2008年9月アーカイブ

9月の終わりが近づいてきました。年度のちょうど半分ですね。
なんだか気持ちを切り替えるにはいいタイミングかなと思います。
以前は日本における"始まり"と言えば4月のイメージが強かったですが、最近は9月や10月も強いですよね。
秋入社の会社や秋入学の学校も増えているみたいですし。
そんな終わりと始まりの季節には、なんだかin the soupの川という歌がぴったりな気がします。
特に終わりとか始まりとかを歌った作品ではないですが、聴いているとすごく前向きになれるんです。
お勧めです。
終わりとは悲しかったり寂しかったりするもので、始まりは不安だったり恐かったりするものです。
でも、歌や漫画や周りの優しさの力を借り、そしてなにより自分自身の勇気を振り絞って、この季節、終わりの一歩から次への一歩を、皆さんが力強く踏み出せますように。
♪以下、川より抜粋♪
川と呼ばれるそいつらは
僕の頬から流れ出す
夕焼け雲の向こう側まで
朝でも夜でも関係ない
おそらく僕がいなくても
すげぇーなー
何処までも歩いて行こう
何度でもやり直そう
立ち止まりふり向いても
川の流れを胸に!!
前回の記事まででAptana Studioでの開発環境とFLEX+AIR SDKでの開発環境について書きました。
今回はFlash CS3での開発環境構築についてです。
「開発はやっぱりテキストエディタね!」
みたいに書いておきながらあれなんですが、まあせっかく自宅にFlash CS3があるので。
あと、実はこれまでにFlash CS3上でAction Script3.0ベースの開発をしたことがほとんどなかったので興味深いんです。
青春B上で配布している素材もほぼFlex上での制作物なので。
ということで以下、Flash CS3でのAIR環境構築についてです(Windows XPです)。
Flash CS3がインストールされている前提で話を進めていきます。
手順1.Adobe - FlashデベロッパーにとってのAdobe AIRにて"Flash CS3 Professional用Adobe AIRアップデートをダウンロード*"をクリックする(下図)

手順2.Adobe AIR Update for Flash CS3 Professionalをダウンロードする
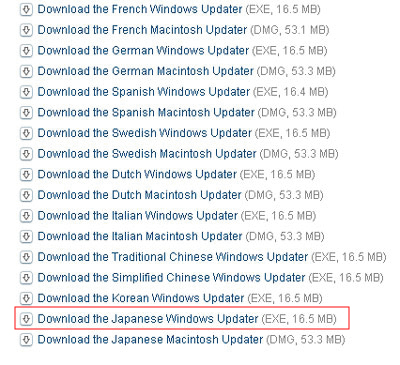
ページを下にスクロールすると"Adobe AIR Update for Flash CS3 Professional"という項目がありまして、そこの下の方に"Download the Japanese Windows Updater"という項目があります。こちらをクリックしてください(下図)。

手順3.Adobe AIR Updateのインストール
ダウンロードしたflash9-ja_JP_9_0_3_Update.exeを実行してください。
InternetExplorerやFlashを起動しているとインストールが進みませんのでご注意ください。
以上でAIRのインストールは完了です。
以下、動作確認と配布パッケージの生成について記述します。
手順4.ファイルの新規作成
Flash CS3を起動して、新規作成から"Flashファイル(Adobe AIR)"をクリックしてください(下図)。

手順5.ファイルの保存とプレビュー
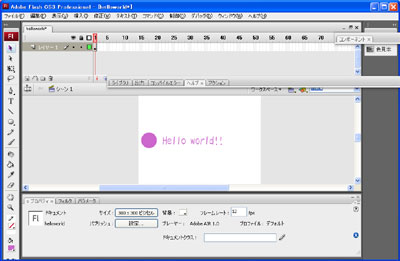
とりあえず動作確認のみですので、ステージ上に適当になにか配置して、保存してください(下図)。

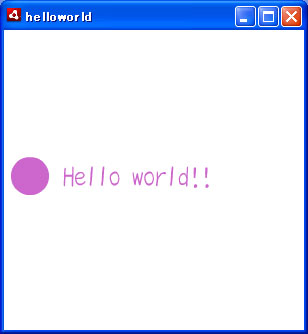
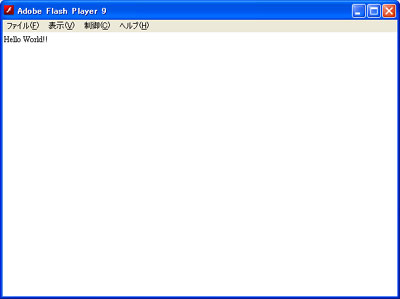
メニューの"制御"→"ムービープレビュー"で表示を確認します(下図)。

