2009年2月アーカイブ
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
3Dを扱えるとなると
「奥行きのある円運動をさせてみたい」
と思うのはきっといたって自然なこと。
奥行きのある円運動はxパラメータとyパラメータのみでも表示倍率を変化させることで可能なのですが、xパラメータとyパラメータとzパラメータの三つを持つPapervision3Dを使えばもっと楽に行うことができます。
ということで今回は物体の円運動についてです。
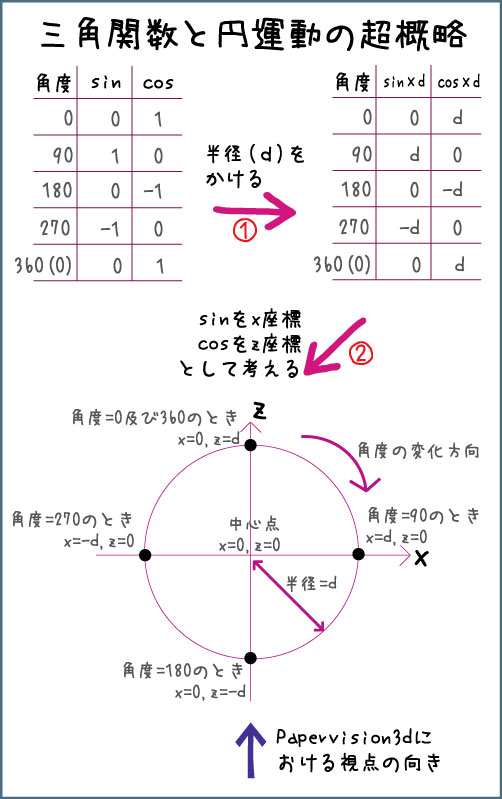
三角関数について
円運動を行うに当たって、三角関数による計算を使用するのが常道です。
三角関数とはWikipediaによると
「三角関数(さんかくかんすう、trigonometric function)とは、平面三角法において直角三角形の角の大きさから辺の比を与える関数の族および、それらを拡張して得られる関数の総称である」
なのですが、ここは数学のページではないのでさらっと概略だけで流します。
文章よりは図や表が良いかなと思って以下に簡単に書いてみました。

ActionScript3.0における三角関数について
ActionScript3.0ではMath.sin関数及びMath.cos関数に角度を引数として与えることによって計算が行われます。
この際の注意事項として0度~360度で表現する度数法ではなく、0~2πにて表現する弧度法(ラジアン)が使用されるということです。
ラジアン表記というやつですね。
詳しい説明は省くとして、計算の際には0度~360度に対してMath.PI/180をかけてやればよいです。
三角関数を使用した位置の計算
前置きが長くなりましたが……
今回は変数として角度を保持し、物体のx座標とz座標をその角度に対するsinとcosにて取得しています。
コーディングにおける注意点としましては、カメラと物体との距離の概念があるため、ソース上にて指定している座標がStageにおける座標とは一致しない点です。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------27行目~31行目-----------
private var degrees_int:int = 0;//角度
private var centerx_int:int = 0;//中心x座標(0がStage上中心)
private var centerz_int:int = 0;//中心z座標
private var diameter_int:int = 500;//半径
private var speed_int:int = 5;//毎回の移動角度
-----------56行目~59行目-----------
sphere.x = Math.sin(degrees_int * Math.PI/180) * diameter_int + centerx_int;
sphere.z = Math.cos(degrees_int * Math.PI/180) * diameter_int + centerz_int;
degrees_int += speed_int;
degrees_int %= 360;//360以上になった場合に0~へ戻す
結果
画像を貼り付けた球体がぐるぐる円状に回り続けます。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は円運動についてさらに学習する予定です。
文字列の円運動‐Papervision3Dのお勉強(9)‐へ。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。
【ファミコン名曲】ファミコン元気玉【アレンジメドレー】という動画がニコニコ動画上で話題になっていますね。
懐かしのファミコン音楽を繋げたメドレー(タイトルのままの説明ですいません)なのですが……なんかすごく胸に染みます。
まず、曲と曲の繋ぎといった投稿者様の技術が素晴らしい。
さらに、元の曲も素晴らしい。
そして、とにかく見ていて、当時を思い出すんでして心に湧き上がる懐かしさが胸を震わします。
今のゲーム業界をよく知らないので「今のゲームより昔のゲームの方がよい」なんて言うつもりはありません。
美化していると言われれば、まあ、そうなのかもしれません。
昔のゲームのレベルについてとか、美化についてとかは、個人的にどうでもよくて、とにかく、見ていて聞いていて心地良いです。
「ああ、ツインビーでベル打ちすぎたな」
とか
「ファイナルファンタジーⅡの難しさが友だちとの間で話題に上がったな」
とか
「ヘラクレスの栄光で鍛冶屋を雇ったときは嬉しかった」
とか、次から次へとわたしの内面を満たす思い出たち……。
ああ、素晴らしきファミコン時代……。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
これまでの記事では画像データを取り扱ってきました。
今回は文字情報の表示方法について説明してみます。
Letter3DMaterialの用意
