2009年3月アーカイブ
坂本真綾さんのともだちは大好きな歌です……
ということで、ともだちに関するエピソード。
今日、十年以上の付き合いになる友人と久々に会いました。
二年振りぐらい?
食事しながら互いの近況報告をしたり、今後の話をしたり。
ちょうど年度末、次への切り替えとなる時期、よい気分転換になりました。
大事な友達と会うと、楽しさや嬉しさや懐かしさといった色々なものを得ることができます。
また「この人が友達でいたいと思い続けてくれる自分でありたい」そんな強い気持ちを抱けます。
別に堅苦しい雰囲気で話すわけではないですが、心が引き締まるんです。
人に1を求めるのであれば、自分には10を求める……
そんな自分でありたい。
さて、もうすぐ4月です。
先週、東京青山Pinpoint Galleryにて開催されていた日月沙絵さんの個展「けもの維新」に行ってきました!
(2009/3/16-3/21に開催していました)
日月さんの作品をネット上で拝見して感動し、青春Bよりリンクさせていただいたのが2006年の12月。
あれから約2年、ついに初めて、念願の日月さんの個展に行くことができました。
これまで何度も何度もネット上では作品を拝見してきましたが……
やっぱり直に見ると違いますね!
独特な、けれどまるで現実に存在するかのように感じさせるしっかりと構築された世界観、
時にシンプルに、時にカラフルに用いられる色のセンス、
そしてなにより世界観やセンスを見事に表現するだけの技術力……
個展会場はそれほど広くなかったのですが、作品に見入ってかなり長居してしまいました……。
いつものことながら、良さを表現する言葉が見つからない……。
関西を拠点として活動しながらも、東京にて個展を開催してくださった日月さんには本当に感謝です。
素晴らしい作品を生み出したこと、生み出し続けていることに、さらに深く感謝です。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回、文字列の円運動について勉強しましたが、今回はさらにその続きです。
今回は円運動している文字列全体をマウス位置に合わせて角度変更させてみます。
文字列のDisplayObject3Dへの格納
前回は文字列を一つ一つの文字へと分け、それぞれをScene3Dオブジェクト上に配置しました。今回は "文字個別の角度変更" と同時に、文字列全体の角度変更も行いたいため "文字列全体としてのコントロール" も同時に行います。
文字一つ一つで "円運動するための角度" と "円運動そのものの角度" の両方を計算するのはかなり骨が折れそうなので……。
文字一つ一つをDisplayObject3Dのインスタンスに格納し、文字が格納されたDisplayObject3DのインスタンスをScene3Dのインスタンス上に格納するという手順を踏みました。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------51行目-----------
display = new DisplayObject3D();
-----------56行目〜63行目-----------
//文字の分解とText3Dインスタンス生成
for(var i:int = 0 ; i < text_str.length ; i++){
text_arr.push(new Text3D(text_str.charAt(text_str.length - i -1) , new HelveticaBold() , letterformat));
degrees_arr.push(i * 360 / text_str.length);//角度を均等に分割
display.addChild(text_arr[i]);
}
scene.addChild(display);
文字列の角度変更
ENTER_FRAME時に呼び出される関数内にて、文字それぞれの角度変更と同時に、文字列全体の角度変更を行います。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------90行目〜97行目-----------
//円形文字全体の角度変更
//マウスカーソルの位置に合わせて水平方向の角度を変更
//横に回すということはy座標中心に回すということ
display.rotationY = ((mouseX / 550) * 180 - 90);
//マウスカーソルの位置に合わせて垂直方向の角度を変更
//縦に回すということはx座標中心に回すということ
display.rotationX = ((mouseY / 400) * 180 - 90);
結果
"SEISYUN-B CREATIVE LIFE RECOMMENDATION "という文字列が円運動していて、マウス位置によって円運動の角度が変更されます。
円の端の方がうまく表示されないのは、わたしのコーディングが原因でしょうか? 理由をご存知の方がいましたらぜひご教授いただきたいです。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はさらにもうちょっとだけ円運動について勉強する予定です。
文字列の円運動3(螺旋の表現)‐Papervision3Dのお勉強(11)‐へ
文字列の円運動‐Papervision3Dのお勉強(9)‐へ。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
はい、本日受験してきましたTOEIC公開テスト。2回目の受験です。
10月に英語の勉強を開始し、3ヵ月経過時点の1月に1回目の受験、5ヵ月経過時点の今回が2回目の受験となります。
もう少しできると思ったんですが、そんなに甘くなかったですね。
リーディングは一応全問解答(前回は最後の10問が完全に勘でした)できたのですが、多分リスニングがさっぱりです。
簡単なはずのPART1で何問か落としていそう。
集中していたからか集中していなかったからか、もう、どんな問題が出たかも覚えていない。
前の日記にも似たようなこと書いたと思いますが、また今日から仕切り直すしかないですね。
英語の勉強は1年経過時の10月まではそれなりに重点的に行うつもりです。
その頃には英語に多少自信が持てているように……と思っているのですが残り7ヵ月しかないのですね。
また5月末にも受験する予定です。
英語勉強のモチベーション維持のためにはテストを受験するのが手っ取り早いので。
ただ、これからの2ヵ月半は、TOEICから少し離れた感じで英語勉強しようとも思っています。
今回の試験結果は4月中旬ぐらいに出ますので、その際には結果報告する予定です。
先日、リンクさせてもらっているMARYCOさんと小山マルシェさんが参加のグループ展(3月4日~9日に開催)9lesfilles(キュレフィーユ)に行きました!