手順6.プロパティの変更
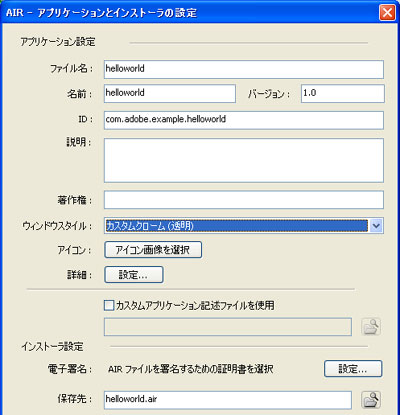
メニューの"コマンド"→"AIR‐アプリケーションとインストーラーの設定"を押すとプロパティの変更が可能です(下図)。

配布ファイル名やアイコン画像、ウィンドウサイズ(最大化可能か等含め)といった項目たちがプロパティにはあります。
ここでウィンドウスタイルを"カスタムクローム(透明)"にすると透明なアプリケーションとなります。
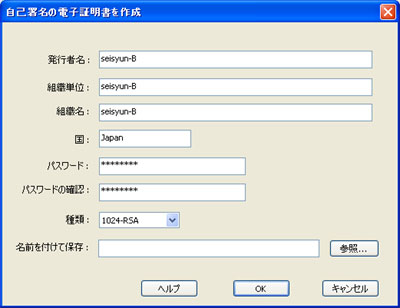
また、電子署名の設定もこちらの画面で行います(下図)。

手順7.AIRファイルをパブリッシュ
"AIR‐アプリケーションとインストーラーの設定"のウィンドウにて最下部にあるAIRファイルをパブリッシュをクリックします。
ファイルまでのパス上に日本語があるとエラーが表示されるみたいですので、エラーが表示された場合は日本語を含まないパス上にファイルまとめて移動しましょう。
手順8.AIRファイルの実行
生成されたAIRファイルを実行してください。
インストールが行われます。ここから先の手順については過去の記事AIR動作確認~配布パッケージ生成‐AIRのお勉強(5)‐の手順6以降と同様です。シームレスインストール(AIRランタイムの同時インストール)についても書いていますので、よろしければご参照くださいませ。
今回作成したflaファイルはこちらに置いてありますので、もしよろしければご利用ください。
今回の注意事項として、"カスタムクローム(透明)"にした場合、透明になると同時に、マウスでの操作がきかなくなります。
そのため、上記のダウンロードファイル上では"ドラッグによるウィンドウの移動とダブルクリックによるウィンドウを閉じる"のコードを追加してあります(ActionScript 3.0 言語およびコンポーネントリファレンスガイドを参考にしました)。
透明なウィンドウが自分のデスクトップ上を動いているのって、見ていてけっこう楽しいですよ(下図)。