Letter3DMaterialというクラスのインスタンスを用意して、文字の色情報と透過度を指定します。
今回は青色(0000ff)で透過度を0.5としてみました。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------14行目-----------
import org.papervision3d.materials.special.Letter3DMaterial;
-----------42行目~43行目-----------
//文字の設定 引数は色コード・透過度
letterformat = new Letter3DMaterial(0x0000ff , 0.5);
Text3Dの用意
実際に表示する文字列についてはText3Dクラスのインスタンスに指定します。
このとき、フォントも一緒に指定します。
フォントとしてはHelveticaBold、HelveticaLight、HelveticaMedium、HelveticaRomanの4つが用意されているようです。
フォントについて詳しくはドキュメントのorg.papervision3d.typography.Font3Dの項をご覧ください。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------15行目~16行目-----------
import org.papervision3d.typography.Text3D;
import org.papervision3d.typography.fonts.HelveticaBold;
-----------45行目~47行目-----------
//表示文字内容の設定
//引数は表示文字・フォント・Letter3DMaterial
textdata = new Text3D("SEISYUN-B\nWe love creative life!!" , new HelveticaBold() , letterformat);
Text3Dインスタンスの位置変更
Text3Dクラスは基本図形たちと同様にorg.papervision3d.objects.DisplayObject3Dクラスを継承しています。 そのため、座標や回転角度といった基本的なパラメータをすべて備えています。今回はマウス位置に合わせて回転するようにしてみました。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
(90を減じているのは角度を-90~+90の間で変動させるためです)
-----------57行目~63行目-----------
//マウスカーソルの位置に合わせて水平方向の角度を変更
//横に回すということはy座標中心に回すということ
textdata.rotationY = ((mouseX / 550) * 180 - 90);
//マウスカーソルの位置に合わせて垂直方向の角度を変更
//縦に回すということはx座標中心に回すということ
textdata.rotationX = ((mouseY / 400) * 180 - 90);
結果
マウス位置によって文字が角度変更します。ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回は物体の円運動について学習する予定です。
物体の円運動(三角関数の使い方)‐Papervision3Dのお勉強(8)‐へ。
同時に複数方向からの表示‐Papervision3Dのお勉強(6)‐へ。
青春Bにてリンクさせていただいているクリエイターのカスヤナガトさん(サイト:Guitar Girls Addiction)が制作したオリジナル曲「Hello Michelle」がニコニコ動画上にアップされているのですが、ものすごいクオリティで、心揺さぶられました。
歌はあの初音ミクさん、そしてオリジナルの動画付きなのですが、それぞれの要素がかなりハイレベルに融合していて、感動ものの出来です。
カスヤナガトさん自身による【Hello Michelle】 特設エントリーはこちらです。
もうすぐ2月も終り、今年が始まって2カ月、実は最近なんか色々な意味でばて気味です。
今日も朝、人に挨拶するとき「おはようございます」と言おうとして「おはようございました」と言ってしまったぐらいに頭働いていなかったりします。
でも、今回のカスヤさんの作品を見て、一気に元気が出てきました!
カスヤさん、素晴らしい作品をどうもありがとうございます!!
作品の女の子に恋しちゃいそうですよ。
現在、Web制作に関して主に使っているソフトはFlash CS3です。一昨年ぐらい?に単体で購入しました。
FlashはAdobe CS(Creative Suite)の中の一製品です。
すでに新バージョンであるFlash CS4が発売されています。
春にFlsah CS4の購入を検討中なのですが、せっかくなので他の製品とまとめて購入しようかなと。
それで色々調べてみたのですが、CS製品って、こんなに種類が多いのですね……。
知らないのばかりだ。
Flash以外よくわからない!
