物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
3Dを扱えるとなると
「奥行きのある円運動をさせてみたい」
と思うのはきっといたって自然なこと。
奥行きのある円運動はxパラメータとyパラメータのみでも表示倍率を変化させることで可能なのですが、xパラメータとyパラメータとzパラメータの三つを持つPapervision3Dを使えばもっと楽に行うことができます。
ということで今回は物体の円運動についてです。
三角関数について
円運動を行うに当たって、三角関数による計算を使用するのが常道です。
三角関数とはWikipediaによると
「三角関数(さんかくかんすう、trigonometric function)とは、平面三角法において直角三角形の角の大きさから辺の比を与える関数の族および、それらを拡張して得られる関数の総称である」
なのですが、ここは数学のページではないのでさらっと概略だけで流します。
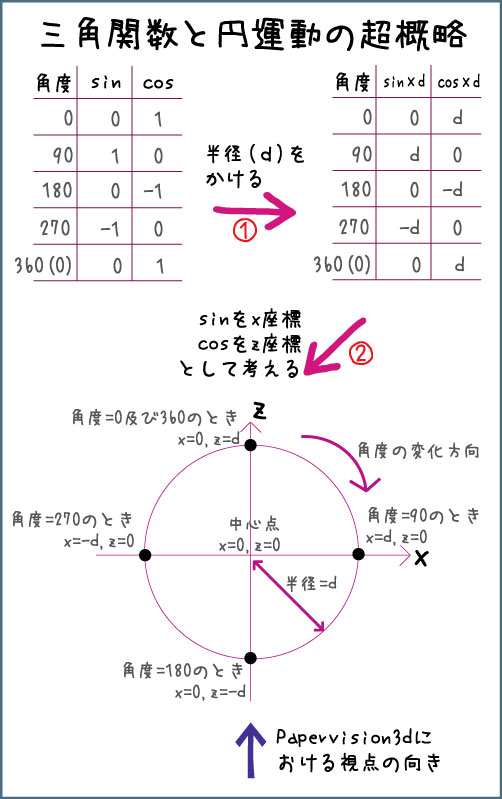
文章よりは図や表が良いかなと思って以下に簡単に書いてみました。

ActionScript3.0における三角関数について
ActionScript3.0ではMath.sin関数及びMath.cos関数に角度を引数として与えることによって計算が行われます。
この際の注意事項として0度~360度で表現する度数法ではなく、0~2πにて表現する弧度法(ラジアン)が使用されるということです。
ラジアン表記というやつですね。
詳しい説明は省くとして、計算の際には0度~360度に対してMath.PI/180をかけてやればよいです。
三角関数を使用した位置の計算
前置きが長くなりましたが……
今回は変数として角度を保持し、物体のx座標とz座標をその角度に対するsinとcosにて取得しています。
コーディングにおける注意点としましては、カメラと物体との距離の概念があるため、ソース上にて指定している座標がStageにおける座標とは一致しない点です。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------27行目~31行目-----------
private var degrees_int:int = 0;//角度
private var centerx_int:int = 0;//中心x座標(0がStage上中心)
private var centerz_int:int = 0;//中心z座標
private var diameter_int:int = 500;//半径
private var speed_int:int = 5;//毎回の移動角度
-----------56行目~59行目-----------
sphere.x = Math.sin(degrees_int * Math.PI/180) * diameter_int + centerx_int;
sphere.z = Math.cos(degrees_int * Math.PI/180) * diameter_int + centerz_int;
degrees_int += speed_int;
degrees_int %= 360;//360以上になった場合に0~へ戻す
結果
画像を貼り付けた球体がぐるぐる円状に回り続けます。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は円運動についてさらに学習する予定です。
文字列の円運動‐Papervision3Dのお勉強(9)‐へ。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。