さて、次回はなにを書こうか……。

「さぁー いっちょん ぶりぐり いきます きらびん ふぇいすに zoom up」
最近お気に入りの歌の歌詞です。まあ、わかる人はいないでしょう。
AIR関連のことばかり書いているので、たまには違う話題。
と思ったけれどAIRのことばかり考えていて書くことがない。
ということで、わたしの好きなお菓子の紹介。
かむかむレモンが好きです。
普段、あまりお菓子を食べないわたしなのですが、時々食べます。
って、今さらこんな有名なお菓子を紹介してもな~……もうめちゃくちゃ人気だろうな~……って思ったんですが、Googleにて「かむかむレモン」で検索しても、21600件しかヒットしないんですよ!
ちなみにポテトチップスで検索すると1760000件と桁が二つ違います。
パピコで検索すると595000件とこれまた桁が違います。
かっぱえびせんの50700件、意外に少ないな……。
おっ、山本スーザン久美子で検索すると同じ21600件だ!
田中スーザンふ美子だと2160件か。
なんか何を伝えたいのかよくわからなくなってきましたが、かむかむシリーズ・公式サイトとてもかわいいですよ!
前回の記事ではAIR SDKのインストールと実際にどのような形でAIRアプリケーションを配布するかについて書きました。
今回はmxmlファイルと外部ActionScriptファイルの連携について記述します。
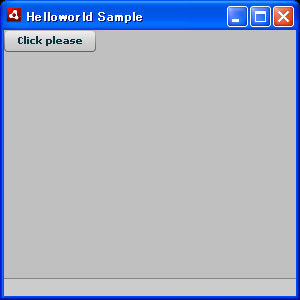
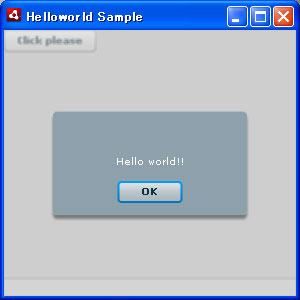
"画面上のボタンをクリックするとHello worldと書かれたアラートをポップアップ表示する"ということに挑戦してみました。
外部ActionScriptファイル(Helloworld.as)に記述した内容は以下の通りです。 helloworldという関数内にてアラートの呼び出しを行っています。
mxmlファイルに記述する内容は以下の通りです。
mx:Scriptというタグにて読み込むasファイルを指定しています。
また、mx:Buttonのclickにて関数の呼び出しを行っています。


実行時に使用したファイルを欲しい方はここをクリックください。 Helloworld-swf.batがswfファイル生成用、Helloworld-adl.batがAIRとしての動作確認用です。
次回は話を変えてFlash CS3でのAIRアプリケーション学習について書こうかと思っています。
前回の記事まででAIRでのActionScript開発のための環境構築までを書きました。
今回は動作確認~配布についての話となっています。
Helloworld.zipというファイルに以下手順で準備した全ファイル(bat、mxml、xml)をまとめておきましたので、よろしければダウンロードしてご利用ください(各ファイル毎のダウンロードも本文中に記載しています)。
手順1.mxmlファイルの準備
Fkexではmxml(Macromedia Flex Markup Language)という言語で画面設定を行います。まだ使ったことないですが、色々なユーザーインターフェースが用意されているみたいです。
AIR+Flexでは初期ウインドウの表示にWindowedApplicationというクラスを使用します。WindowedApplicationのプロパティなどはWindowedApplication - ActionScript 3.0 言語およびコンポーネントリファレンスガイドをご参照ください。
動作確認は超定番である"HelloWorld"の表示プログラム実行ですが、Labelクラスを使用しています。LabelクラスについてはLabel - ActionScript 3.0 言語およびコンポーネントリファレンスガイドをご参照ください。
Helloworld.mxmlがわたしの作成したmxmlファイルです。もしよろしければご利用くださいませ。
続いて作成したファイルを以下のコマンドでコマンドラインにてコンパイルします。
amxmlc Helloworld.mxml
必要かわかりませんがHelloworld-swf.batというbatファイル作っておきました。よろしければご利用くださいませ。
ソースの打ち間違い等なければこれでHelloworld.swfが生成されているはずです。
以下の手順につきましてはAdobe AIR * ADT(AIR 開発ツール)を使用した AIR インストールファイルのパッケージ化及びAdobe AIRメモ様をかなり参考にさせていただきました。心より感謝申し上げます。
手順2.ADFファイルの準備
AIRのアプリケーションを作る際には、その設定としてADFファイルの読み込みを行います。
わたしが準備したファイルHelloworld.xmlに置いてあります。
手順3.AIRアプリケーション動作確認
コマンドラインに以下の命令を打ち込み、アプリケーションの動作確認用を行います。
adl Helloworld.xml
さすがに不要かと思いながらもHelloworld-adl.batというbatファイル作っておきました。
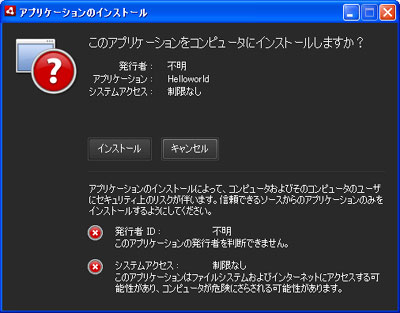
ソース等に間違いなければウィンドウが生成されます(下図)。