ということでCS4の製品について価格や概要など調べてみました。
せっかくなので、調べた結果を以下に掲載いたします。
役に立ったなら嬉しいです。
Adobe CS4 製品一覧表
Adobe - Creative Suite 4:各エディションの製品構成を元にして作りました。 もしも間違いがありましたらご指摘いただければ幸いです。
Master CollectionやDesign Premiumといったおまとめ製品についての価格は縦に見てください。
InDesignやPhotoshop Extendedといった単体製品についての価格は横に見てください。
製品名につきましてProfessional・Pro・CS4といった部分は省略しています。
| Master Collection | Design Premium | Design Standard | Web Premium | Web Standard | Production Premium | ||||
| → 価格 → | 通常 | 397,950 | 298,200 | 198,450 | 226,800 | 126,000 | 261,450 | ↓価格↓ | |
| アカデミック | 148,050 | 118,125 | 79,800 | 98,175 | 47,040 | 98,175 | 通常 | アカデミック | |
| InDesign | ○ | ○ | ○ | 93,240 | 31,290 | ||||
| Photoshop Extended | ○ | ○ | ○ | ○ | 140,700 | 41,790 | |||
| Photoshop | ○ | 94,750 | ‐ | ||||||
| Illustrator | ○ | ○ | ○ | ○ | ○ | 84,000 | 29,400 | ||
| Acrobat 9 | ○ | ○ | ○ | ○ | 57,540 | 21,375 | |||
| Flash | ○ | ○ | ○ | ○ | ○ | 88,200 | 33,600 | ||
| Dreamweaver | ○ | ○ | ○ | ○ | 49,875 | 17,850 | |||
| Fireworks | ○ | ○ | ○ | ○ | 39,900 | 15,960 | |||
| Contribute | ○ | ○ | ○ | 24,675 | 12,285 | ||||
| After Effects | ○ | ○ | 156,240 | 62,790 | |||||
| Premiere | ○ | ○ | 98,175 | 36,750 | |||||
| Soundbooth | ○ | ○ | ○ | 26,040 | 10,290 | ||||
| OnLocation | ○ | ○ | ‐ | ‐ | |||||
| Encore | ○ | ○ | ‐ | ‐ | |||||
| Bridge | ○ | ○ | ○ | ○ | ○ | ○ | ‐ | ‐ | |
| Device Central | ○ | ○ | ○ | ○ | ○ | ○ | ‐ | ‐ | |
| Dynamic Link | ○ | ○ | ‐ | ‐ | |||||
| Version Cue | ○ | ○ | ○ | ○ | ○ | ‐ | ‐ | ||
※OnLocationとEncoreはPremiere単体製品にも含まれます。
※Device CentralはPhotoshop Extended、Photoshop、Illustrator、Flash、Dreamweaver、After Effects、Premiere単体製品にも含まれます。
※Bridgeは上記単体製品にも含まれますが、単体製品のみでは使用できないものもあるそうです。
各製品概要
以下、わたしが調べました各製品の概要覚書です。調べれば調べるほどに製品毎の違いがよくわからなくなったのは内緒です……。
後半、ほぼ一言メッセージと化しています。
製品名をクリックするとAdobeの公式サイトの該当ページへ移動します。
InDesign
印刷入稿データ制作のためのソフトウェアです。 いわゆるDTP(DeskTop Publishing)分野の方向けの製品のようで、ページのレイアウトが行えます。 DTP製品としては他にQuark社のQuarkXPressが有名でしょうか。
"ページという概念がついたグラフィック加工ソフト"といったイメージです。
ただ、今回初めて知ったのですが、Flashとの連携による制作が可能だとか。
アニメーションつきのWebドキュメント、面白そうです。
別製品であるInDesign Serverとの連携によって広告・営業を、InCopyとの連携によって共同作業が強化されるそうです。
Photoshop
画像加工用のソフトウェアで、Photoshopという名前が示している通り、特に写真加工分野に強いようです。
ただ、画像加工用ソフトウェアではあるものの、絵を描くために使用する人もかなり多いみたい。
絵を描くという使い方に関して言えば、Corel社が開発しているPainterやフリーソフトであるGIMPが近いのでしょうか。
Photoshop Extended
Photoshopの機能拡張バージョンです。
3D、モーショングラフィックス、画像解析(計測ツール・カウントツール・DICOM画像サポート・MATLABプロセス)といったところが通常のPhotoshopに比べて充実している要素らしいです。