MARYCOさん、小山マルシェさん、eriさん、彩さん、ヨシオカサトシさん、tomokiさん、Beniccoさん、Bellさん、meさんによる、ガールズイラストをテーマとしたグループ展です。
共通のテーマの中でそれぞれの個性が存分に発揮され、それでいてもちろん統一感もあり、とても充実した時間を過ごさせていただきました。
絵の中に描かれているのは「理想」なのか「現実」なのか、「我が子」なのか「恋人」なのか「親」なのか、なんて考えながら楽しみました。
想像が働くのは、絵が素晴らしいからでしょう。
もしも今回の参加メンバーによる展示会がまた催された際には、そのときも行きます!
場所は銀座ミレージャギャラリーさんでした。
わたしが好きなクリエイターさん方が最も多く展示会を行っている場所です。
アップル直営Apple Store Ginzaにて行われたトークイベントDream Classroomの内容をネット上で読むことができます。
ゲストはあの坂本龍一先生です。説明は不要ですね。
以前、機動戦士ガンダムの総監督である富野由悠季先生の講演について記事にしたことがありますが、今回の坂本龍一先生の言葉もやはり熱いです(熱さの種類は違うけれど)。
胸に迫るものがあります。
自分で考えに考えて、行動に移し、そして取り込めるものは貪欲に取り込んでいく……。
素晴らしい言葉を本当にありがとうございます。

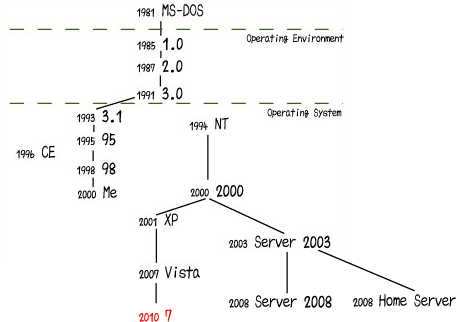
来年の発売が予定されているMicrosoft社のOSWindows 7について、ちょっと興味深いニュースです。
Windows 7では、IE 8がオプションに - ITmedia News
IEとはもちろん、Internet Explorerのことです。Microsoft社によるWebブラウザ(Webページ閲覧用ソフト)ですね。
ただ、過去において、WindowsにとってのIEはただのブラウザではありませんでした。
IEはブラウザでありながら、同時に、OSの一部でもあったわけです(それが元で独占禁止法騒ぎになったりした過去があります)。
※ちなみにこのblogでも何度か紹介させていただいている中島聡さんはIEのチーフアーキテクトでした。すごい!
一時期は全ブラウザにおけるシェア率9割を余裕で超えていたInternet Explorerですが、現在は7割を切っているそうです。
そして次期WindowsではIEの使用がオプションとなるという今回の記事、なんだかWeb業界における時代の流れを感じてしまいます。
今までもIEを使っていない人が3割います。新規OSにおいても多くの方が結局は最初から入っているIEを使用するように思います。
そう考えると、オプションになったからといってなにも違いはないのかもしれませんが……それでも、IEの天下だった時代を知っているからか、妙に心揺さぶられるものがあるのです。
した。
katan_tというアカウントです。
どういったサイトかと言いますと、ブラウザ上にてActionScript3.0のコードを書くと、そのままブラウザ上でswfの動作が見られるという素晴らしきサービス!
そして他の人はそのコードを勉強のために使ったり、そのコードを元にした別コードを書いたりできます。
これぞプログラマーの交流サイトだ! といった感じです。
嬉しいことに、有名どころの外部ライブラリ(tweenerやPapervision3Dやtweensy等)も使用可能で、使用できないものも連絡すれば対応していただけるみたいです。
しかも、wonderfl build flash onlineにて生成したswfは以下のように貼り付け可能です。
わたしは今のところはこのblog用に書いたコードを掲載することぐらいしかしていませんし、今後も青春B最優先でコーディングしていくことに変わりはないのですが、発表の場がこうしてあるとやる気に繋がりますね。
他の人のコードを見れば見るほどに、ああまだまだだな、と多少へこみつつ、たくさん前向きになれます。
さあ、3月の始まりですよ!
もうすぐ年度の終わりです!!