手順4.配布用自己署名の生成
配布する際には署名ファイル(制作者情報ファイル)を一緒にくっつけることになります。
署名については製品販売する際には証明書を購入するべきなのでしょうが、ここでは自己署名といたします。
自己署名の生成コマンドとして以下を実行してください。
adt -certificate -cn SelfSigned 1024-RSA Helloworld.pfx password
Helloworld-pfx.batというbatファイル用意しておきました。
実行するとHelloworld.pfxというファイルが生成されます。
手順5.配布パッケージの生成
これまでに準備したファイルをまとめた配布パッケージの生成を行います。
コマンドは以下の通りです。
adt -package -storetype pkcs12 -keystore Helloworld.pfx -storepass password Helloworld.air Helloworld.xml Helloworld.swfHelloworld-package.batというbatファイル用意しました。
※グローバルサイン、Adobe AIR向けのコードサイニング証明書を提供開始というニュースが先日発表されていましたので、興味がある方はどうぞご覧くださいませ。
手順6.配布パッケージのインストールと実行
生成されたHelloworld.airというファイルを実行します。
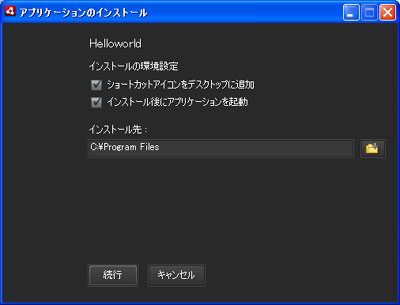
するとアプリケーションのインストールと実行が行われます(下図)。



当たり前の話ですが、インストールしたものはWindowsの場合、コントロールパネルの"プログラムの追加と削除"からアンインストール可能です。AIRではレジストリはいじれないので、ゴミは残らないかな(いまいちWindowsのアンインストールを信頼できない)?
手順7.シームレスインストール
手順6までで配布パッケージの生成は一通りの完成です。
ただ、ここで問題は、いざ配布する段階となったとき、そのインストールと実行にはAIRのランタイムがインストールされている環境が必要であるということ。
AIRの普及率がどれだけかわかりませんが、少なくともFlash Playerの普及率には遠く及ばないんじゃないかと思います。これって、自分が制作したアプリケーションを使ってもらうにはかなり大きなネックです。たいていの人はわざわざ手間かけて環境準備してまでアプリケーションを使用しないかと思いますので。
ちょっと調べてみると【連載】今からはじめるAIRプログラミング (15) シームレス・インストール - AIRランタイムを自動的にインストールさせる | エンタープライズ | マイコミジャーナルに興味深い記事が書かれていました。
要はAIRランタイムのインストールを自動で行わせる仕組みです。
また、さらに調べてみると、widgettownさんにてAIR seamless install makerというサービスを提供されていました。要はシームレスインストール用のタグを自動生成してくれるサービスです。まだわたしは配布物がないので使用していませんが、便利そうですね。
次回はActionScript3.0のファイルと連携してのHelloWorld表示などを行ってみようと思います。
開発開始までにこんなに記事が長くなるとは……ああ、AIR尽くし……。
前回の記事ではActionScript3での開発を行うためのFlex SDKのインストールについて書きました。
今回はAIRアプリケーション制作に必要なAIR SDKのインストールについてです。
ActionScript3.0で開発を行うためにはFlex SDKとAIR SDKをインストールしないといけないと思っていたのですが……Flex 3 SDKにはAIR SDKが含まれているんですね……ということで以下の手順はFlex 3 SDKをインストール済みの人は不要です。
手順1.こちらのページよりWindows版Adobe AIR SDKをダウンロード
使用許諾契約を読んだ上で、"私はAdobe AIR SDK使用許諾契約を読みました。下記のソフトウェアをダウンロードすることによって、同契約条件に同意します。"にチェックを入れて、"Windows版Adobe AIR SDK"をダウンロードをクリックする。
手順2.ダウンロードしたAdobeAIRSDK.zipを解凍する
ダウンロードしたファイルを適当なフォルダに解凍してください。
わたしはCの直下にair_sdkというフォルダを作ってそこに解凍しました。以下、この前提で記述しています。
手順3.AIR SDKへのパスを張る
必ずしも張らなくても良いでしょうが、張った方が便利なこと多いので。
マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
システム環境変数のPathを選択して編集をクリックして、air_sdkフォルダ内のbinフォルダへのパスを追加します。
例:Cドライブ直下にフォルダがある場合
C:\air_sdk\bin
をPathの内容の最後尾に追加する。;で区切ることを忘れずに。
次回の記事にて動作確認及びAIRで制作したアプリケーションをどういった形で配布するかについて書きます。
前回の記事では統合開発環境であるAptana StudioでのAIR環境構築について書きました。
今回はそれとはまた独立した記事です。
最近、テキストエディタオンリーでのプログラミングというものからはかなり遠ざかっていますが
「やっぱり、開発というのはテキストエディタ(メモ帳など)でごりごり書くのが基本だよ~」
と心の奥底で思っています。
Flash上でコーディングしながら(矛盾ですね)。
AIR SDKというものを使えばテキストエディタでのAIRアプリケーションの開発が可能だそうです。
Flash CS3を持っているのでFlash上で開発してもいいんですが、まだ勉強始めたばかりだしテキストエディタオンリーで行ってみようかなと。
そして、ActionScriptにての開発を行うためにはさらにFLEX SDKのインストールが必要だそうです(実際にはFLEX 3 SDKをインストールするとAIR SDKもインストールされます)。
ということで以下、FLEX SDKのインストール手順です(Windows XP)。
※Java環境(JRE 1.4.2_06以降)が導入されている必要がありますので、インストールされていない方はSunのサイトよりインストールしておいてください。
インストール手順についてはAdobe - Flexリソース:Flex 3 SDK リリースノートを参考にさせていただきました。でも、全部は従っていませんのでご注意を。
手順1.Flashプレイヤーのアンインストール
Flex SDKは最新版のDebug Flash Playerを使用しないといけないようなので、現在のFlash Playerをアンインストールします。
アンインストーラはこちらのページで入手できます。
ダウンロードしたアンインストーラを実行してください。
手順2.こちらのページでFlex SDKのファイルをダウンロード
ライセンスに同意した上で"I have read the Adobe Flex 3 SDK License, and by downloading the software listed below I agree to the terms of the agreement."にチェックを入れ、"Download the Flex 3.1 SDK for all Platforms"をクリックする。
80MB以上あるので少し時間かかります。
手順3.ダウンロードしたflex_sdk_3.zipを解凍する
ダウンロードしたファイルを適当なフォルダに解凍してください。
わたしはCの直下にflex_sdk_3というフォルダを作ってそこに解凍しました。以下、この前提で記述しています。
手順4.Debug Flash Playerの設定
C:\flex_sdk_3\runtimes\player\winに格納されているFlashPlayer.exeを実行する。
すでにFlash Playerをアンインストールしているため、これでローカル上のswfはこのFlash Playerで開くように関連付けされるはずです。
各ブラウザ毎のプラグインとしてのFlashプレイヤーはこの時点ですでにアンインストールされているので、それは別途インストールが必要(この手順、もっと効率のいい方法ないかな?)。
手順5.Flex 3 SDKへのパスを張る
必ずしも張らなくても良いでしょうが、張った方が便利なこと多いので。
マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
システム環境変数のPathを選択して編集をクリックして、flex_sdk_3フォルダ内のbinフォルダへのパスを追加します。
例:Cドライブ直下にフォルダがある場合
C:\flex_sdk_3\bin
をPathの内容の最後尾に追加する。;で区切ることを忘れずに。
※すでに旧バージョンのFlexへのパスを張っている場合は新旧混在してしまうため、古いバージョンへのパスを削除しておきましょう。
手順6.動作確認を行う
サンプル用のファイルが元々用意されているみたいですが、せっかくなのでAction Scriptファイルを適当に用意してみましょう。
手間な方はこちらをクリックしてわたしが用意したHelloWorld.asをダウンロードしてください。
また、コマンドプロンプト直打ちでswfファイル生成しても良いのですが、batファイルを作っておいた方が後々役立つかも。
手間な方はこちらをクリックしてわたしが用意したstart.batをダウンロードしてください。
asファイルとbatファイルは同一フォルダ内に置いてください(batファイルの記述を変更する場合は別)。
ダウンロードしたstart.batを実行すると、HelloWorld.swfが生成されます(続行するには何かキーを押してくださいと表示された時点でcmd.exeは閉じていいです)。
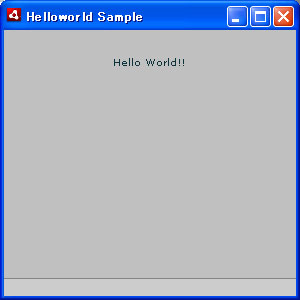
こいつを実行してやると、Hello World!!が表示されます(下図)。