Illustrator
Photoshopが画像を加工することに長けているのに対して、Illustratorは画像を描画することに長けているソフトウェアです。
ベジェ曲線(始点、制御点、終点を結ぶことによる描画)を利用することによって滑らかな描画が可能。
3Dも扱うことができるそうです。
いつの間にかにヴィーナスが起動時に表示されなくなっていました。
なんか悲しい。
Acrobat 9
PDFファイル制作用のソフトウェアです。
Flashのデータを組み込むこともでき、必ずしも静止情報だけを取り扱うわけではないです。
PDFファイル生成のためだけであれば良質なフリーソフトが多くありますが、Adobeの他製品との連携はAdobe製品ならではですね。
ただ、InDesignとの違いがよくわからない。
Flash
元々はWeb用のアニメーション制作ツールといった印象でしたが、ActionScriptが登場してからはインタラクティブ(双方向性)コンテンツ制作ツールのイメージが強いです。
AIRが登場してからはデスクトップアプリケーション制作ツールとも呼べるようになりました。
ただ、ActionScriptをメインの開発とするのであればFlexで事足りることも多いかな。
どうしてCS4にはFlex Builderが入っていないのでしょう……。
トゥイーン機能の一新、3D変換への対応など、CS3に比べて大きく変わっている様子です。早く使ってみたい。
MicrosoftのSilverlightに負けるなと心の底から思っております。
元々Macromediaの製品であったことが次第に忘れられるのかなと思うと、少し寂しい。
Dreamweaver
Adobe製品であったGoLiveを押しのけた旧Macromedia製品です。
Web系の求人を見ていると募集要項にいつもこのソフトウェア名が書かれている気がします。
Webページ制作用のソフトウェアで、XHTMLやCSSだけではなく、PHPやJavaScript等の多種多様な言語に対応しています。
Fireworks
Web向けの画像加工・生成ソフトウェアといったところでしょうか。
Adobeのサイト上で「プロトタイプ」「デザインカンプ」「モックアップ」といった単語と共に紹介されていることから、手軽さが大きな売りなのでしょう。
CS4からはPDFやCSSの書き出しもできるようになったのですね。
Contribute
Webサイトの更新用ソフトウェアです。 Dreamweaverで制作、Contributeで更新という流れでしょうか。
複数人で連携してのサイト更新作業が一つの特長のようです。
After Effects
デジタル映像制作用のソフトウェアです。
まったく触ったことがないので "Flashとなにが違うんだ" と思ったのですが、PC向けだけではなくてモバイル機器、テレビやゲームといった多種多様なメディアにて使われるらしい。
用意されている視覚効果の質と量がかなりのものだそうです。
Premiere
映像編集用のソフトウェアです。 編集した映像はWeb、放送、記録媒体、モバイルと様々な形で出力できます。
後述するOnLocationとEncoreと連携して動作します。
Soundbooth
オーディオファイルの編集・制作ソフトウェアです。
複数のオーディオファイルを同時に扱えることが大きな特長のようです。
OnLocation
ディスクへの直接録画とモニタリングを行えるソフトウェアです。Encore
DVD、ブルーレイディスク、さらにはFlash SWF形式まで制作可能なソフトウェアです。Bridge
Adobe CS製品の連携を実現するためのソフトウェアです。
データのリスト表示、まとめての操作などが可能だそうです。
Device Central
モバイルコンテンツのプレビュー・テスト用ソフトウェアです。
Flash、Photoshop、After Effects等で自分の作成したファイルが携帯にてどのように表示されるかの確認をPC上にて行うことができます。
CS3版を使用したことがありますが、携帯電話の種類毎にシミュレーターが用意されています。
機種毎のスペックも知ることが可能です
シミュレーターは随時更新されます。
Dynamic Link
After Effects、Premiere、Soundbooth、Encoreといったソフトウェア間にてやり取りする際の連携強化に使用されます。Version Cue
共有ファイル管理用のソフトウェアです。
チーム・プロジェクトといった形式での制作を行う場合に役立ちそうです。
三ヵ月振りぐらいにクリエイティブポータル-秘書とライオン-にリンクを追加しました。
青春Bが便利だなと思ったサイトを羅列しているわけですが、検索エンジンやオンラインブックマークサービスがここまで進化した現在において果たして本リンクの意味があるのか……と悩みつつも、ネットを始めたばかりの人にとっては意味があると信じて更新中です。
ということで以下、今回掲載したサイトの一覧です。
本当に超いまさらなものばかりですが、ご容赦くださいませ……。
- Adobe Kuler
Adobeによる登録制の配色パターン収集サイトです。デザインをする方にとってはかなり有益なんじゃないかと思います。
デザインをする機会のほとんどないわたしでも、見ていて純粋に楽しいです。 - Font Picker
インストールされているフォントでの表示を一括確認できるサイトです。
Adobe AIR製のアプリケーション版も配布されているようですので、気に入った方はインストールしてみてはいかがでしょうか。 - Preloaders.net
プリローダー(読み込み待ちのときに表示されるアニメーション)の自動生成サイトです。
速度や画像など、細かくカスタマイズできるのでサイト制作する方にとってはかなり役立つんじゃないでしょうか。 - 楽天市場
そういえばまだ掲載していなかったなと気づき、今回掲載しました。
大規模インターネットショッピングコミュニティです。 - Delicious
オンラインブックマークサービスです。
Firefoxプラグインがめちゃくちゃ使いやすいですよ。わたしも愛用しています。 - ハックスペース
「無線LAN」「ソファ」「電源」といった項目で東京近辺のカフェを検索できます。
ノートパソコンでの作業が多い方にお勧めです。 - Softpedia
Windows、Mac、Linux等のソフトウェアをダウンロードできる海外サイトです。英語です。 - ペンギンの杜
Linuxソフトウェア紹介サイトです。 - fleshmeat.net
Unix関連(つまりLinux含む)フリーソフト紹介サイトです。 - yappr
英語動画を翻訳付で観賞することができます。
英語の勉強にお役立てください。
皆様が素晴らしきネットライフを送られますように……。
あの伝説のトキワ荘跡地近くに、記念碑が建てられるそうです。
これは絶対に見に行きます!
で、その帰りにはまた松葉で食事します!!
トキワ荘とは、もはや偉人として語り継がれる伝説の漫画家たちが集った伝説のアパートです。
藤子不二雄(A)(本当は○の中にA)先生によるまんが道等、当時の話は様々な書籍で目にすることができます。
(まんが道はすべて事実に即している内容というわけではないですが。)
わたしは今でも、自分を奮い立たせたいときにはまんが道を読みます。
「マンガとして楽しんで読めるように」と考えてのことかかなり軽いタッチで書かれてはいますし、実際にはこの数十倍や数百倍のの "苦しさ" や "熱さ" や "希望" に満ちていたことでしょう。
想像するだけで胸が燃えそうになります。
本屋にマンガが溢れている今とは違う、昭和30年頃の話です。
個よりも世間が遥かに強かった時代でしょう。"一般" という名の道を外れることは、とてつもなく大きなプレッシャーがあったに違いない。
マンガ家を目指すというのは、かなりの決意と覚悟が必要だったはずです。
そんな時代に、同じ漫画家という道を選んだ仲間たちが集い、共に生活した……。
そして、時代に名を残していった……。
トキワ荘跡地は、まさに、伝説の地です。
※外部ライブラリ学習シリーズの目次はこちらです。
※使用しているPapervision3DのバージョンはPublic Beta 2.0 - Great Whiteです。
「せっかく3D描画を行っているのだから、一つの物体を多方向から同時に見たい」
と思うのはけっこう自然なことなのではないかと思います。
ということで今回は
「画像を貼り付けた立方体を前方・後方・上方・下方の4方向から見た映像を同時に表示する」
に挑戦してみました。
Viewport3Dの用意
過去の記事で解説しましたが、Viewport3DというクラスのインスタンスがPapervision3Dにおける画面表示部分となります。
SceneObject3Dに設置、CameraObject3Dでの撮影、BasicRenderEngineによってViewport3Dへ描画、これが流れです。
今回は4方向から見た映像を同時表示するため、ViewPort3Dのインスタンスを4つ生成します。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------21行目~24行目-----------
public var viewport1:Viewport3D;//前方からの表示用
public var viewport2:Viewport3D;//上方からの表示用
public var viewport3:Viewport3D;//下方からの表示用
public var viewport4:Viewport3D;//後方からの表示用
-----------47行目~67行目-----------
//Viewport3Dインスタンスのサイズは全体を四分割したものにする
viewport1 = new Viewport3D(550 / 2 , 400 / 2);
viewport2 = new Viewport3D(550 / 2 , 400 / 2);
viewport3 = new Viewport3D(550 / 2 , 400 / 2);
viewport4 = new Viewport3D(550 / 2 , 400 / 2);
//Viewport3Dインスタンスの位置の決定
viewport1.x = 0;//左上
viewport1.y = 0;//左上
viewport2.x = 550 / 2;//右上
viewport2.y = 0;//右上
viewport3.x = 0;//左下
viewport3.y = 400 / 2;//左下
viewport4.x = 550 / 2;//右下
viewport4.y = 400 / 2;//右下
//Viewport3Dインスタンスを表示ツリーに追加
addChild(viewport1);
addChild(viewport2);