会社員の方々は今年度を振り返り、来年度を見据える時期でしょう。
会社員じゃなくとも、学生でもフリークリエイターでも、色々な心の区切りになる時期かなと思います。
わたしも色々思うところありな時期です。
2月24日から3月1日までThe Artcomplex Center of Tokyoにて開催していた大槻香奈さんの個展「生み出す無」に先日行ってきました。
今後に向けての活力をいっぱいにいただける素晴らしい展示会でした。
昨年行った同じく大槻香奈さんの個展「わたしの海について」は大槻香奈さんの作った空間・世界に触れるイメージでしたが、今回の個展は大槻香奈さんの作った絵に触れるイメージでした。うまく説明できないですが、前の個展とは違った魅力があったと思っていただければ幸いです。
大判の絵たちに特に強く魅了されました(個人的には羽という絵に最も引き込まれました)。
前のblog記事にも書きましたが、大槻香奈さんの絵はわたしに生を感じさせます。
実際に生きている人間よりもある意味においては強烈な生です。
それはきっと創作ゆえに生み出すことが可能な類の生で、剥き出しで、見ているわたしにも前を向く生を与えてくれました。
大槻香奈さんは3月8日に東京ビッグサイトにて開催のGEISAI#12に参加予定だそうです。
彼女の作品たちの "生" に触れてみること、心よりお勧めいたします。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
前回は球体を円運動させましたが、今回は文字列を円運動させてみます。
文字列を一文字ずつ抽出してそれぞれを一つずつのオブジェクトとし、円状に並べて、ぐるぐる回してみました。
Papervision3Dの学習というよりはActionScript3.0の学習といった感じです。
文字列の分解
まずは表示する文字列をString型として生成し、for文にてcharAt関数を使用して一文字ずつ抽出します。 そして抽出した文字毎にText3Dクラスを生成します。
また、このときに一緒に文字毎の角度も計算しておきます。
円は1周360度のため、たとえば10文字あるならそれぞれに
0度、36度、72度、108度、144度、180度、216度、252度、288度、324度
を初期値として設定します。
コードにて文字列の後ろから順番に抽出しているのは、右回しの回転だからです。
後ほど出てくるActionScriptのコードでは主に以下の部分が該当します。
-----------26行目~28行目-----------
private var degrees_arr:Array = new Array();//角度格納用配列
private var text_arr:Array = new Array();//文字格納配列
private var text_str:String = "SEISYUN-B CREATIVE LIFE RECOMMENDATION ";//表示文字列
-----------53行目~58行目-----------
//文字の分解とText3Dインスタンス生成
for(var i:int = 0 ; i < text_str.length ; i++){
text_arr.push(new Text3D(text_str.charAt(text_str.length - i -1) , new HelveticaBold() , letterformat));
degrees_arr.push(i * 360 / text_str.length);//角度を均等に分割
scene.addChild(text_arr[i]);
}
文字の回転
続いて、それぞれのText3Dインスタンスの回転処理です。 x座標とy座標の計算については前記事物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐にて書いた処理と同様です。
今回はx座標とy座標の変更に加えて、文字の向きも角度に沿うようにしました。
文字毎に今いる角度に合わせてrotationYパラメータをいじっています。
コード内にて現角度に180を加算しているのは、180度地点にいるときに正面を向かせるためです。
ただ、今回、ここで問題が一つ発生しまして……
文字の角度が90度~270度のとき、つまりは文字がこちらに背を向けているとき、描画がなされなかったのです。
Papervision3Dの仕様なのか、それともわたしのコードミスなのかわからないのですが。
(もしも原因をご存知の方がいればご連絡いただけると嬉しいです)
ということで今回は、かなり強引なのですが、scaleX(横倍率)を位置によって-1(つまり裏表反転)とすることで文字反転を表現しています。
これでもまだ、角度80度付近と280度付近がうまく描画されていないのですが……。
後ほど出てくるActionScriptのコードでは以下のfor文部分が該当します。
-----------66行目~84行目-----------
//各文字の座標及び角度計算と角度の増加
for(var i:int = 0 ; i < text_str.length ; i++){
text_arr[i].x = Math.sin(degrees_arr[i] * Math.PI/180) * diameter_int + basicx_int;
text_arr[i].z = Math.cos(degrees_arr[i] * Math.PI/180) * diameter_int + basicz_int;
//rotationYにおいての文字の反転が行えなかったため、scaleXを位置によって変更することで反転表示に対応
if(degrees_arr[i] > 90 && degrees_arr[i] < 270){
text_arr[i].rotationY = degrees_arr[i] + 180;
text_arr[i].scaleX = 1;
}
else{
text_arr[i].rotationY = degrees_arr[i];
text_arr[i].scaleX = -1;
}
degrees_arr[i] += speed_int;
degrees_arr[i] %= 360;
}
結果
ちょっと読みづらいですがSEISYUN-B CREATIVE LIFE RECOMMENDATION
という文字列がぐるぐる回っています。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はさらにさらに円運動について、そして、物体のネスト(入れ子)について学習する予定です。
文字列の円運動2(表示物のネスト)‐Papervision3Dのお勉強(10)‐へ。
物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐へ。