失敗するとPCそのものの不具合にも繋がりかねませんので、よく注意して行ってください。
テスト用ファイル
テスト用のファイルは用意されているみたいなのですが、せっかくですし自分で用意してみました。
テスト用プログラムの定番として画面に"Hello World"と表示されます。
このファイルをHelloWorld.asというファイル名にて任意の場所に保存してください。
ファイルをダウンロードしたい方はこちら。
パブリッシュ
Windowsならコマンドプロンプト、MacOSならターミナルにて
mxmlc HelloWorld.as
と実行すればHelloWorld.swfというファイルが生成されるはずです。
HelloWorld.asはパスも含めて指定してください。WindowsでCドライブの直下ならC:\HelloWorld.asといった形に。
もちろん、格納フォルダまでcdコマンドで移動するのでも構いません。
このHelloWorld.swfをダブルクリックして実行すればflash playerが立ち上がり、そこにHello Worldと表示されているはずです。
以下、実行結果です。
シェルファイル・バッチファイル制作
今後、制作をするにあたり、毎回毎回コマンドを打ち込んでいると面倒なため、MacOSならシェルファイル、Windowsならバッチファイルを制作した方が良いです。
要はその中にコマンドを記述しておくことで、ファイルを実行するだけでswfがパブリッシュされるようにできます。
Windows用バッチファイルの例(ファイルの拡張子はbat、実行アプリケーションはコマンドプロンプト)
ファイルをダウンロードしたい方はこちら。
MacOS用シェルファイルの例(ファイルの拡張子はsh、実行アプリケーションはターミナル)
ファイルをダウンロードしたい方はこちら。
パブリッシュ対象のasと同じフォルダに置けば、これらのファイルを実行するだけでswfが生成されます。
ちなみに、
-default-size 600 400 -default-frame-rate=12 -default-background-color=0xffffff -use-network=false
の部分はコマンドのオプションとなります。
本当はもっとたくさん種類があるのですが、とりあえずよく使いそうなものたちだけ指定しました。
- -default-siz:swfのサイズ横px×縦px
- -default-frame-rate:フレームレート(1秒あたりの呼び出し回数)
- -default-background-color:背景色
- -use-network:外部ファイルの読み込み可・不可(デフォルト値がfalseなので今回指定の必要はないのですが、今後trueにて使うことが多いため記述しておきました)
コンパイラオプションについてもっと詳しく知りたい方はAbout the application compiler options をご覧下さい(英語ページ)
シェルファイルやバッチファイルを用意しておけば、今後、asファイルのファイル名やパラメータを変更するだけで楽にパブリッシュができます。
環境設定はここまでです。
次回より実際に制作について学習します。
次の記事"AS 3.0 基本学習1-1 画像ビューア制作-画像のロード"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。