addChild(viewport3);
addChild(viewport4);
Camera3Dの用意
4方向からの表示のため、Camera3Dのインスタンスも4つ生成します。
生成したインスタンスについてはorbitメソッドを使用して、対象を表示する位置を変更しています。
orbitはx軸に対しての回転角度とy軸に対しての回転角度を指定することで、対象物への向きを保ったままの回転を実行することができます。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
(orbit関数において引数に0を指定すると表示が正常になされなかったため、0.1を指定しています)
-----------26行目~29行目-----------
public var camera1:Camera3D;//前方からの表示用
public var camera2:Camera3D;//上方からの表示用
public var camera3:Camera3D;//下方からの表示用
public var camera4:Camera3D;//後方からの表示用
-----------76行目~88行目-----------
//Camera3Dインスタンスの生成
camera1 = new Camera3D();
camera2 = new Camera3D();
camera3 = new Camera3D();
camera4 = new Camera3D();
//カメラの位置の決定
//orbitはx軸に対しての回転方向とy軸に対しての回転方向を指定する
//基準は上方だということに注意
//引数に0を使うとうまく表示されない様子
camera2.orbit(0.1 , 0.1 );//上方
camera3.orbit(180 , 0.1 );//下方
camera4.orbit(90 , 90 );//後方
renderSceneでの描画
BasicRenderEngineのインスタンスのrenderSceneメソッドを使用して、カメラ毎の表示をviewpointに描画します。
後ほど出てくるActionScriptのコードでは以下の部分が該当します。
-----------96行目~99行目-----------
renderer.renderScene(scene , camera1 , viewport1);//描画
renderer.renderScene(scene , camera2 , viewport2);//描画
renderer.renderScene(scene , camera3 , viewport3);//描画
renderer.renderScene(scene , camera4 , viewport4);//描画
結果
左上の表示が前方から、右上の表示が上方から、左下の表示が下方から、右下の表示が後方からです。
ソース
ソースのダウンロードはこちらからどうぞ(flaファイルはasファイルをドキュメントクラス指定しているだけです)。
次回はテキストデータの表示について学習する予定です。
テキストデータの表示と角度変更‐Papervision3Dのお勉強(7)‐へ。
マウスイベント取得とカメラの移動‐Papervision3Dのお勉強(5)‐へ。
3日前のことですが、決定しましたね、鳥居みゆきさんのR-1ぐらんぷり2年連続決勝進出が!
R-1決勝進出8組発表&ネタ順抽選会映像はこちらにて見ることができます。
面白いですよ。
決勝戦は2月17日(火)の19:00~20:54に放送です。
このblogで初めて鳥居みゆきさんについて書いたのが約1年半前なのですが、まさかここまで有名になるとは……。
当時からネット上ではかなり騒がれていましたが。
今回のR-1、優勝よりも、二度とテレビ番組に読んでもらえなくなるようなとてつもないインパクトをぜひ!!
超応援しています!!
余談ですが、鳥居さんのトレードマークとも言える見えない熊、多毛症(商品名:多毛さん)が販売されているのはご存知でしたか?
購入希望者はクリックしてみてくださいな。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
2008年10月中旬、英語の勉強を開始しました。
勉強開始の最も大きな理由は、インターネットでWeb系の調べ物をしていると英語の情報に当たることが多いので、それらをストレスなく読めるようになりたかったから。
TOEIC300点台であろう英語力では、英語サイトを見るのはしんどかったのです。
そしてつい先日、勉強開始から3ヵ月弱後の1月11日に受験した "初のTOEIC公開テスト" の結果が出ました(IPテストはずっと昔、旧制度のときに団体受験した経験があります。TOEIC300点台という元々の英語力の推測は、その際の結果が基づいています。下手すりゃ200点台かも)。
今回の結果は
listening 345 / reading 350 / total 695
でした。
悔しいです。
最低でも730点(Bレベル)は到達しようという気持ちだったんです。
730点に及ばないばかりか、700点にも5点届かない……。
700点台にあと5点分の努力が足りなかったのだなと思うと、すごい悔しくなりました。
でも、きっと、この695点と700点を分ける5点にこそ意味があるのでしょう。だから、全然惜しくない。
前向きにとらえるしかないです!
この悔しさを次に繋げる!