次回はAIR開発のためのAIR SDKのインストールの話をします。
FLEX 3 SDKをインストール済みの場合はAIR SDKもインストールされますが、動作確認についての話もしますのでもしよろしければ次回もお読みくださいませ。
前回の記事(AIRのインストール)の続きです。
Aptana Studioのインストールです(環境はWindows XPです)。
ちなみに、Aptana StudioにてAIRのプラグインを導入可能ですので、前回の記事を読んでいなくても本記事だけで完結しています。
手順1.Aptanaのサイトにて上部にあるaptana Studioの"Download Now"ボタンをクリックする
ちなみにボタンはオレンジ色です。
手順2.必要事項を入力して左下にある"Download"ボタンをクリックする
download typeはFull Installer(exe)を選択しました。
入力項目は名前、メールアドレス、パスワード(再入力含め二つ)です。
手順3.ファイルのダウンロードが開始されるので、適当な保存場所を選ぶ
約90MBあるのでそれなりに時間かかります。
手順4.保存したAptana_Studio_Setup.exeを実行する
手順5.Aptana Studio Setupのウィンドウが表示されるので、Nextボタンをクリックする
手順6.規約を呼んだ上で同意できるならI Agreeボタンをクリックする
手順7.インストール先フォルダの選択を行う
通常はデフォルト(OSインストールドライブのProgram Files\Aptana\Aptana Studio)のままで良いはずです。
手順8.メニュー名の設定を行う
通常はデフォルト(Aptana Studio)のままで良いでしょう。
手順9.関連ファイルタイプの選択を行う
css,js,sdoc,xmlの中から関連付けしたいものを選択します。
ファイルをダブルクリックした際に起動されるアプリケーションとするかどうかということだと思います。
わたしは全部チェックはずしました。
手順10.Installボタンをクリックする
CompletedとなったならNextを押してCloseを二回押してインストール完了です。
手順11.Aptana Studioの起動を行う
"Windowsのセキュリティの重要な警告"が表示されたのでブロックを解除としました。
Workspace(Aptana Studioで生成したファイルの保存先フォルダ)を尋ねられますので、選択してください。
わたしはとりあえずデフォルト(OSのドライブ:\Documents and Settings\ユーザー名\My Documents\Aptana Studio)のままとしました。
手順12.AIRプラグインをインストールする
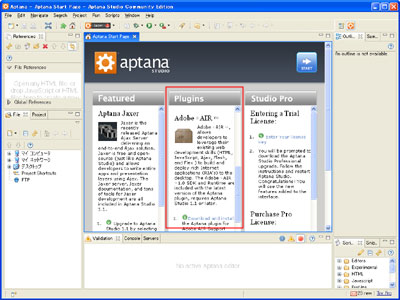
画面中央にある"Plugins"という部分からAdobe AIRの"Download and install"をクリックします(下図)。

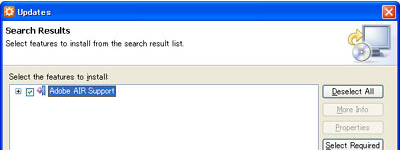
Updatesというウィンドウが表示されるので、Adobe AIR Supportにチェックを入れてNextを押してください(下図)。

ライセンス契約について表示されますので同意の場合は"I accept the terms in ther license agreement"を選択してNextを押してください。
インストールする内容(ファイルやディレクト等)が表示されますのでFinishを押してください。
途中で"Verification"として注意事項が表示されますが"Install All"を選択しました。
一応注意事項は読んでおいてください。人によって違うかもしれませんので。
インストール完了時にAptana Studioの再起動が促されます。"It is recommended you restart……"
Yesを押して素直に再起動しましょう。
手順13.サンプルプログラムの制作(設定)
せっかくインストールしたのでちょっと使ってみましょう。動作確認も兼ねまして。
Aptana Studioのメニューより"File"→"New"→"Project"を選択する。
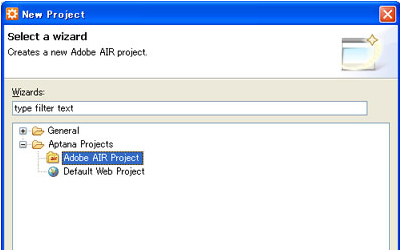
Projectの形式を選択する画面に移りますので、Aptana Project配下のAdobe AIR Projectを選択してNextを押してください(下図)。

