超簡単 flashで携帯待ち受けデジタル時計制作

以前、本blogにて携帯用Flashの作り方について記事にしました(携帯用Flashの作り方勉強開始参照)。
まあ、実際の内容としましては作り方というよりは作る上で注意しないといけないこと、なのですが。
掲載して3ヶ月以上経過したのですが、この記事が本blogの中でもけっこう読まれていることに気づきました。
需要があるのだなと。
ということで、以下にflashで携帯待ち受けのデジタル時計の作り方を掲載です。
Flash Lite 1.1バージョンです。制作環境はWinXP + Flash CS3 Professionalです。
誰かのお役に立てましたなら幸いです。
ちなみにflaファイルをこちらにて配布しておりますのでよろしければダウンロードください。
下の説明を読むよりファイルを見た方が、多分、早いです。
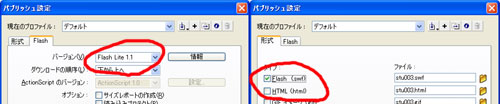
手順1:パブリッシュ設定の変更

FlashのバージョンをFlash Lite 1.1とします。
今回、以下手順はすべて1.1での制作を前提としております。
2.0以降を対象として制作しても良いのですが、まだ1.1までしか対応していない携帯電話もありますから。
"1.1にすれば全携帯対応"とはいきませんが、2.0よりは多いですので。
また、形式タブを選択してタイプのHTMLのチェックを外しておきましょう。必要ないですから。
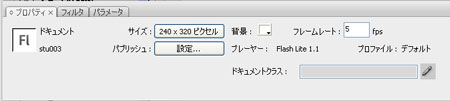
手順2:ステージサイズとフレームレートの変更

今回は横240×縦320pxとしました。まあ、一般的なのかなと。
フレームレートは今回5としました。
一秒間に2フレーム移動すればよいので2にしようかとも思ったのですが、処理時間がかかって2フレーム移動に1秒以上かかると一度に表示が2秒進んでしまうので。
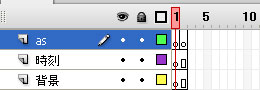
手順3:レイヤーを三つ作る。

今回はそれぞれ"as"、"時刻"、"背景"というレイヤー名としました。
また、各レイヤー、2フレーム目まで使用します。
asは各フレームをキーフレームとして使用します。
レイヤーを必ずしも分けないといけないわけではないですが、分けた方が編集しやすいですので。
手順4:背景レイヤーに背景を設置
背景レイヤーに背景画像を設置してください。
文字のみのシンプルな時計にするならなくても良いです。
手順5:時刻レイヤーにダイナミックテキストを設置。

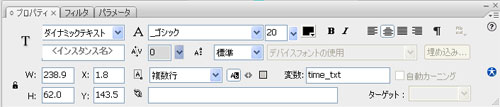
時刻レイヤーにダイナミックテキストを設置し、この際、変数をtime_txtとしておきます。
このダイナミックテキストに文字色やフォントサイズなど設定してください。
また、ダイナミックテキストは表示に充分な大きさとしておきましょう。
フォントにこだわる場合、フォントの埋め込みをするとよいでしょう。
今回は"0~9"と":"と"/"及び曜日に使用する"adefhimnorstuw"だけなので、それほど大容量にはならないかと思います。
表示する文字列を自分なりにカスタマイズする場合(曜日を日本語とするとか)は埋め込むフォントもそれに合わせてください。
手順6:アクションスクリプトのコード記述1
次に、asレイヤーの1フレーム目のアクションに下記コードを貼り付けます。
長々したコードですが、やっていることはものすごく単純です。
/*コードここから*/
fscommand2("FullScreen", true);//全画面表示に
fscommand2( "SetQuality", "high" );//高画質モードに
//年・月・日・時・分・秒・曜日(日~土を0~6)の取得
year = fscommand2("GetDateYear");
month = fscommand2("GetDateMonth");
day = fscommand2("GetDateDay");
hour = fscommand2("GetTimeHours");
minute = fscommand2("GetTimeMinutes");
second = fscommand2("GetTimeSeconds");
weekday = fscommand2("GetDateWeekday");
//曜日の表示形式設定
weekday_0 = "sun";
weekday_1 = "mon";
weekday_2 = "tue";
weekday_3 = "wed";
weekday_4 = "thu";
weekday_5 = "fri";
weekday_6 = "sat";
//年の文字列変換
year = String(year);
//月の文字列変換(一桁の場合は頭に0をつける)
if(month > 9)month = String(month);
else mont = "0" add String(month);
//日の文字列変換(一桁の場合は頭に0をつける)
if(day > 9)day = String(day);
else day = "0" add String(day);
//曜日の文字列変換
weekday = eval ("weekday_" add weekday);
//時の文字列変換(一桁の場合は頭に0をつける)
if(hour > 9)hour = String(hour);
else hour = "0" add String(hour);
//分の文字列変換(一桁の場合は頭に0をつける)
if(minute > 9)minute = String(minute);
else minute = "0" add String(minute);
//秒の文字列変換(一桁の場合は頭に0をつける)
if(second > 9)second add String(second);
else second = "0" add String(second);
//文字列の連結と表示
//\nは改行の文字コード
time_txt = year add "/" add month add "/" add day add weekday add "\n" add hour add ":" add minute add ":" add second;
/*コードここまで*/
手順7:アクションスクリプトのコード記述2
次に、asレイヤーの2フレーム目のアクションに下記コードを貼り付けます。
/*コードここから*/
gotoAndPlay(1);
/*コードここまで*/
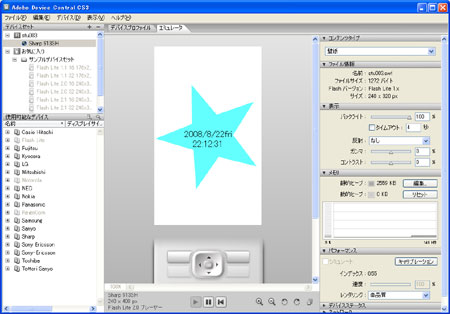
手順8:パブリッシュ
パブリッシュしてください。
swfファイルが生成されます。
手順9:swfデータを携帯に移す
生成されたswfデータを携帯に移します。
メールに添付されたswfファイルを開くことができる携帯もあるのですが、メール添付に対応していない携帯もあります。
そのため、サーバにアップロードして携帯側でダウンロードするのがよいでしょう。
もしも配布をお考えの場合はQRのススメ等で二次元バーコード制作ができます。
待ち受け画面に今回制作したswfファイルを設定してください。
これで作業終了です。
お疲れ様でございます。
青春Bはflash素材を配布しているサイトですが、最近その更新が滞っています。
理由はいくつかあるのですが、どういったものが望まれているのかが正直よくわかっていないという部分があります。
ですので、こういった素材が欲しいとかの要望がありましたら気軽にお問い合わせくださいませ。
要望はフォームにて受け付けています。