また3月15日に受ける予定です。あと、5月31日にも。
次の受験まで残り約1ヵ月程度。
今回の3ヵ月ほどには勉強しない予定なのですが(他に優先したいことがあるので)、勉強を継続し、とにかく次はこんな悔しがらないようにする。
ただ、まあ、TOEICの結果が700点だろうが800点だろうが990点だろうが、英語が得意になった実感を得られない限りは継続するつもりですけれどね。
前は「TOEIC700点ぐらいの人は英語ができるイメージ」だったのですが、わたしは全然です。
英語(しかもおそらく米英語のみ)のニュースを聴いてせいぜい話題がなにかがわかるかどうかぐらいのレベル。
もっと勉強しないとな。
前置き長くなりましたが、以下、この3ヵ月にわたしが英語学習に使った主な書籍やサイト等を紹介します。
どなたかの役に立ったなら幸いです。
※今回のTOEICの点数に強く関係していそうなのは最初の三つです
TOEICテストこれ1冊で全パートをモノにする
―500点~860点突破のための解法テク&実戦問題
はい、Amazonで高評価だったので選びました(安易)。
「みんなこの本でいい点数取れてるんだから自分だってできる!」という思い込みが欲しかったんです。
「自動詞ってなに? 他動詞ってなに?」なレベルのわたしには、PART5(短文穴埋め)対策の文法解説部分はかなり役に立ちました。
というか、PART5ばかりやっていた気がする。もちろん他のパートもやりはしましたが。
基礎となる英語力、そして、TOEICというテストの傾向や対策についてはこの書籍に一番教えてもらいました。
次回受験の際にもまた、一通り復習で使わせてもらいます。
掲載されている問題の難易度は本番に比べて全体的に少し低めな気がします。
iKnow!
iKnow!は語学学習サイトです。
英語の勉強を開始したとき、人に教えてもらいました。かなり有名なサイトのようですね。
様々な目的に沿った英語の例文と訳が掲載されています。
わたしは
- まずは!TOEIC基礎・リスニングセクション
- まずは!TOEIC基礎・リーディングセクション
- まずは!TOEIC基礎・総仕上げ
- さらに!TOEIC上級・リスニングセクション
- さらに!TOEIC上級・リーディングセクション
- さらに!TOEIC上級・総仕上げ
この六つのコースで約3000の例文が提供されています。
3ヵ月間、これらの聴き読みを何度も繰り返しました。
今回の受験に際して特に単語集は購入せず、語彙力はほとんどこのサイトで身につけました(辞書は使用)。
体系的に語彙力をつけるためにはいい方法ではないかもしれないですが、たくさん英語を聴きたかったんです。
目と口で覚えるだけじゃ頭に残りづらいので、耳でも覚えたくて。
あと、無料だし……。
多分、この六つのコースでの全単語数は、書店で売られている"TOEIC対策単語集・熟語集"といった類の本に掲載されているものの半分にも達しないです。
けれど、登場する単語・熟語を覚え切れていないわたしがそれでも700点近く取れたので、頻出しやすいものが厳選されているのかなと思います。
iKnow!には "iKnow!" という学習用アプリケーションが用意されていて、とてもよくできています(他にもDictationとBrainSpeedがあります)。
ただ、わたしは提供されているアプリケーションは途中からほとんど使わなくなり、例文集で直接学習しました。
アプリケーションの出来が悪いわけではなくて、なんか、自分のリズムで進められないのが嫌で……(わたしがせっかちなだけでしょう)。
新TOEICテスト「直前」模試3回分
当たり前ですが、TOEICというのはテストです。
そして、テストにおいて点数をとるという目的においては、テスト慣れするのがなによりも近道だと思います。TOEICに限らず。
なので「書かれている内容を学習するため」ではなくて「テスト慣れするため」に使用しました。本番の約1ヵ月前ぐらいから。
2時間集中力を維持するということがどれだけ疲れるか、リーディングでどれだけ時間が足りなくなるか……。
この本で模試を行ったおかげで本番に冷静に取り組めました。
問題の難易度は本番にけっこう近いように思います。
まだこの書籍の内容を身につけるまでには至っていないので、次の受験に向けてさらに繰り返し学習する予定です。
CNN.com - Podcasting
アメリカのニュース放送局サイトCNN.comのCNN.com - Podcastingにて配信されているCNN News Updateをよく聴きました。
学習するというスタンスというよりは、英語を聴くのに慣れるためですね。
将来的には英語のニュースや歌を自然に聴けるぐらいになりたいので、どうせなら最初のうちからネイティブな速度に慣れようと思いまして。