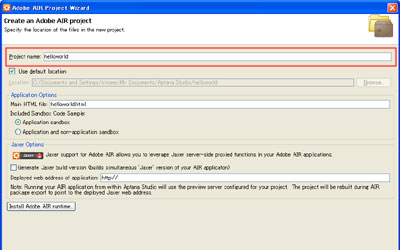
続いてProject nameの入力画面となりますので、適当に入力してください。Main HTML fileも同時に自動で入力されます(下図)。

Nextを押すとXMLのプロパティの入力画面に映ります。現在は動作確認だけのため変更せずNextをクリックします。次のウィンドウについてのOption入力も変更せずFinishを押しましょう。
手順14.サンプルプログラムの制作2(html入力)
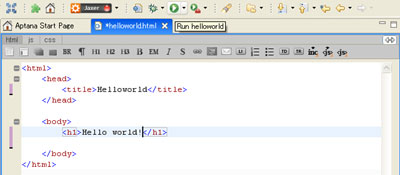
生成したメインhtmlの編集画面に移りますので、適当に内容変えてみてください(下図)。

内容完成したら上部にある実行ボタン(横向きの三角)をクリックする。
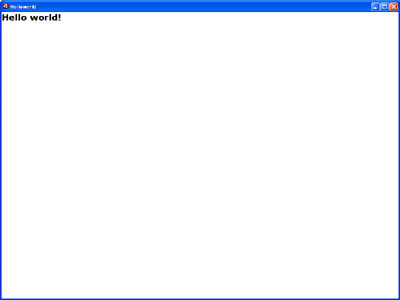
セーブするかどうか聞かれるのでYesを押すと、画面に入力した内容が表示されます(下図)。

以下の手順はAptana Studioの日本語化を行いたい方のみ実行してください。
(日本語化を行うため、Java環境を最新としておきましょう。ちなみに今回使用した自動インストール式のAptana Studioは自身のフォルダ直下にあるJREを参照するみたいなので、こちらを最新のJREで上書きしてやる必要があります)
手順15.MergeDoc ProjectよりPleiades本体をダウンロードする
わたしはこちらのサイトで"Pleiades 本体"の安定版1.2.2をダウンロードしました。
ダウンロードが重い場合は別のミラーサイトを選択しましょう。
手順16.ダウンロードしたファイル(今回はpleiades_1.2.2.zip)を適当な場所に解凍する
手順17.Aptanaのファイルを上書きする
Aptana Studioをインストールしたフォルダのfeaturesとpluginsのフォルダに、今解凍したpleiadesの同一名フォルダの中身を上書きしてください。
また、ここでAptana Studioのフォルダの中にAptanaStudio.iniという設定ファイルがあるので、こちらの最終行に以下の行を追加してください。
-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar=default.splash
手順18.Aptana Studioを起動する
恐らく普通に起動してもエラーが表示されます。
pleiades_1.2.2.zip内にあるeclipse.exe -clean.cmdの中身の最終行を以下のように変更して、Aptana Studioのフォルダ内に移動してダブルクリックします。
start .\eclipse.exe -clean %*
を
start .\AptanaStudio.exe -clean %*
に変更する。
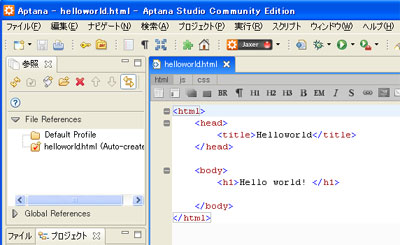
以上で日本語化完了です(下図)。