更新頻度が高いのが嬉しいです。
少しずつ聴ける単語が増え、ある程度でも意味がつかめたりすると、嬉しくてやる気が出ました。
Voice of America
アメリカのラジオ放送であるVoice of Americaも利用しました。
Listen Liveというコンテンツ(ページ右側の真ん中ぐらいのスピーカーマーク。Realは "Real Player"で、WMは "Windows Media Player" )を食事中や作業中のバックミュージックにしたりしていました。
時間帯にもよるのかもしれませんが、歌がたくさん流れますよ。
CNN同様、TOEICのためというよりは、英語慣れするためですね。
Special Englishというコンテンツでは限られた単語でゆっくりしたスピードでのニュースが提供されています。
ネイティブスピードに慣れたいのでわたしは使用しなかったですが。
英語の発音がよくなる本
リスニングの練習をしていてあまりにも音を聴き分けることができないので、購入しました。
「英語って全部カタカナに直せるんじゃないの?」と思っていたわたしには非常に衝撃的な内容でしたよ。
英会話をする機会がないのでこの本の記述内容の良し悪しは判断つかないですが、うまくまとまっていてとてもわかりやすい本だなという印象です。
一通り読んでみた程度なので、今回のTOEICの点数に影響しているかどうかはわかりません。
今後、話す練習も含めてもっとしっかり学習しようと思っています。
japan-guide.comとmylanguageexchange.com
japan-guide.comのjapan-guide.com forumとmylanguageexchange.comといったサイトにて見つけたペンパル(文通友達)たちとメールのやり取りをしました。
短文のやり取りで、しかもそんなに頻繁にメールを送り合ったわけではないですので、今回のTOEICのスコアに直接は関係していないでしょうが、やる気には繋がりました。
メールを送り合う度、もっと自然な英語で交流したいという気持ちが芽生えます。
実際に英語を使う機会があるとないとではモチベーションが違ってくるでしょう。
総括
今さらわたしが言うまでもないことですが「TOEICの点数=英語力」ではないというのは強く実感しました。
今回の点数も、問題を解く技術の占める割合がかなり高いでしょう。
まあ、そもそも、英語力ってなんだという話ですが。
日本語力だってうまく説明できない。
英語にせよ日本語にせよ、それ単体で意味を成すわけではなく、行動をするための道具ですからね(語学研究者とか翻訳業とかは話が別でしょうが)。
もしかすると「TOEIC990点で無愛想な人」よりも「TOEIC300点だけれど笑顔が素晴らしい人」の方が英語圏でうまく生活できたりするのかもしれない。
得点という目標があった方が精神的に勉強しやすいのでTOEICの受験はしばらく続ける予定ですが、それだけにとらわれず、もっと実用的に英語を使っていきたいですね。
実用的という点においては、フリーソフトを英語化して海外サイトにて配布したのはいい経験になりました。
Softpediaへの掲載は興奮ものでしたね。
開発者としての喜び、そして、英語学習が一つの結果を生んだことへの喜びの二つの喜びの両方が同時にやってきました。
今回、ここまで「勉強という行為」と向き合ったのは、高校受験以来かもしれない。
夜まで仕事がある毎日、英語の勉強は時にしんどかったりもしましたが、とても充実していました。
学ぶって素晴らしい。
そして、この三ヵ月、勉強をしながら「勉強しやすい世の中になった」と強く実感しました。
書店に行くとTOEIC学習書籍用の棚があり、インターネット上ではネイティブの英語を聴くことのできるサイトがたくさん見つかる。
SKYPEやメッセンジャーを使えば会話だってできる。
こういった「英語ブーム」に乗じた悪徳商法も残念ながらあるのだろうとは思うけれど。
たとえば十年前を思い浮かべたとき、こんなに勉強しやすい世の中ではなかった。
勉強しやすい世の中になった分、今を生きる人たちは昔以上の生産性が求められるのかな……なんて考えました。
素晴らしい本を提供してくださっている著者と出版社の方々……
素晴らしいサービスを提供してくださっているサイト運営者の方々……
英語での交流をしてくれたペンパルの方々……
そして、勉強を応援してくれた身近な方々……
皆様に心より感謝申し上げます。
本当にありがとうございます。
また4月中旬頃、次のTOEICの結果が出たときに報告記事を書く予定です。
目標は……英語以外のやるべきことを優先させるために "現状維持" としつつ、内心は800点~860点!