Aptana StudioはAIRをHTMLやJavaScriptベースで開発するのに適しているんだそうです。
ただ、わたしの目的はActionScriptベースでの開発なので、次回はFlex環境の導入について記述する予定です。
Aptana Studioについては今回だけということで(またいずれ書くかもしれないけれど)。
最近このblog、AIR関連の記事ばかりだ……。
昨日の記事にてAIRの勉強を開始するぞという気持ちについて書きました。
本日より勉強開始です。
どうやらAIRにはHTMLベースで作ったりFlashベースで作ったりなど色々あるようですが、とりあえずAIRをインストールしないことには話が始まりません。ということで自宅環境(WindowsXP SP2)にAIRをインストールしました。
以下、その際の手順となっています。
手順1.AIRのサイトにアクセスして、右側サイドバーにある"Adobe AIRを今すぐダウンロード"をクリックする
手順2."今すぐダウンロード"のボタンをクリックする
ダウンロードする製品としてAdobe AIR 1.1 インストーラWindows XP, Japanese | 12 MB が表示されています。
ここはOSによって表示内容変わるかと思います。
ちなみに1.1が現在のAIRの最新バージョンです。
手順3.ファイルのダウンロードが開始するので適当な場所に保存する。
IEの場合は上部にダウンロード開始して良いか尋ねるバーが表示されるのでそれをクリックする。
手順4.ダウンロードしたファイルを実行する
セキュリティ警告が表示される場合は実行ボタンを押す。
Adobe AIR 設定というウィンドウが表示されます。
手順5.Adobe AIR仕様許諾契約書が表示されるので、しっかり読んで"同意する"をクリックする
手順6."インストールが完了しました。Adobe AIRは正常にインストールされました。"と表示されたら完了ボタンを押す
さて、以上でAIRのOSへのインストールは完了です。
続きまして、AIRにてアプリケーションを作成するための開発環境の準備に進みます。
どうやらAdobeが出しているFlex Builder3(現在の最新はAdobe Flex Builder 3.0.1)が最も適した開発環境らしいです。まあ、AIRを作っているのがAdobeなら、同じくAdobeの開発環境を使うのが確かにベストなのかな。
でも、このFlex Builderって、有償なんですよね。製品版が31500円(アップグレードは12600円~)だそうです。
AdobeのFlexのサイトによると60日間は体験版使用可能みたいですが、やっぱりお金はできることなら使いたくない……。
ということで、違う開発環境を使用してみることにしました。
マイコミジャーナルの"今からはじめるAIRプログラミング"によると目的によって色々な種類があるみたいですが、どうやって選別するべきか今はいまいちよくわからないので、片っ端からやっていこうかなと。
まずはAptana Studioを使用してみることにしました。"DreamWeaverはもういらない?"と話題になった超有名統合開発環境ですね。Studioという名称がついたのは最近だったかな?
ということで次回、Aptana Studioのインストール手順を紹介します。
つい先日、池袋のジュンク堂書店(淳久堂書店と漢字で書くとなんだかカッコいい)へ行きました。
まあ、ちょっと時間があったので漫画を買いに。あと、本に囲まれるのはとても心地良いので。
ジュンク堂を訪れた際、せっかくだからとコンピュータ系書籍のコーナーに行きました。
AdobeのAIR関連の書籍が多数平積みにされていました。
「ああ、やっぱりAIRって、流行ってるのね」心の中で呟いたような呟いていないような。
Apolloというコードネームで呼ばれている頃から、話題になっていましたね。
AIRとはアプリケーション制作用のプログラムをまとめたものです。
特徴としては、Webアプリケーションとデスクトップアプリケーションの境目をなくした柔軟性のある開発が可能なところでしょうか(レジストリをいじったりといったOSに依存する部分は無理みたいですが)。
HTMLやActionScript3.0といった既存技術の流用が可能なことも特徴ですね。
ジュンク堂にてAIR関連書籍を眺めながら、勉強してみようかなという気持ちになってきました。
理由は、まあ、なんか楽しそうだから。
デスクトップアプリケーションを作りたいと前から思っていましたし。
それと、せっかくActionScript3.0の勉強をしたのになかなか使う機会がないまま来ているので、この機会に活かそうかと。
善は急げ、ということでAIRの書籍を一冊購入しました、Amazonで。明日か明後日には到着するかと。
ジュンク堂で購入しても良かったんですが、どんな書籍が出ているのか一応もう少しチェックしたかったので。
それにしても、Amazonのお急ぎ便って本当に便利ですね。すぐに着いちゃうんだから。
AIRの勉強は別にネットだけでも可能でしょう。
でも、やっぱり本腰入れた勉強は書籍にて行うべきと思っています。古い考えかもしれないですが。
全体像を見た上で知識を身につけていきたい。
ということで、本が届き次第じっくり学習を進め、その経過をこのblog上にも書いていこうかなと。
(序)で終わらないように気をつけよう……。